分离与嵌入:JavaScript文件与函数实践
版权申诉
100 浏览量
更新于2024-08-14
收藏 328KB DOCX 举报
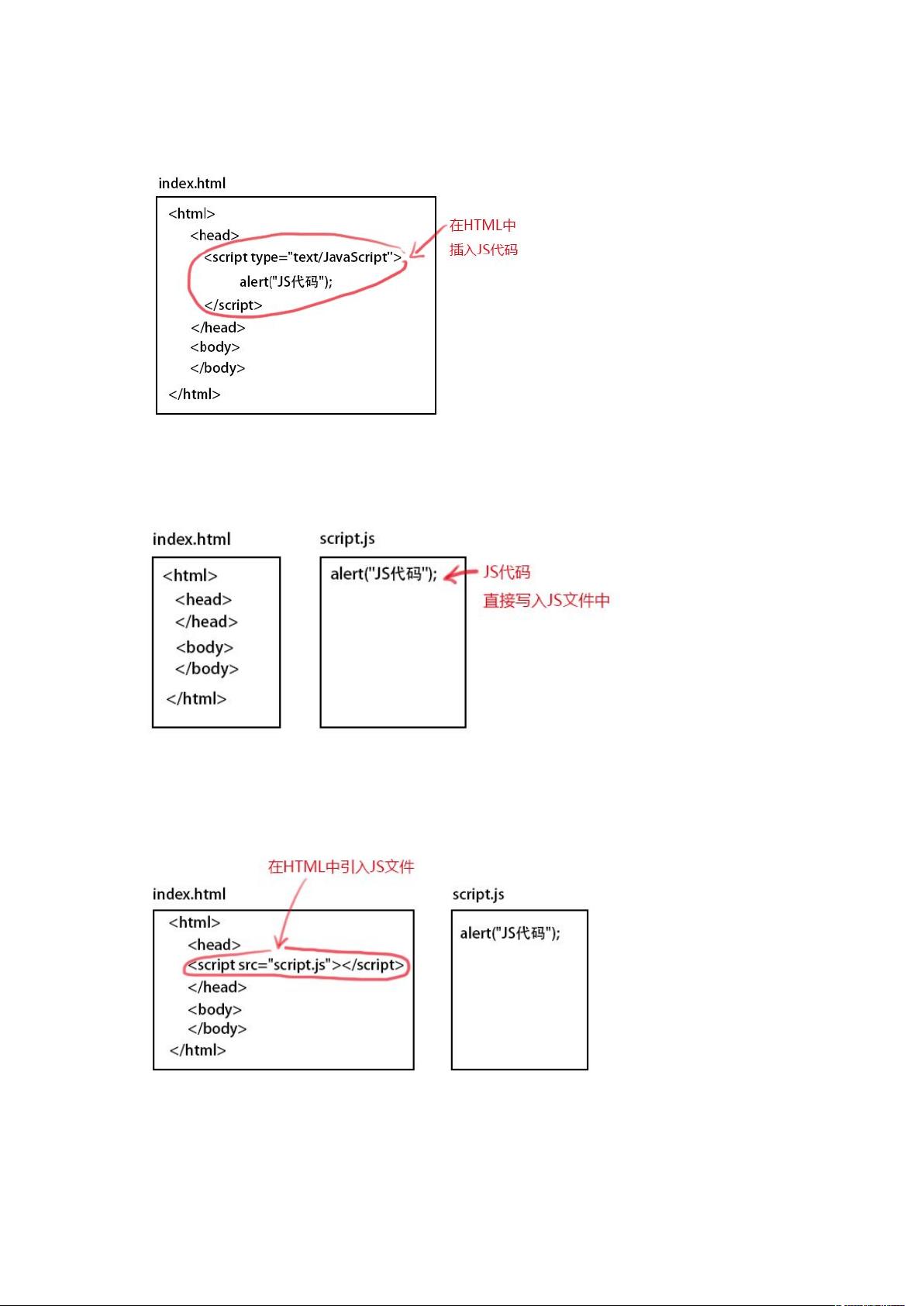
本文档是关于JavaScript编程练习的笔记,主要涵盖了JavaScript的基本概念和使用方法。首先,它强调了JavaScript代码可以独立于HTML文件存在,通过创建`.js`扩展名的外部JavaScript文件来组织代码。在HTML中,使用`<script src="script.js"></script>`标签来引入并执行这些外部脚本。
文档进一步介绍了函数的概念,它是编程中的一个重要组成部分,用于封装和复用代码。函数通过`function`关键字定义,包括函数名称(如`add2`),其内部包含实现特定功能的代码,如计算两个数的和。定义函数的示例中,`add2`函数接受两个数值,将它们相加,并通过`alert`函数显示结果。
`document.write()`是JavaScript中的一种输出机制,用于在HTML页面上直接插入内容。文档展示了三种使用`document.write()`的方法:
1. 直接输出字符串:"`<script type="text/javascript">document.write("IloveJavaScript!");</script>`"会将指定的文本显示在页面上。
2. 使用变量输出:例如,`var mystr = "helloworld!"; document.write(mystr);`会输出变量`mystr`的值。
3. 多项内容输出:当多个字符串或变量需要一起输出时,可以使用`+`运算符连接,如`var mystr = "hello"; document.write(mystr + " world!");`,这会合并字符串"hello"和" world!"。
总结来说,这份笔记提供了JavaScript基础语法的实践指导,包括如何组织代码、定义函数以及使用`document.write()`进行页面内容输出。这对于学习者理解和掌握JavaScript编程语言非常有帮助。
2020-05-24 上传
2020-09-21 上传
2021-07-28 上传
2020-10-24 上传
2024-07-20 上传
2024-04-17 上传
2023-03-03 上传
2022-08-04 上传
2013-08-01 上传
cailibin
- 粉丝: 4
- 资源: 7001
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明