HTML CSS 实战:打造个性化表情评论框
100 浏览量
更新于2024-08-28
收藏 117KB PDF 举报
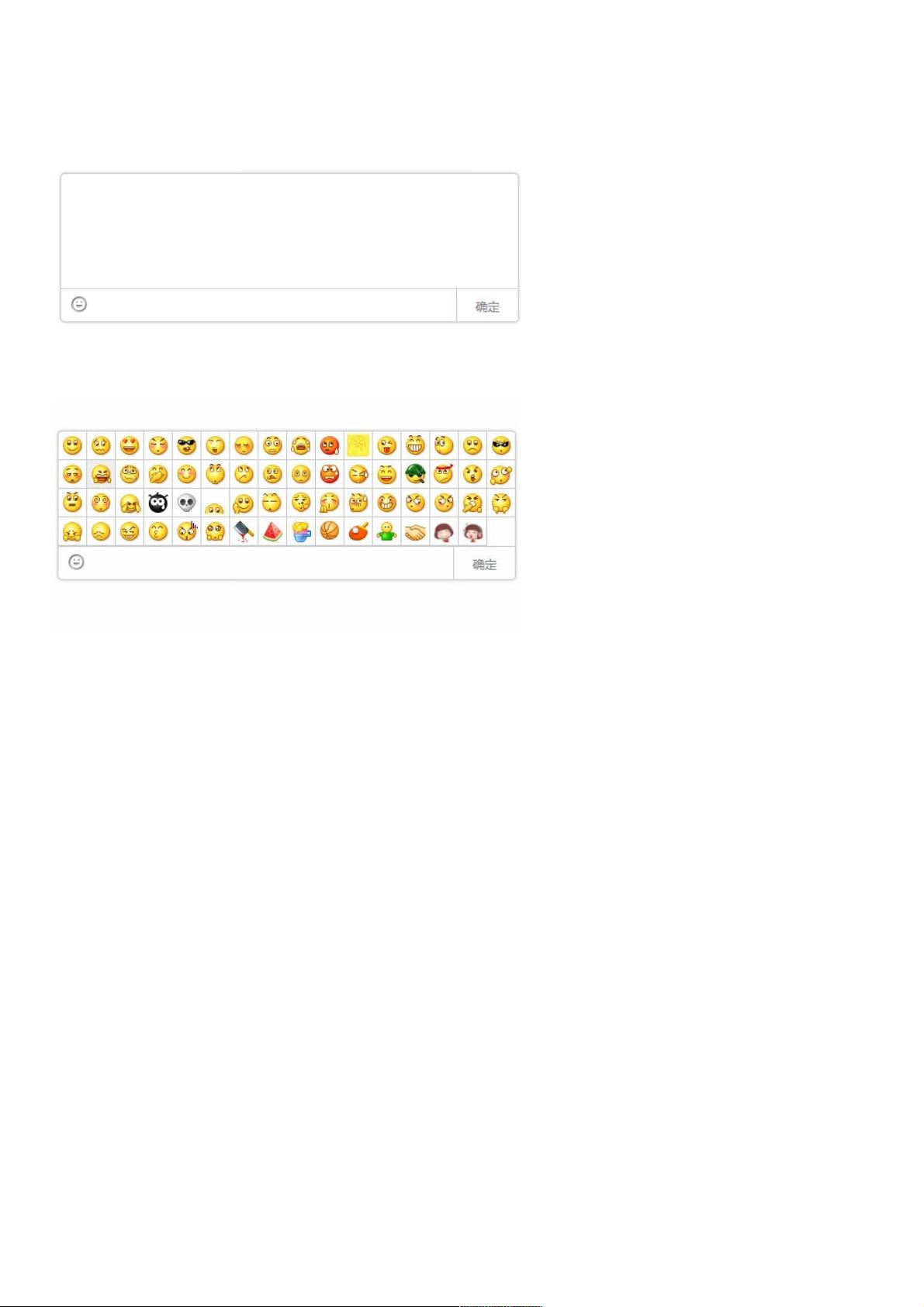
"这篇教程介绍了如何使用HTML、CSS和JavaScript(JQ)来创建一个具有表情功能的评论框。评论框的设计允许用户通过点击表情图标来选择并插入表情,表情数据是通过JSON加载的,因此可以自定义表情库。教程中展示了原始状态的评论框(图1)和表情列表展开的状态(图2)。"
在这个教程中,我们将学习以下几个关键知识点:
1. **HTML 结构**:HTML 代码构建了评论框的基本框架,包括一个`textarea`用于用户输入评论,一个`div`用于展示表情列表(`faceDiv`),以及底部的操作按钮(`Input_Foot`),其中包含“图片”按钮(`imgBtn`)和“确定”按钮(`postBtn`)。
2. **CSS 样式**:CSS 代码用于美化评论框的外观。`Input_Box` 类定义了评论框的整体样式,包括宽度、高度、边框、圆角、过渡效果、阴影以及背景颜色。`textarea` 的样式确保没有边框,不可调整大小,且使用特定字体。同时,CSS 还包含了浏览器兼容性处理,如 `-webkit-` 和 `-moz-` 前缀,以确保在不同浏览器中的正常显示。
3. **CSS3 动画与过渡效果**:使用 `transition` 属性,为边框和阴影提供了平滑的动态变化效果,增强了用户体验。`border-radius` 用于创建圆角,`box-shadow` 添加了阴影效果,而 `-webkit-box-shadow` 和 `-moz-box-shadow` 是对非标准浏览器的支持。
4. **JavaScript 表情功能**:虽然代码未完全提供,但实现表情功能通常会涉及到JavaScript(这里使用JQ,即jQuery库)。当用户点击“图片”按钮时,JavaScript 会加载JSON数据,该数据包含表情的元信息,然后动态生成表情列表。用户选择表情后,JavaScript 将插入相应的表情符号到`textarea`中。
