Android ListView与CheckBox实现批量选择功能
170 浏览量
更新于2024-08-29
收藏 87KB PDF 举报
"这篇教程将指导你如何在Android开发中使用ListView与CheckBox实现数据的批量选择功能,包括全选、反选和全不选。在许多应用中,用户可能需要批量操作列表中的条目,例如删除或编辑。通过在ListView的每一项中嵌入CheckBox,我们可以实现这些功能。以下是你需要了解的关键点:
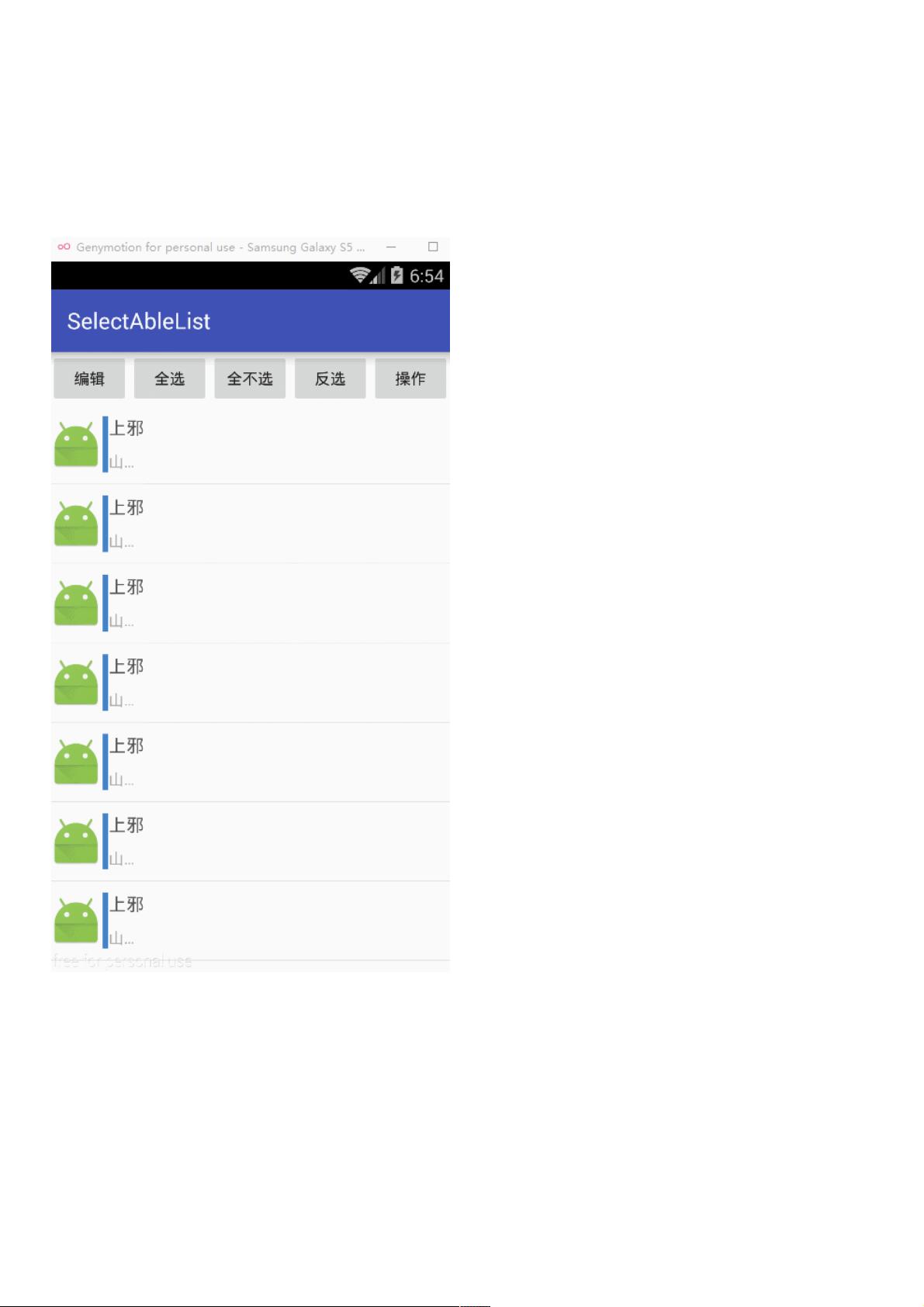
1. 触发CheckBox显示:当用户点击“编辑”按钮或长按ListView的某一项目时,CheckBox应显示出来,让用户可以选择单个或多个条目。
2. 全选/反选/全不选功能:添加按钮或者菜单选项来实现全选所有条目,反选已选中的条目,以及清除所有选择。这通常需要维护一个布尔数组来跟踪每个条目的选中状态。
3. 获取选中数据:在用户完成选择后,应用需要能够获取选中项的数据,以便进行进一步的操作,如删除或更新。
实现这个功能的具体步骤如下:
步骤1:布局设计
创建一个名为`list_item_data.xml`的布局文件,用于定义ListView的每一项。在这个布局中,包含一个CheckBox,用于用户选择。布局文件可能包含如下代码:
```xml
<LinearLayout>
<!-- ... -->
<CheckBox
android:id="@+id/checkbox_operate_data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center_vertical" />
<!-- ... -->
</LinearLayout>
```
步骤2:ListView适配器
创建自定义的ListView适配器,继承自`BaseAdapter`。在这个适配器中,你需要绑定数据到CheckBox,并处理CheckBox的点击事件。适配器还需要维护一个与数据列表长度相等的布尔数组,记录每个条目是否被选中。
步骤3:监听CheckBox状态
在适配器中,设置CheckBox的`OnCheckedChangeListener`,当CheckBox的状态改变时,更新相应的布尔数组。同时,如果全选/反选按钮被点击,遍历整个数组并更改所有条目的选中状态。
