React框架深度解析:setState同步与异步、父子状态交互与context应用
90 浏览量
更新于2024-09-01
收藏 342KB PDF 举报
本文主要探讨了在使用React框架开发过程中遇到的一些关键细节,包括以下几个方面:
1. **setState的异步性**:
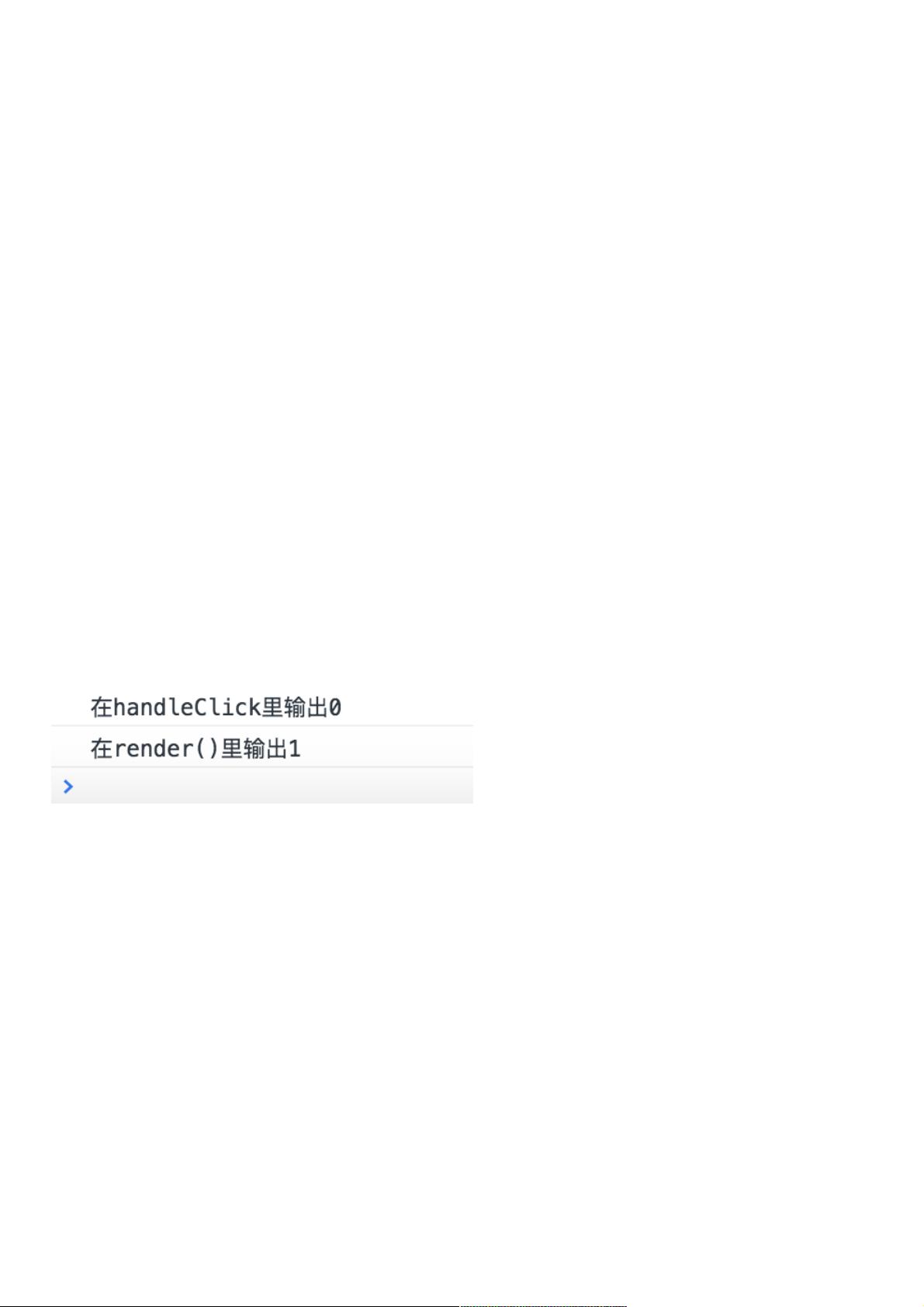
在React中,`setState()`方法实际上是异步的,这意味着当你调用`setState()`时,并不会立即更新组件的状态(state),而是将一个新的状态对象添加到内部队列中。当React在下一次渲染周期中执行`render()`方法时,才会根据这个新的状态来更新视图。这解释了为什么在上述示例中,即使在`handleClick`中设置`value`为1,`render()`函数中的`console.log(this.state.value)`输出的仍是初始值0,而非1。开发者需要理解这一点,以确保正确处理依赖于状态更新的逻辑。
2. **子组件改变父组件state的方法**:
子组件通常通过回调函数(如`onClick`事件处理函数)间接地影响父组件的state。在例子中,`handleClick`通过`props`将更改状态的逻辑传递给父组件,而不是直接操作父组件的state。这样做的好处在于保持组件间的封装和可维护性。
3. **Context API的使用**:
文章提到避免“props传递地狱”,即过多层级的props传递可能导致代码难以理解和维护。React的Context API提供了一种更高效的方式来共享数据(如全局配置或状态)给整个应用或部分组件树,而无需层层传递props。通过Context,子组件可以访问到并更新这些共享的数据,从而简化了组件之间的通信。
4. **私有变量的存放位置**:
当组件内有私有变量(如`private variable a`),开发者需要决定将其存储在`this.state`还是作为实例属性(`this.a`)中。一般来说,如果变量与组件的当前状态无关,且不打算在渲染过程中被自动更新,那么将其放在实例属性`this.a`更为合适,以保持组件的纯粹性和减少意外的副作用。
总结来说,这篇文章深入剖析了React开发中四个关键概念,帮助读者更好地理解和处理组件间的交互、状态管理以及优化代码结构。理解这些细节对于编写高效、可维护的React应用程序至关重要。
2024-06-12 上传
129 浏览量
188 浏览量
132 浏览量
112 浏览量
170 浏览量
211 浏览量
326 浏览量
weixin_38606639
- 粉丝: 3
最新资源
- 掌握MATLAB中不同SVM工具箱的多类分类与函数拟合应用
- 易窗颜色抓取软件:简单绿色工具
- VS2010中使用QT连接MySQL数据库测试程序源码解析
- PQEngine:PHP图形用户界面(GUI)库的深入探索
- MeteorFriends: 管理朋友请求与好友列表的JavaScript程序包
- 第三届微步情报大会:深入解析网络安全的最新趋势
- IQ测试软件V1.3.0.0正式版发布:功能优化与错误修复
- 全面技术项目源码合集:企业级HTML5网页与实践指南
- VC++6.0绿色完整版兼容多系统安装指南
- 支付宝即时到账收款与退款接口详解
- 新型不连续导电模式V_2C控制Boost变换器分析
- 深入解析快速排序算法的C++实现
- 利用MyBatis实现Oracle映射文件自动生成
- vim-autosurround插件:智能化管理代码中的括号与引号
- Bitmap转byte[]实例教程与应用
- Qt YUV在CentOS 7下的亲测Demo教程