深入解析JavaScript单线程与事件循环机制
129 浏览量
更新于2024-08-30
收藏 237KB PDF 举报
JavaScript事件循环机制是其单线程设计的核心组成部分,它确保了代码的有序执行和异步操作的调度。尽管HTML5引入了Web Workers提供并发处理能力,但主线程上的JavaScript代码仍然是单线程执行的。理解事件循环对于掌握JavaScript性能优化和并发处理至关重要。
在JavaScript中,有两个主要类型的事件循环,一个是针对Browsing Context(浏览器上下文)的,另一个是针对Web Workers的,它们各自独立运行,但都遵循相似的基本原理。事件循环机制主要包括以下几个关键概念:
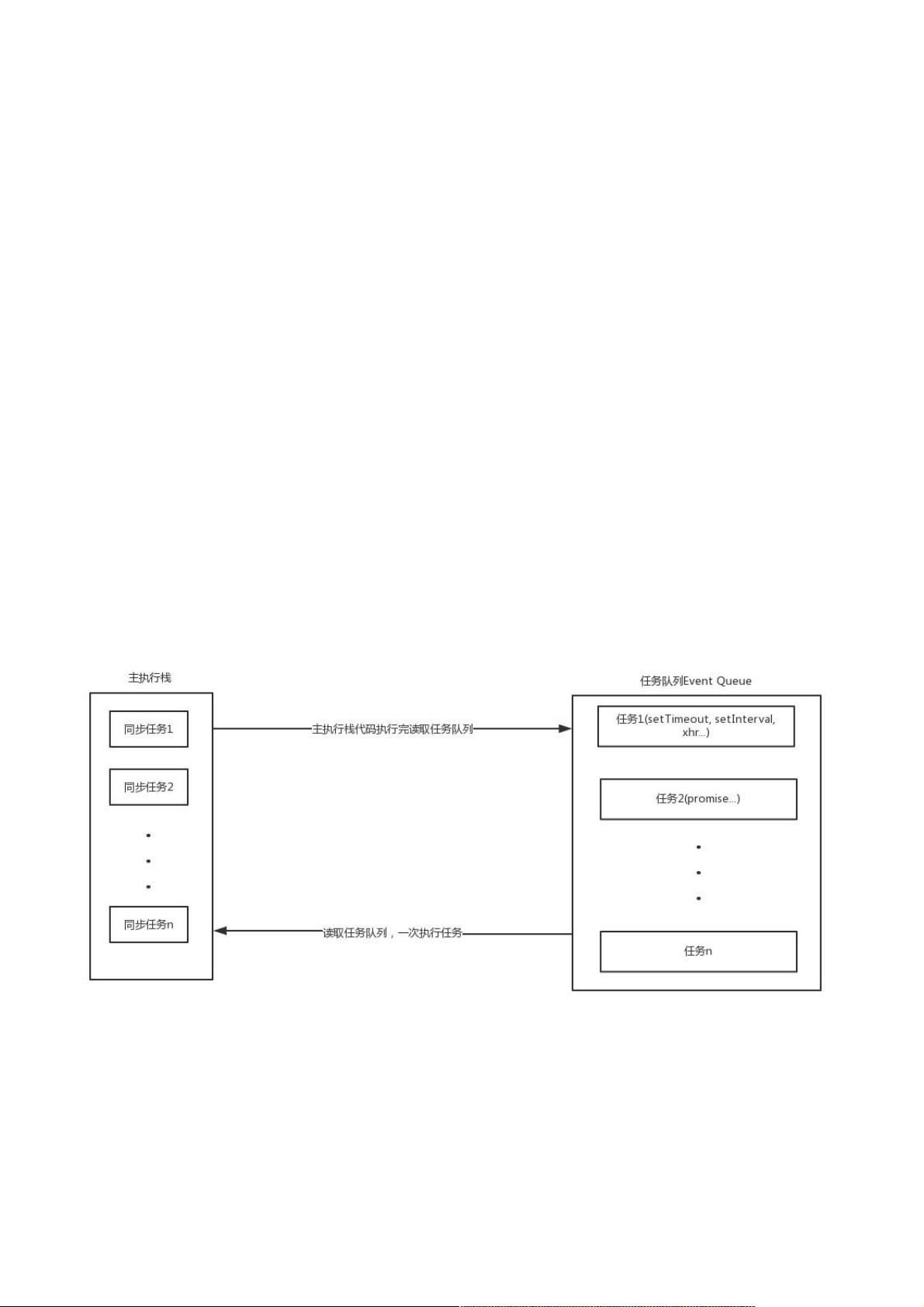
1. **主线程与任务队列**:
- 主线程负责执行同步任务,如脚本的执行和控制流程。
- 异步任务(如setTimeout、Promise、事件监听等)不会立即执行,而是被添加到任务队列(Event Queue)中等待处理。
2. **任务分类**:
- **同步任务**:直接进入执行栈,按照代码顺序执行,不会阻塞其他任务的执行。
- **异步任务**:在主线程上创建,通过回调函数、Promise链或者async/await等方式执行,当这些任务完成后,会被放入任务队列。
3. **事件循环过程**:
- 当同步任务执行完毕后,事件循环检查任务队列,如果有异步任务,将其从队列中取出,转换为微任务(Microtask),或加入宏任务(Macrotask)队列。
- 首先执行微任务,因为微任务通常涉及到DOM更新和Promise的处理,它们是即时执行的,确保UI及时响应。
- 然后,执行所有宏任务(例如setTimeout、setInterval等),直到没有剩余的宏任务。
4. **代码示例分析**:
- 在给出的代码示例中,`console.log('scriptstart')`和`console.log('scriptend')`是同步任务,会立即执行。
- `setTimeout`和`Promise`是异步任务,它们会立刻被添加到任务队列中,不会影响`scriptend`的输出。
- 因此,实际输出顺序通常是:`scriptstart` -> `scriptend` -> `promise1` -> `promise2` -> `setTimeout`,这是由于异步任务按照先进先出(FIFO)原则处理。
通过这个例子,你可以更深入地理解JavaScript事件循环的工作方式,异步任务如何通过任务队列得以管理,以及微任务与宏任务的区别。熟悉并掌握事件循环机制对于编写高效、可维护的JavaScript代码至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
261 浏览量
2020-10-14 上传
998 浏览量
135 浏览量
328 浏览量
143 浏览量
weixin_38694006
- 粉丝: 6
- 资源: 923