Vue项目中封装与使用Echarts雷达图组件
81 浏览量
更新于2024-08-28
收藏 203KB PDF 举报
"本文主要介绍如何在Vue项目中将Echarts封装为可复用的组件,以雷达图为例进行详细步骤讲解。首先,你需要通过npm安装Echarts,然后在Vue项目中导入并初始化Echarts。文章还提到了相关辅助文章,帮助理解Vue项目构建和组件通信的基本知识。"
在Vue项目中,为了实现Echarts图表的复用性,我们可以将其封装为一个自定义组件。以下是详细的封装过程:
1. 安装Echarts
使用npm命令行工具,在项目根目录下运行以下命令来安装Echarts库:
```
npm install echarts --save
```
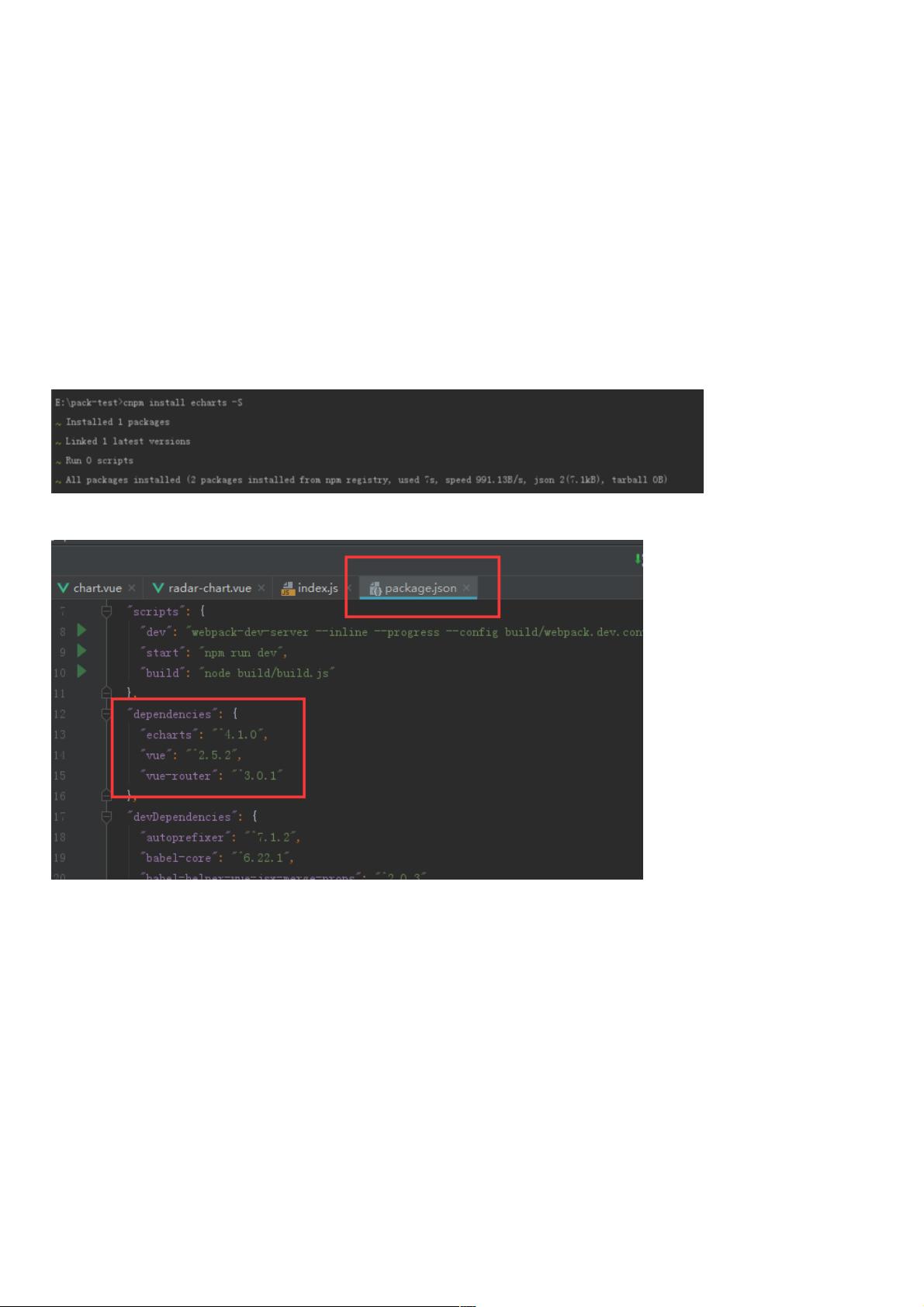
安装完成后,`package.json`文件的`dependencies`部分会添加Echarts依赖。
2. 创建Vue组件
- 创建一个名为`radar-chart.vue`的文件,这个组件将用于展示雷达图。
- 创建一个`chart.vue`文件,它将作为父组件,用于调用`radar-chart`组件。
3. 在Vue项目中使用Echarts
- 在`chart.vue`中,导入`radar-chart`组件,并在`components`对象中注册它:
```javascript
import RadarChart from '../components/radar-chart'
export default {
name: "chart",
components: { RadarChart }
}
```
- 在`radar-chart.vue`中,虽然目前为空,但稍后我们将在这里编写与Echarts相关的逻辑。
4. 初始化Echarts图表
- 在`radar-chart.vue`中,我们需要导入Echarts库:
```javascript
import echarts from 'echarts/lib/echarts'
```
- 通常,Echarts图表需要绑定到特定的DOM元素上。因此,我们需要在`template`部分定义一个`div`元素,给它一个唯一的ID,以便后续使用:
```html
<template>
<div ref="radarChart"></div>
</template>
```
- 接下来,在`mounted()`生命周期钩子中,初始化Echarts实例,并将图表渲染到指定的DOM元素上:
```javascript
export default {
name: "radar-chart",
mounted() {
this.initChart();
},
methods: {
initChart() {
