Html5实现二维码扫描与解析:兼容与限制
138 浏览量
更新于2024-09-01
收藏 196KB PDF 举报
本文档详细探讨了如何利用HTML5技术实现二维码扫描和解析的功能。HTML5在移动端开发中的应用日益广泛,尤其是在移动应用中,用户界面的互动性和响应性成为了关键。本文提到的需求是在微博客户端的H5页面上实现一个功能,即点击特定按钮时能够调用设备的摄像头扫描二维码,并对扫描结果进行解析。
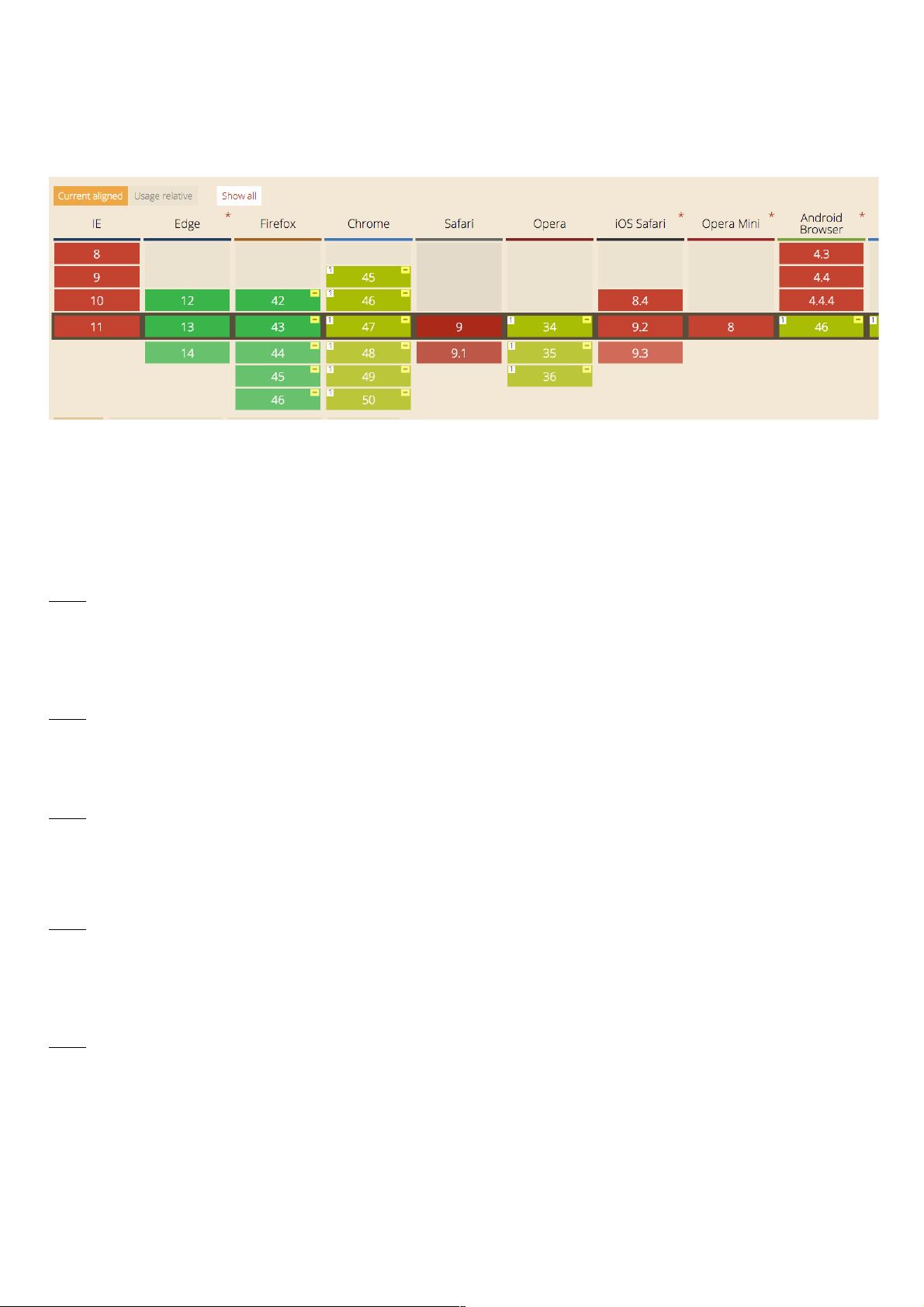
首先,由于移动端浏览器对于`getUserMedia`属性的支持度参差不齐,尤其是微信和部分原生浏览器,直接在浏览器内实现摄像头扫描存在局限。因此,作者选择了一种间接的方法,即通过前端JavaScript库jsqrcode来处理二维码的扫描。这个库允许在浏览器中获取用户的媒体流,包括摄像头,但需要确保目标浏览器兼容该特性。
jsqrcode库的优点在于,它不仅提供了扫描二维码的功能,还简化了开发者的工作流程。然而,缺点也很明显:由于依赖拍照或上传图片来解析二维码,图片质量可能会受到影响,导致解析成功率降低;另外,相比于直接从摄像头捕获,解析过程可能有1-2秒的延迟。
在实施这个功能时,需要遵循以下步骤:
1. 引入必要的库文件:
- 在需要使用二维码扫描功能的页面上,引入zepto.js或jQuery.js库以增强JavaScript功能。
- 引入jsqrcode的lib文件,包括qrcode.lib.min.js和qrcode.js。
2. 创建自定义按钮HTML结构:
使用`<input type="file">`元素来模拟扫描二维码的功能,同时保持按钮的样式可控。通过CSS隐藏原生的文件选择器,可以定制按钮的外观。
3. 使用代码实现扫描逻辑:
- 在适当的地方,当点击自定义按钮时,触发扫描操作,通过jsqrcode库的API与设备的摄像头进行交互。
- 用户选择或拍摄图片后,利用jsqrcode解析图片中的二维码内容。
这篇文章提供了在H5环境中实现二维码扫描和解析的具体步骤和注意事项,适用于在微博客户端和部分原生浏览器中提升用户体验。然而,开发者需要意识到在不同平台上的兼容性挑战,以及可能影响扫描效果的因素,以便优化代码和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
148 浏览量
2020-12-28 上传
2020-09-02 上传
2019-03-16 上传
2019-02-14 上传
2016-02-15 上传
weixin_38621104
- 粉丝: 1
- 资源: 957
最新资源
- 王珊 高等教育出版社 数据库第四版答案
- .net 软件自动化测试之道 pdf (.net平台下自动化测试必备之资料,精!!)
- 基于模糊预测算法的ATO仿真研究
- 3g技术讲解通信工程
- c#各种排序算法大全
- Cognos8.4新增功能优势说明
- JAVA基础面试题部分参考
- 段程序保存为文件名为Test.java的文件
- 影碟出租管理信息系统
- JAVA的学习笔记及开发模式
- Learning Oracle PL-SQL [O'Reilly, 524s, 2001r].pdf
- flash 适合于初学者的程序设计教程
- Visual C++开发工具与调试技巧整理
- 操作系统中的银行家算法
- Redhat Linux 9教学讲义
- RSVP协议端到端QOS控制机制的研究