Windows8.1+iIS8.5环境下搭建Node.js开发环境教程
139 浏览量
更新于2024-08-30
收藏 1.71MB PDF 举报
"在Windows 8.1与IIS 8.5环境下搭建Node.js开发环境的步骤"
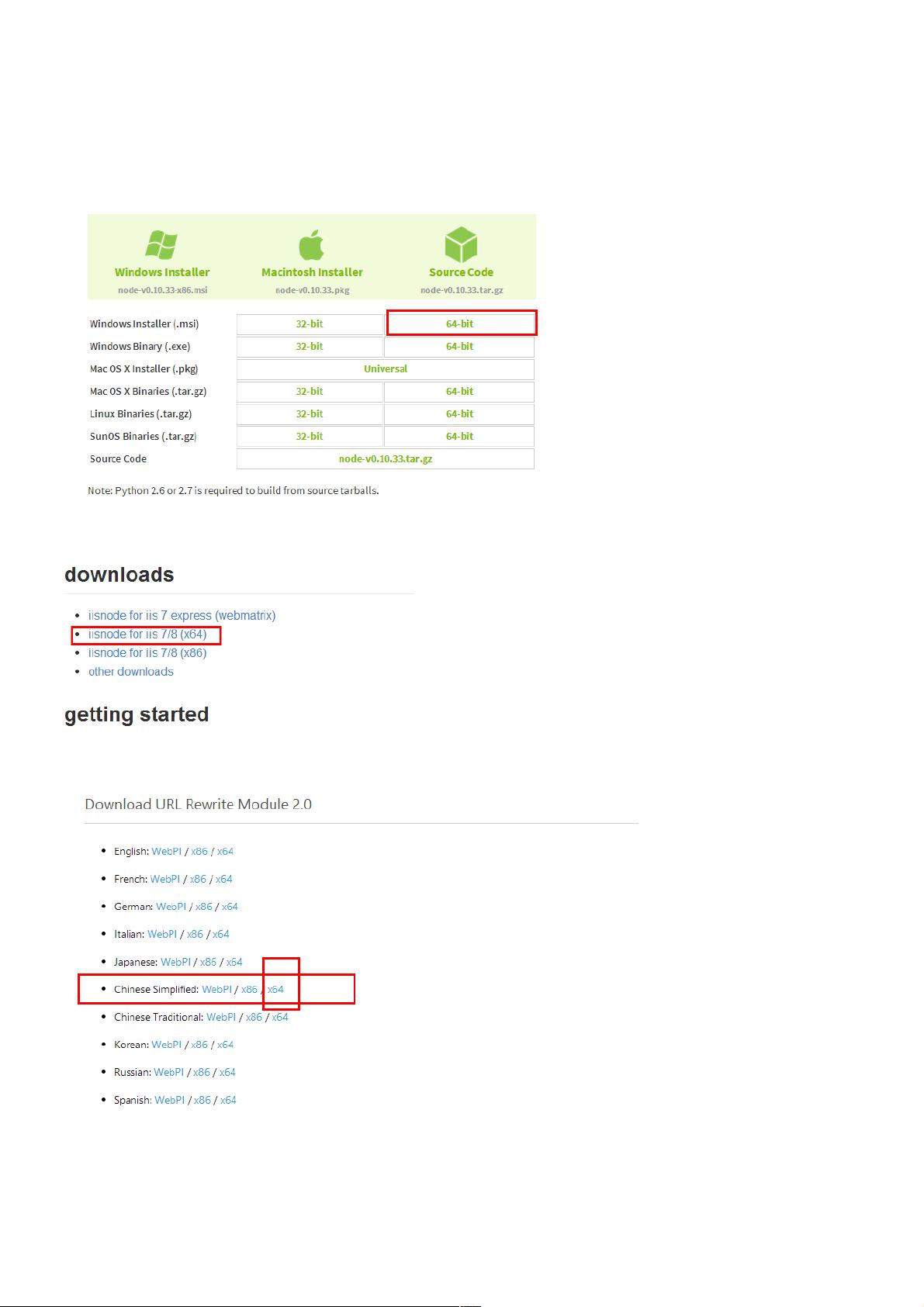
本文将详细介绍如何在Windows 8.1操作系统(64位)上,结合IIS 8.5搭建Node.js的开发环境。首先,我们需要下载并安装三个关键组件:
1. Node.js: 官方下载地址为<http://www.nodejs.org/download/>,这是运行JavaScript后端应用的基础。确保下载与系统相匹配的x64版本。
2. iisnode: 可从<https://github.com/tjanczuk/iisnode/wiki/iisnode-releases>获取,这是一个模块,使得Node.js应用程序可以在IIS服务器上运行。
3. IIS URL Rewrite: 这是微软提供的一个模块,用于处理URL重写规则,可以从<http://www.iis.net/downloads/microsoft/url-rewrite>下载。
在安装过程中可能会遇到问题,如在Windows 8.1上安装msi包时出现错误代码2503。解决方法是,以管理员身份运行命令提示符,然后在命令行中定位到msi安装包所在目录,输入安装命令进行安装。
安装完成后,通过命令行验证Node.js和npm是否正确安装。运行`node -v`检查Node.js版本,运行`npm -v`检查npm版本。npm(Node Package Manager)是Node.js的包管理器,用于安装、管理和更新Node.js应用程序的依赖包。
接着,我们使用npm安装两个常用的Node.js框架——Express和Jade。在Node.js安装目录下,运行以下命令:
```shell
npm install express -g
npm install jade -g
```
这将全局安装Express(用于构建Web应用)和Jade(一个流行的HTML模板引擎)。
最后,配置IIS以支持Node.js应用程序。打开IIS管理器,根据教程<//www.jb51.net/os/Windows8/85544.html>启用并配置IIS服务。确保勾选所有必要的选项,即使某些可能未被使用。然后,创建一个新的网站,指定一个文件夹作为网站根目录,并设置IIS节点映射,参考文中的图片操作过程。
至此,你已经在Windows 8.1 + IIS 8.5环境中成功搭建了Node.js开发环境,可以开始创建和运行你的第一个Node.js应用程序了。记得在网站根目录下创建一个简单的测试页面,以确保一切正常运行。
2024-12-04 上传
2020-05-02 上传
2013-08-18 上传
2021-10-02 上传
2014-10-28 上传
102 浏览量
224 浏览量
2020-02-23 上传
2019-11-26 上传
weixin_38545768
- 粉丝: 8
- 资源: 941
最新资源
- 创建个性化的Discord聊天机器人教程
- RequireJS实现单页应用延迟加载模块示例教程
- 基于Java+Applet的聊天系统毕业设计项目
- 从HTML到JSX的转换实战教程
- 轻量级滚动到顶部按钮插件-无广告体验
- 探索皇帝多云的天空:MMP 100网站深度解析
- 掌握JavaScript构造函数与原型链的实战应用
- 用香草JS和测试优先方法开发的剪刀石头布游戏
- SensorTagTool: 实现TI SensorTags数据获取的OS X命令行工具
- Vue模块构建与安装教程
- JavaWeb图片浏览小程序毕业设计教程
- 解决 Browserify require与browserify-shim冲突的方法
- Ventuno外卖下载器扩展程序使用体验
- IIT孟买医院模拟申请webapp功能介绍
- 掌握Create React App: 开发Tic-Tac-Toe游戏
- 实现顺序编程与异步操作的wait.for在HarmonyOS2及JavaScript中