5. **JSON 数据**:表情数据以JSON格式存储,这使得数据易于解析和处理。JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。
6. **事件监听和响应**:JavaScript 会监听按钮点击事件,当用户点击表情按钮时触发相应的函数,显示或隐藏表情列表。用户选择表情后,相应的事件处理函数会更新`textarea`的内容。
通过这个教程,开发者可以学习到如何将HTML、CSS和JavaScript结合起来创建交互式的网页元素,这对于前端开发来说是一项基础且重要的技能。同时,这个案例也展示了如何通过JSON数据动态加载和显示内容,以及如何利用CSS3的动画效果提升用户体验。
2014-11-14 上传
2019-08-23 上传
2019-03-20 上传
点击了解资源详情
2021-03-20 上传
2022-10-31 上传
2021-03-20 上传
weixin_38565631
- 粉丝: 2
- 资源: 913
最新资源
- Chrome ESLint扩展:实时运行ESLint于网页脚本
- 基于 Webhook 的 redux 预处理器实现教程
- 探索国际CMS内容管理系统v1.1的新功能与应用
- 在Heroku上快速部署Directus平台的指南
- Folks Who Code官网:打造安全友好的开源环境
- React测试专用:上下文提供者组件实现指南
- RabbitMQ利用eLevelDB后端实现高效消息索引
- JavaScript双向对象引用的极简实现教程
- Bazel 0.18.1版本发布,Windows平台构建工具优化
- electron-notification-desktop:电子应用桌面通知解决方案
- 天津理工操作系统实验报告:进程与存储器管理
- 掌握webpack动态热模块替换的实现技巧
- 恶意软件ep_kaput: Etherpad插件系统破坏者
- Java实现Opus音频解码器jopus库的应用与介绍
- QString库:C语言中的高效动态字符串处理
- 微信小程序图像识别与AI功能实现源码