Unity UGUI深度解析与性能优化
需积分: 5 174 浏览量
更新于2024-07-02
收藏 2.23MB PPTX 举报
“Unity UGUI原理和优化”
Unity UGUI(Unity User Interface)是Unity引擎内置的一种现代UI系统,自Unity 4.6版本引入,旨在提供更高效、更灵活的用户界面设计和开发能力。UGUI的出现替代了早期的IMGUI系统,同时也催生了如NGUI和FairyGUI等第三方UI插件,但因其官方支持、性能优化以及与Unity引擎的深度集成,UGUI逐渐成为许多游戏开发团队的首选。
### UGUI控件
UGUI提供了丰富的UI控件,包括:
1. **Text**:用于显示文本,支持多种字体和样式。
2. **Image**:展示静态图像,可以设置不同类型的图像源,如精灵或纹理。
3. **RawImage**:显示原始图像数据,适用于加载非标准格式的图像。
4. **Mask**:创建遮罩,可以限制特定区域内的UI元素可见性。
5. **Effects**:如阴影、描边等,用于增强UI视觉效果。
6. **Button**:交互式按钮,可响应点击事件。
7. **Toggle**:开关按钮,用于切换状态。
8. **Slider**:滑动条,用于表示数值范围。
9. **Scrollbar**:滚动条,用于导航长内容。
10. **InputField**:输入框,允许用户输入文本。
11. **ScrollRect**:滚动视图,用于显示超出屏幕范围的内容。
12. **Dropdown**:下拉框,用于选择列表中的一个项。
### 布局系统
UGUI的布局系统使得UI元素的自动排列变得简单,主要包含以下几种布局控件:
1. **HorizontalLayoutGroup**:按水平方向排列元素。
2. **VerticalLayoutGroup**:按垂直方向排列元素。
3. **GridLayoutGroup**:以网格形式排列元素,适合创建复杂的表格或列表。
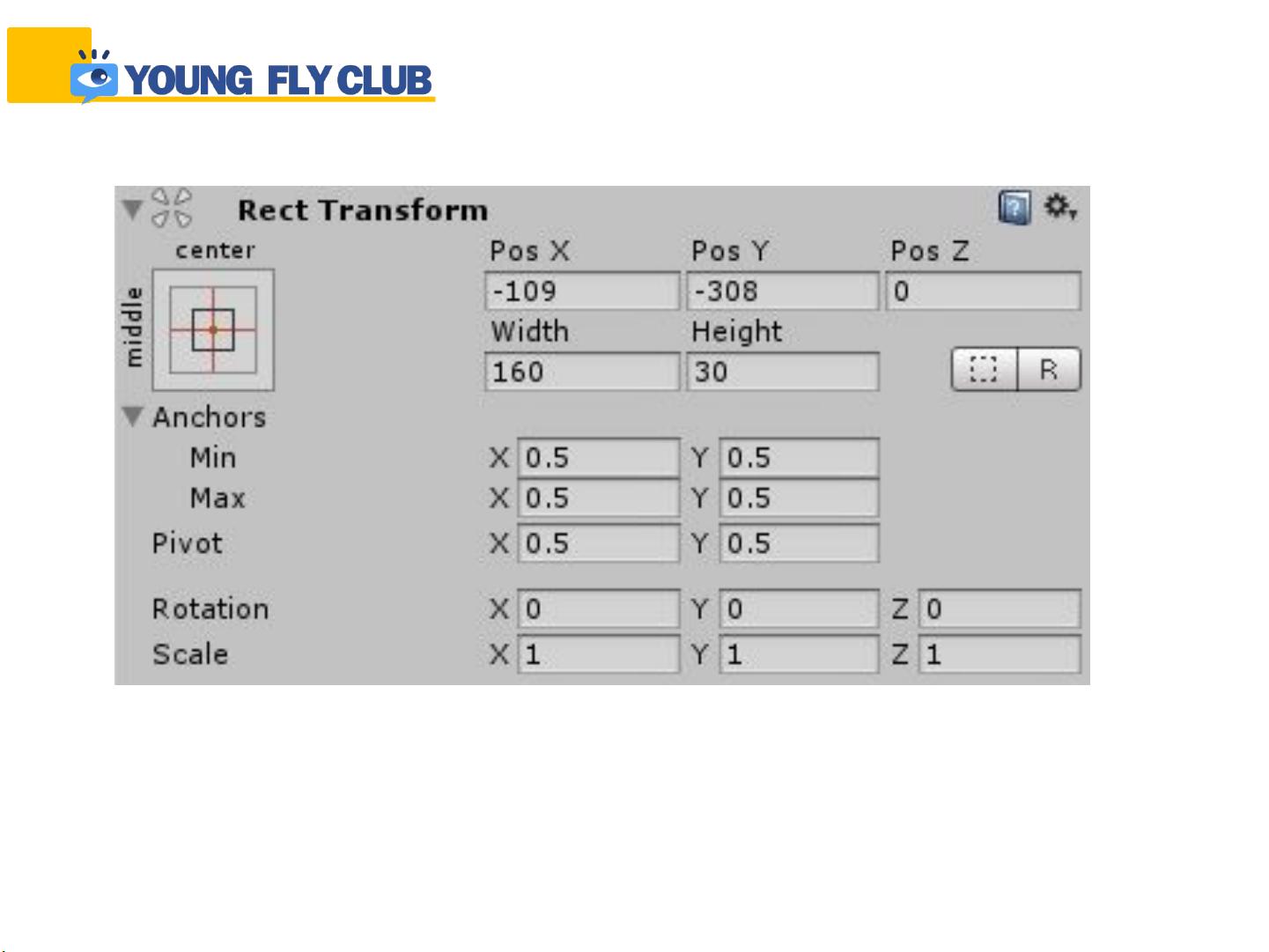
布局系统结合锚点和偏移量,能够自动适应屏幕尺寸变化,实现自适应布局。
### UGUI原理
UGUI的核心原理包括事件系统、渲染流程和组件化设计。事件系统允许UI元素响应用户交互,如点击或触摸;渲染流程则涉及到Canvas和Camera的配合,Canvas作为UI元素的容器,而Camera负责将UI元素投影到屏幕上。Canvas的渲染模式(ScreenSpace-Overlay、ScreenSpace-Camera、WorldSpace)决定了UI元素如何与3D场景交互。
### UGUI优化
优化UGUI通常涉及以下几个方面:
