CSS圆角框终极指南:完美兼容与高效重用
131 浏览量
更新于2024-08-31
收藏 168KB PDF 举报
在网页制作中,实现圆角框的完美设计是一项常见的挑战,尤其是在兼容性和视觉效果之间寻求平衡。本文深入探讨了CSS如何提供两种主要的无图片圆角框解决方案,以满足设计师的需求。
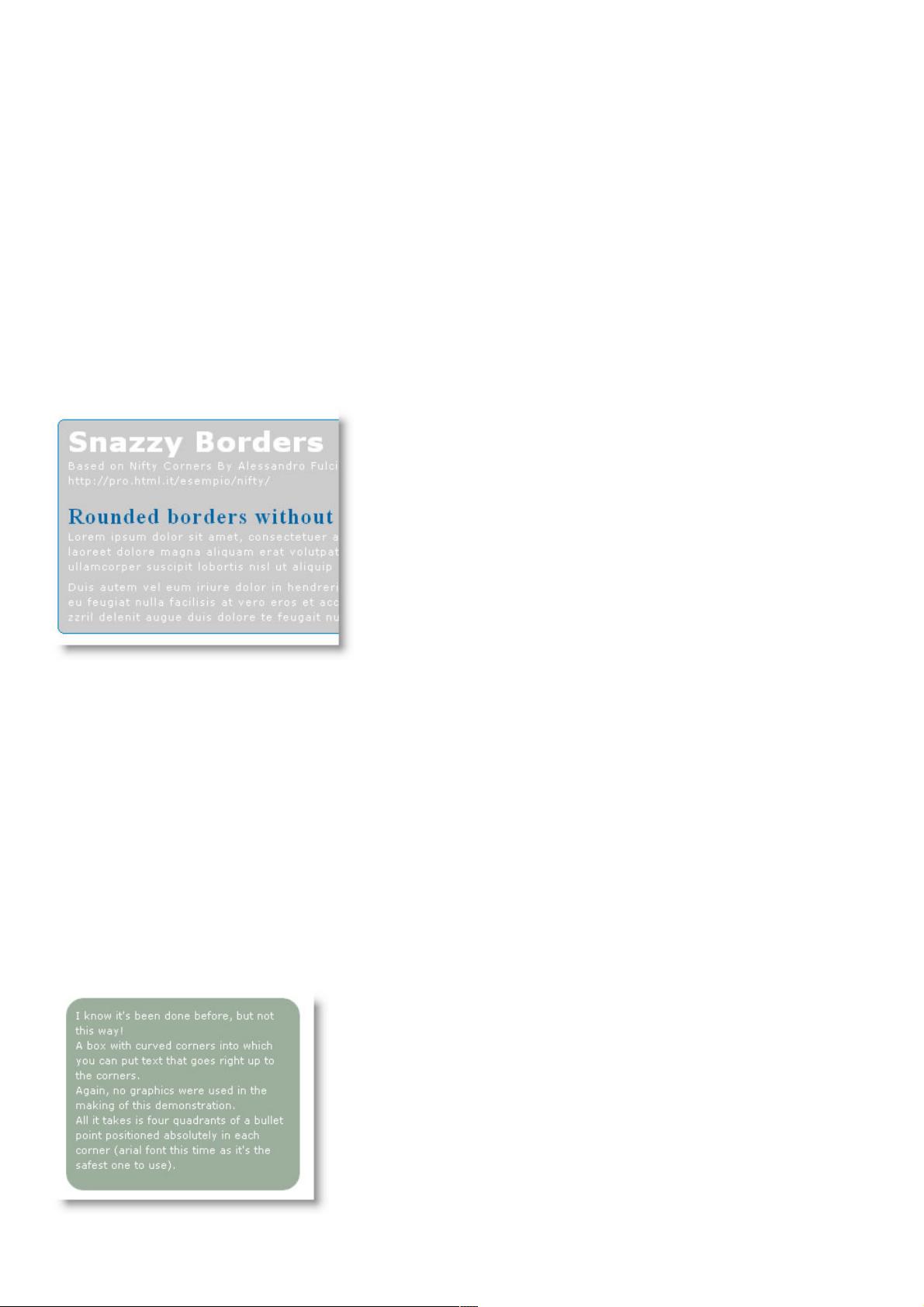
首先,"无图片纯CSS圆角框"方法是通过多个div容器模拟圆角效果。这种方法的优点在于兼容性极强,覆盖所有浏览器,无需依赖图形图像。然而,它的缺点也很明显,如使用大量无语义标签导致结构冗余,不利于重用,尤其是当页面需要多个圆角时,灵活性不足。此外,这种方法可能会因为边框颜色影响页面结构,并且难以实现复杂的圆弧内渐变色。这种技术适用于圆弧小且背景色与前景色色差不大的场景。
另一种方案是利用特殊字符“•”(圆点)来模拟圆角,这使得圆角更加圆滑。尽管如此,这种方法同样存在结构冗余和重用性低的问题,如果需要调整不同半径的圆角,需要精确控制每个角落的圆点位置,增加了复杂性。
为了实现这两种方法,可能需要使用到像http://www.cssplay.co.uk/boxes/snazzy.html这样的实例演示,它们展示了如何通过CSS的background-color、border-radius等属性组合来创建圆角效果。然而,选择哪种方法取决于具体项目的需求,例如浏览器兼容性、性能要求、代码简洁性以及对视觉效果的追求。
圆角框的实现并非易事,但通过结合CSS的技巧和选择合适的解决方案,设计师可以在满足视觉美感的同时,兼顾跨浏览器的兼容性和代码的可维护性。在实际应用中,应根据项目特性和目标受众灵活运用这些技术,确保最佳的用户体验。
2023-02-27 上传
2020-09-22 上传
2009-06-06 上传
2013-07-10 上传
2009-07-29 上传
2021-01-19 上传
2019-07-04 上传
2022-10-31 上传
2022-11-20 上传
weixin_38690402
- 粉丝: 5
- 资源: 1007
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库