百度SSP单页应用首屏优化:渐进预加载策略
131 浏览量
更新于2024-08-28
收藏 368KB PDF 举报
百度SSP单页式应用性能优化实践
随着单页式应用成为前端开发的主流趋势,Angular、Vue和React等框架因其高效的架构设计提升了研发效率。然而,当用户反馈指出百度SSP流量端的首页和部分页面加载速度过慢时,团队决定深入优化性能。本文的核心优化方案是基于HTTP Chunk的首屏数据渐进式预加载。
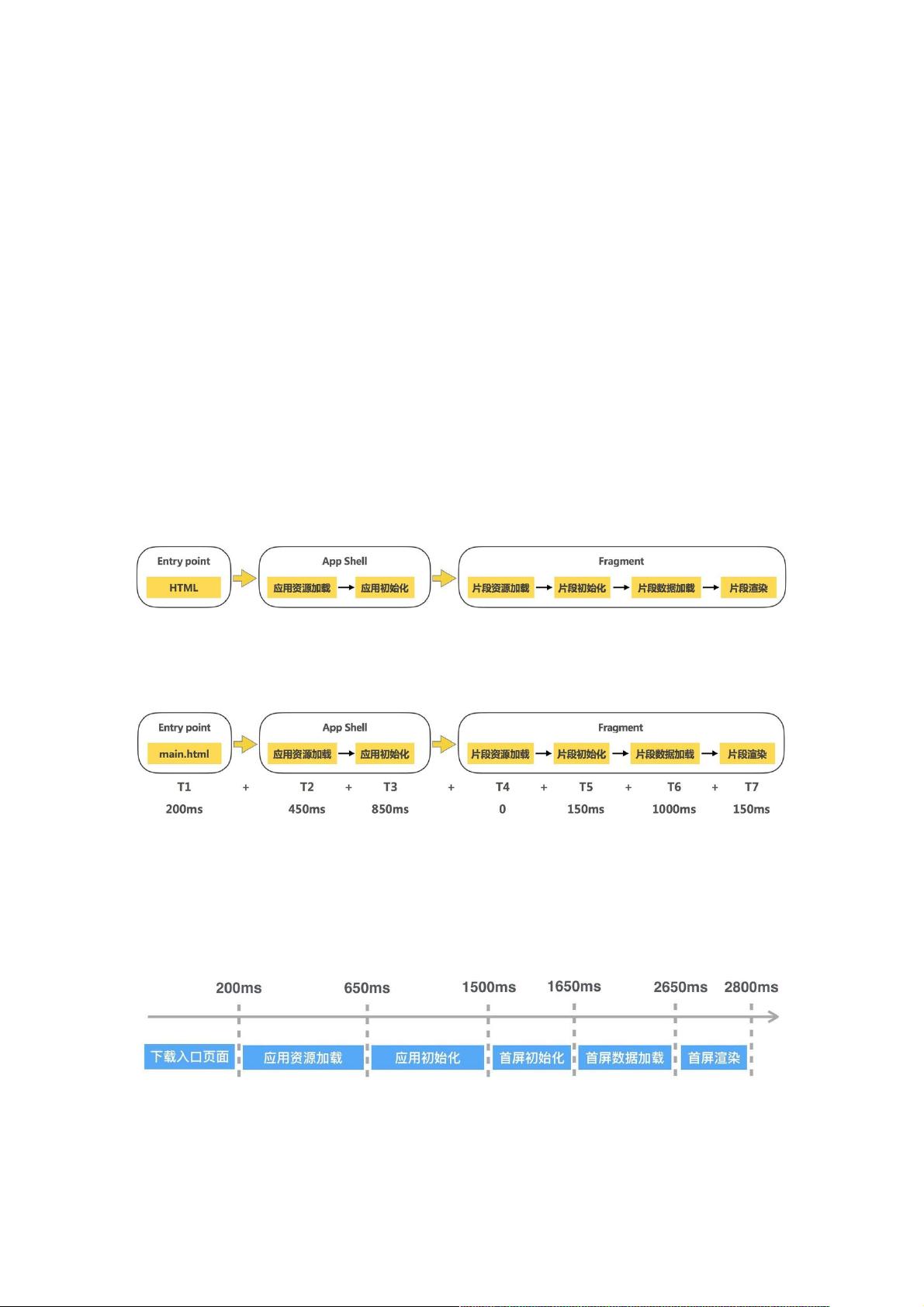
首屏数据渐进式预加载策略的目标在于减少首屏加载时间,特别是针对应用外壳和首屏片段的资源加载。通常情况下,单页应用的首屏呈现过程可以分为以下步骤:
1. 请求入口页:用户访问应用时首先发起请求,获取入口页。
2. 渲染应用外壳:在入口页的基础上加载和渲染整个应用的基础结构,包括CSS、JavaScript等资源。
3. 渲染首屏片段:加载和初始化特定于首屏的片段资源,比如页面标题、导航栏等关键内容。
在实际操作中,团队发现首屏时间为2800毫秒,其中应用资源和片段数据加载占据了大部分时间。通过将首屏数据渐进式预加载到应用启动前,可以在用户滚动页面时逐步加载非关键内容,从而提升用户体验。
首屏数据渐进式预加载的实施方法包括:
- 在用户首次访问时,仅预加载首屏所需的关键资源,其余内容延迟加载。
- 利用浏览器的缓存机制,确保后续用户访问时能快速获取已预加载的数据。
- 使用HTTP Chunk技术,将首屏数据分割成小块,逐个发送,降低网络阻塞。
这个方案与同构渲染(服务器端渲染或客户端渲染的混合模式)相比,优点在于无需在服务器端处理复杂逻辑,减轻服务器压力,而且对SEO友好。然而,同构渲染可以提供更快的初始加载体验,因为它能在服务器端生成完整的HTML,减少DOM构建时间。
总结来说,百度SSP团队通过首屏数据渐进式预加载策略,针对单页应用性能问题进行了有效的优化,显著提高了首页和部分页面的加载速度,提升了用户的浏览体验。这种优化策略不仅考虑了性能,还兼顾了现代前端开发的最佳实践,包括模块化、懒加载和资源管理等,是前端性能优化的重要组成部分。
2018-05-01 上传
2024-11-19 上传
2024-11-19 上传
2024-11-19 上传
2024-11-19 上传
2024-11-19 上传
2024-11-19 上传
weixin_38720050
- 粉丝: 3
- 资源: 876
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析