Vue.js状态管理利器:Vuex的实战应用与核心原理
104 浏览量
更新于2024-09-04
收藏 145KB PDF 举报
Vuex 是 Vue.js 应用程序中的关键组件,它提供了一种集中式的状态管理模式,用于管理和协调整个应用中各组件的状态。其主要作用包括:
1. **状态管理**:
- Vuex 作为单页应用的状态容器,确保所有组件共享状态,实现组件间的高效通信,特别是对于非父子组件,甚至是跨组件的数据交换。
- 它有助于维护单一来源的事实,减少状态混乱,提升代码的可维护性和一致性。
2. **适用场景**:
- 当应用复杂度增加,特别是中大型单页应用时,Vuex 有助于组织状态,简化状态管理,提高用户体验。
- 对于小型应用,如果状态管理需求简单,使用 Vuex 可能会导致过度设计,因此应根据实际需求来决定是否采用。
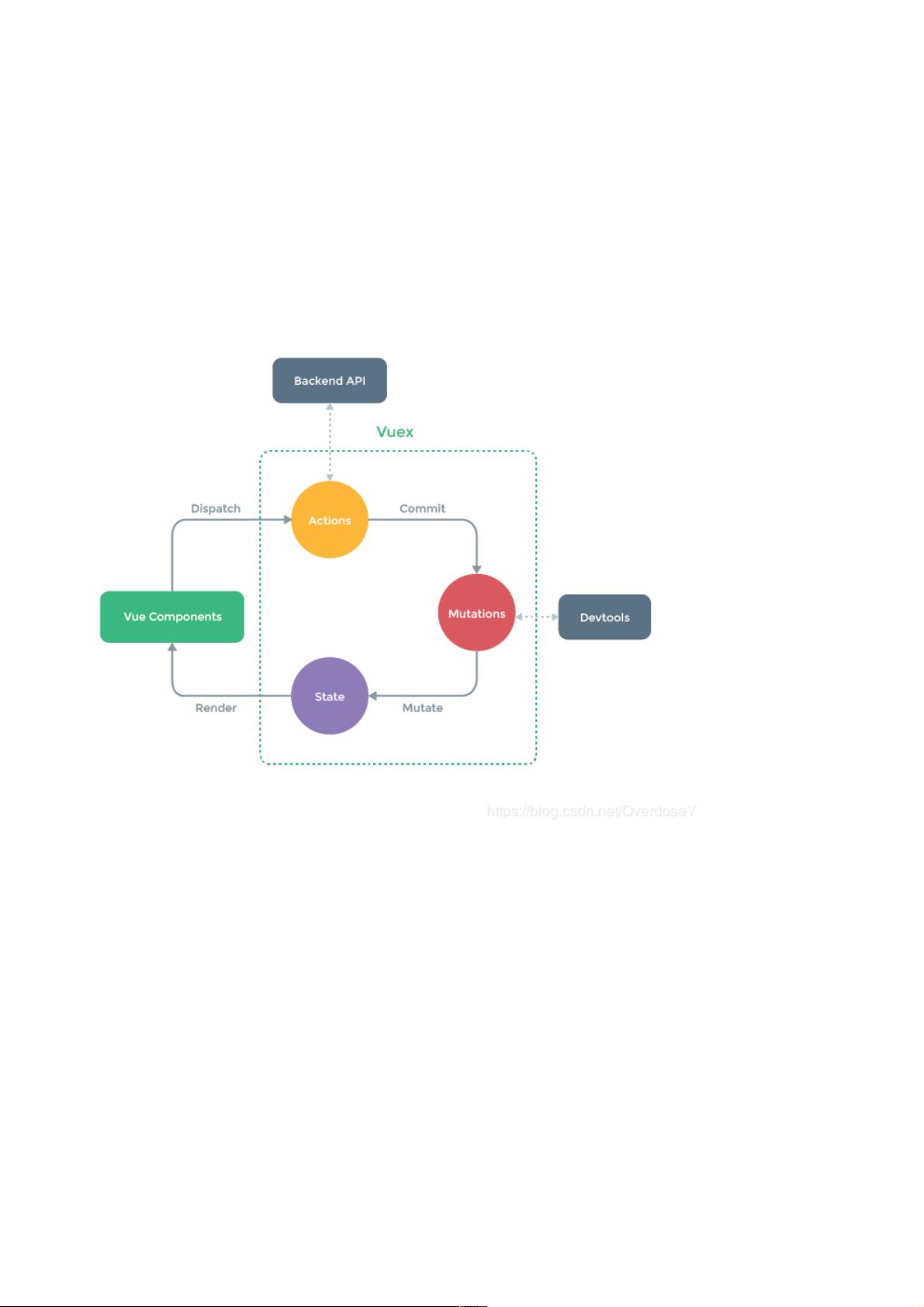
3. **工作原理**:
- Vuex 基于单向数据流原则,区分同步状态(Mutation)和异步状态(Actions),同步操作直接更新 state,异步操作则通过 Actions 通过 mutation 进行状态更新。
- 使用 Vue 的官方调试工具 DevTools 可以方便地追踪和调试状态变化。
4. **安装与使用**:
- 安装方式多样,可以使用 npm 或 yarn,或者直接通过 CDN 引入。
- 需要在项目中设置 store,通常在 main.js 中导入并配置。
5. **核心概念**:
- **state**: 存储应用的初始状态,是不变的数据结构。
- **getters**: 计算属性式的辅助状态,基于 state 计算得出,只在依赖变化时重新计算。
- **actions**: 异步操作,通过 commit mutation 实现状态更新,通常用于发起 API 调用等。
- **mutations**: 状态的同步变更器,只能在 actions 中调用,用于原子性的状态更新。
- **modules**: 当应用规模增大时,模块化管理状态,分隔不同部分的逻辑和状态,提高协作效率。
总结来说,Vuex 是 Vue.js 应用中的强大工具,适用于复杂单页应用的状态管理。理解并熟练掌握其核心概念和使用方法,能够有效地组织和维护应用状态,确保开发过程的高效和代码的可维护性。
2023-01-02 上传
2021-06-26 上传
2021-01-08 上传
2021-01-20 上传
2021-01-08 上传
2020-03-02 上传
2021-01-08 上传
2020-03-03 上传
weixin_38606019
- 粉丝: 4
- 资源: 935
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析