步骤4:处理用户操作
在Activity中,响应“编辑”按钮和全选/反选/全不选按钮的点击事件。调用适配器的方法来更新CheckBox的状态,并在需要时获取选中项的数据。
步骤5:同步视图与数据
确保ListView的显示与数据模型保持同步。当数据发生变化(比如新的选中状态)时,使用`notifyDataSetChanged()`通知ListView刷新。
通过以上步骤,你可以创建一个功能完善的ListView批量选择系统。这个系统不仅提供了用户友好的界面,还允许开发者方便地处理用户的批量操作请求。在实际项目中,你可能还需要考虑性能优化,例如使用ViewHolder模式减少视图查找的开销,以及在适当的时候保存和恢复用户的选中状态。"
2019-09-27 上传
2014-08-12 上传
123 浏览量
2021-05-08 上传
245 浏览量
2016-08-03 上传
2020-09-01 上传
weixin_38548434
- 粉丝: 3
- 资源: 945
最新资源
- ots:OpenType消毒剂
- 基于Python实现(控制台)个人信息系统【100010693】
- ivanmussadiq.github.io:可编程的
- ECAP铝合金-论文.zip
- 易用录屏仪源码-易语言
- expri_2_计算机组成原理_
- C语言复习汇总.rar
- jspm校园餐厅管理lw+ppt
- metaGEM:Snakemake管线,用于生成MAG,GEM重建以及模拟微生物在实验室群落,人类肠道,海洋,与植物相关的微生物和大量土壤微生物群落中的交叉进食相互作用
- fityk:曲线拟合(峰值拟合)软件
- 基于C++实现的(控制台)员工工资管理系统【100010691】
- 1496716521761_11321_
- canvas-experimentation:随机画布实验学习
- [论坛社区]MolyX Board 2.6.1 正式版 Build 20070604_molyx_board_2.6.1.rar
- 自然语言处理(NLP)分词器
- IoT:德州仪器 LaunchPad 和 Microsoft Azure 端到端物联网概念验证的示例代码