HTML5 canvas实现俄罗斯方块代码详解
180 浏览量
更新于2024-09-02
收藏 79KB PDF 举报
"HTML5实现俄罗斯方块实例代码分享"
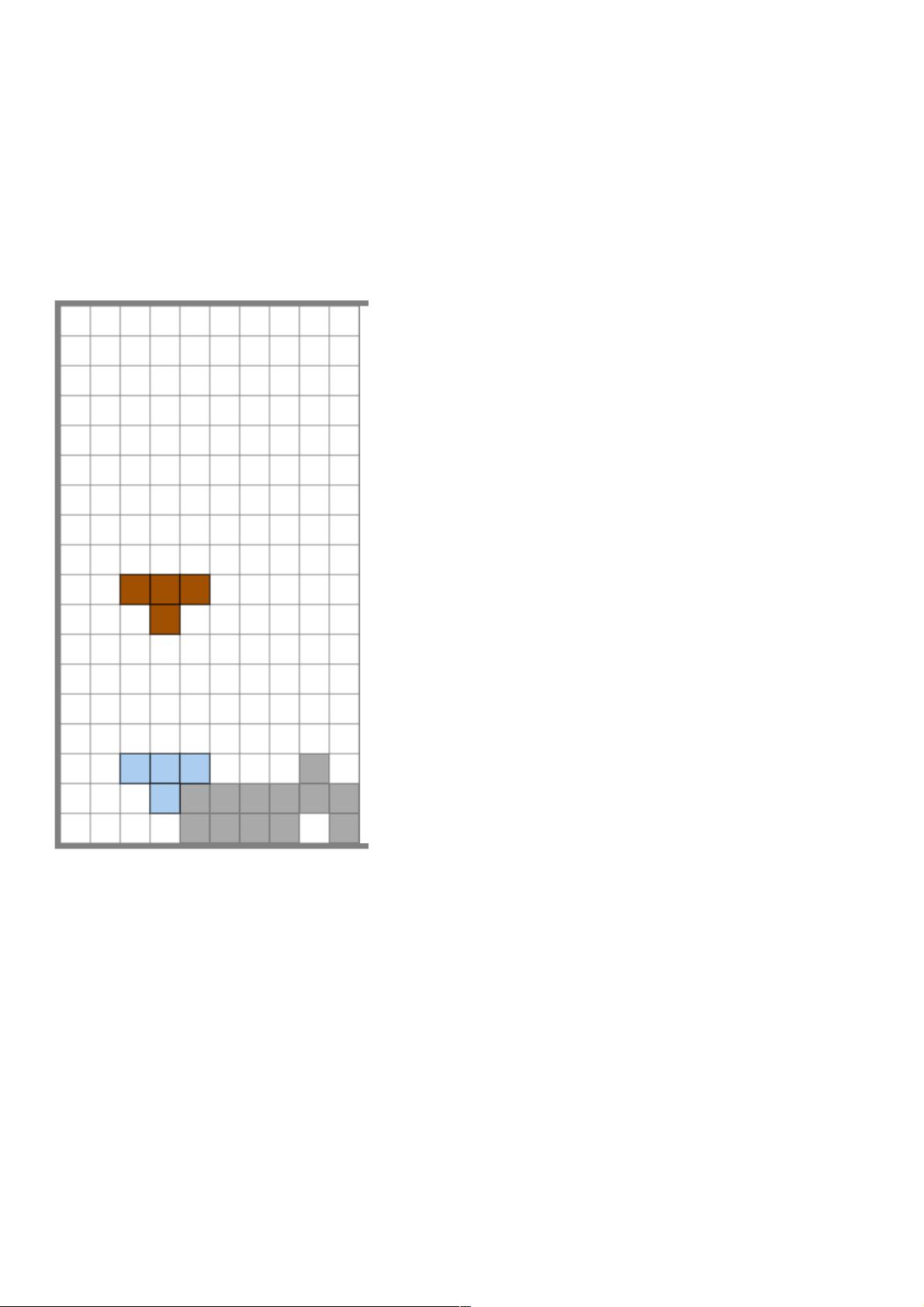
在本文中,我们将探讨如何使用HTML5来实现一个基本的俄罗斯方块游戏。HTML5的Canvas元素为我们提供了一个强大的图形绘制平台,使得创建这样的游戏变得更加简单。这个实例代码是一个基础的俄罗斯方块游戏,具备基本的游戏功能,如方块旋转、自动下落、左右移动、消行、快速下落以及游戏结束的判断。
首先,HTML5的Canvas API允许开发者在网页上绘制图形。在这个实例中,`<canvas>`元素被用来作为游戏的画布,通过JavaScript来控制和绘制游戏中的各个元素。CSS用于设置画布的样式,使其看起来更像一个游戏面板。
游戏的核心是二维数组`gameMap`,它代表了游戏的棋盘。每个单元格可以是空的或者是不同形状的方块的一部分。变量`score`和`level`分别记录玩家的得分和游戏等级,这两个值通常会影响游戏的难度,例如下落速度。
代码中,`drawGrid()`函数用于绘制棋盘的网格线,帮助玩家更好地观察游戏状态。`basicBlockType()`和`getRandomIndex()`函数则用于生成和选择不同的方块形状。`drawBlock(block)`函数负责将选定的方块绘制到画布上,而`getBlockColorByIndex(blockIndex)`函数根据方块类型返回相应的颜色。
为了实现方块的旋转,我们需要计算新位置的坐标,这涉及到对当前方块形状的重新布局。左右移动和下落则涉及到更新`gameMap`中的值以及检查碰撞,防止方块超出边界或重叠。当一行被填满时,`clearLine()`函数会消除这一行并增加分数。游戏的自动下落功能由定时器(`gameTimer`)控制,随着等级提升,下落速度会加快。
游戏结束的条件通常是棋盘顶部没有足够的空间放置新的方块。一旦发生这种情况,游戏结束,通常会显示“Game Over”并提供重新开始的选项。
这个HTML5实现的俄罗斯方块实例代码是一个很好的学习资源,对于想要了解Canvas API和游戏开发的初学者来说,它可以提供一个直观的理解。通过阅读和理解这段代码,你可以了解到如何利用HTML5进行动态图形编程,并逐步构建自己的游戏项目。
2020-11-22 上传
2021-10-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38617851
- 粉丝: 4
- 资源: 923
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