const chartDom = this.$refs.radarChart;
const myChart = echarts.init(chartDom);
// 这里配置雷达图的选项,例如:
const option = {
// 配置项内容
};
myChart.setOption(option);
}
}
}
```
- `option`对象应包含雷达图的具体配置,如系列(series)、坐标轴(xAxis和yAxis)、图例(legend)等。你可以根据Echarts官方文档定制你的雷达图。
5. 传递数据
- 为了使雷达图动态展示数据,可以通过`props`将数据从父组件传递给子组件`radar-chart`。
- 在`radar-chart.vue`中定义props:
```javascript
props: ['data'],
```
- 在`chart.vue`中,将数据作为属性传递给`radar-chart`:
```html
<radar-chart :data="radarData"></radar-chart>
```
- 确保在`chart.vue`的`data()`函数中定义`radarData`。
6. 响应式更新
- 当`props`中的数据变化时,需要确保Echarts图表能够响应这些变化。这可以通过监听`props`的变化并在内部重新设置选项来实现:
```javascript
watch: {
data(newData) {
this.initChart(newData);
}
},
methods: {
// 新增参数,用于接收新的数据
initChart(newData) {
// 更新option中的数据
// ...
this.myChart.setOption(this.updateOption(newData));
},
updateOption(newData) {
// 根据newData更新option
// ...
return updatedOption;
}
}
```
这样,当你在父组件中改变传入的数据时,雷达图会自动更新。
通过以上步骤,你已经成功地在Vue项目中封装了一个可复用的Echarts雷达图组件。你可以根据实际需求扩展此方法,封装其他类型的Echarts图表。同时,了解Vue的基本操作,如`vue-cli`的使用、父子组件间的通信,将有助于你更好地理解和实现这个过程。
2018-10-28 上传
2019-03-05 上传
2019-08-30 上传
2018-06-25 上传
2020-10-18 上传
2021-01-19 上传
2021-03-28 上传
点击了解资源详情
weixin_38553837
- 粉丝: 3
- 资源: 954
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器