1. **减少不必要的更新**:避免无谓的UI组件更新,如不必要的属性变更监听。
2. **使用Sprite Atlas**:合并多个精灵为一个大图集,减少Draw Call。
3. **正确使用层级**:合理安排UI元素的层次关系,减少不必要的遮挡和重绘。
4. **利用Batching**:将能批处理的图形合并,减少GPU渲染开销。
5. **使用可变分辨率策略**:通过ScaleWithScreenSize适配不同分辨率,保持UI比例。
6. **使用RectMask2D**:代替Mask组件,提高性能。
7. **优化布局计算**:避免过于复杂的布局系统,减少计算量。
### UGUI与UIElement
UIElement是Unity的最新UI系统,首次出现在Unity 2019版本中,它引入了更现代的组件模型和更好的性能优化。虽然UGUI已经非常强大,但UIElement的出现是为了进一步提升UI开发的效率和用户体验。
### 美术制作规范
遵循良好的美术制作规范,如合理设置精灵的Alpha通道、使用正确的纹理格式等,都能显著提升UGUI的性能。
### QA大纲
在选择UI系统时,开发者需要考虑团队的技术栈、项目需求以及性能要求。UGUI因其官方支持、广泛使用和多线程支持而成为主流选择。通过深入理解和掌握UGUI的工作原理,以及实施有效的优化策略,可以构建出高性能、易维护的游戏UI。
236 浏览量
716 浏览量
121 浏览量
236 浏览量
255 浏览量
194 浏览量
1856 浏览量
276 浏览量
373 浏览量
Kerven_HKW
- 粉丝: 7110
最新资源
- 什么值得买PC客户端v1.0正式发布:网购性价比神器
- icontract:提升Python3合同式编程的违规消息与继承支持
- 全面解析Activity间对象传递的三种技术手段
- Python 3.5.2 Windows 64位安装包发布及中文手册下载
- MD风格SearchView开发教程及效果展示
- 海淘购物必备!运费计算器v1.0绿色免费版详解
- JavaScript源码分享:LaChouetteAgence项目解析
- Angular CLI在开发服务器中的应用与测试指南
- 掌握oracle sqluldr2快速导出工具高效使用
- 基于Servlet和JSP的分页管理演示系统
- 剑儿淘宝购物小助手v3.9:购物便利神器,返利省钱高效
- Java爬虫实现URL图片尺寸获取教程
- 宿舍记账管理:权限分角色与支出自动分摊系统
- 个人网站构建与维护指南:使用Next.js与TypeScript
- Java自学资源包:2020最新版教程及项目实践
- 阶梯电费计算器V2.0:绿色版免费软件解析电价政策