ListView实现自适应表格技巧解析
110 浏览量
更新于2024-08-30
收藏 70KB PDF 举报
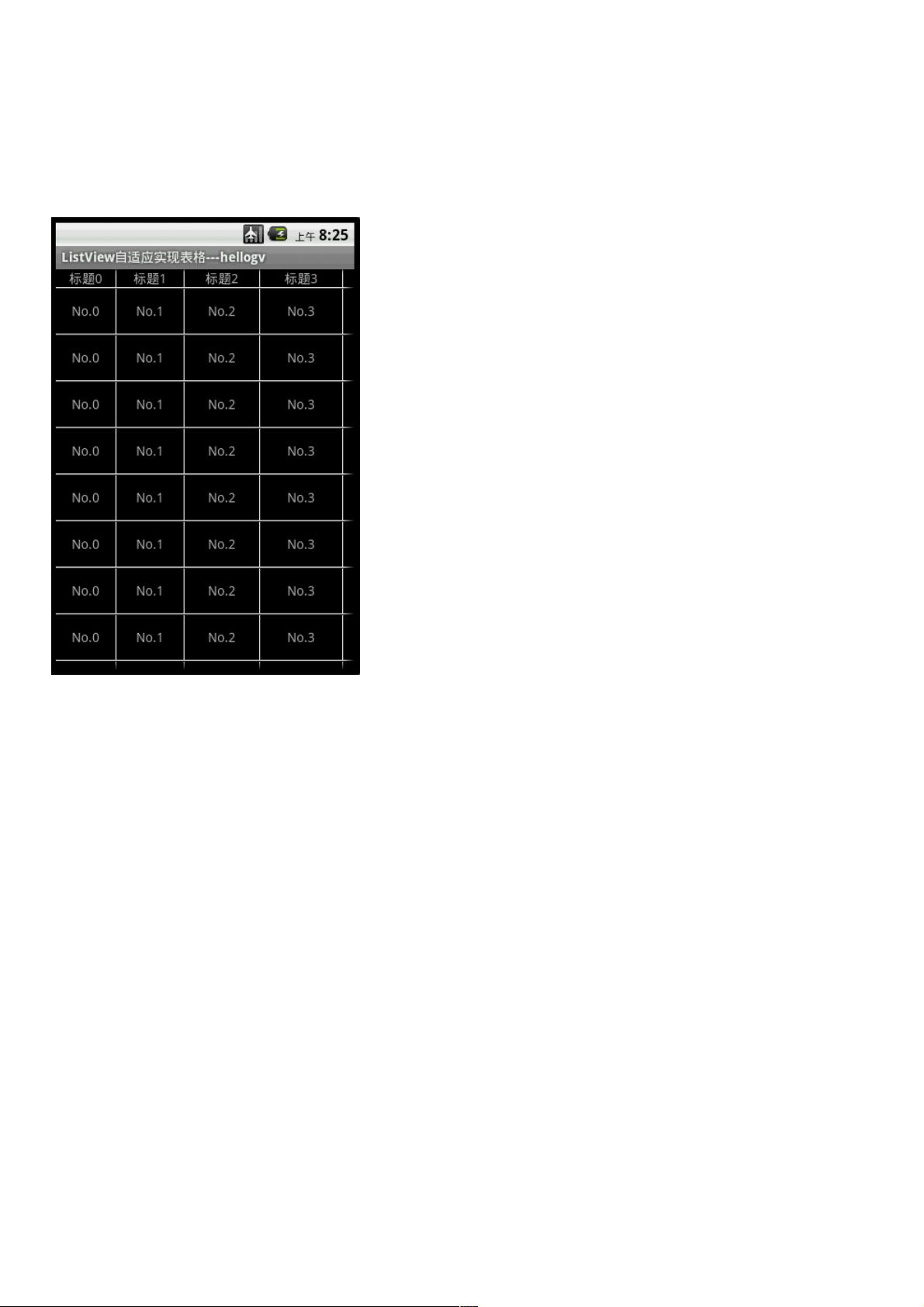
"这篇文章主要探讨了在Android开发中如何利用ListView来实现自适应的表格布局,与GridView相比,虽然ListView的实现更为复杂,但提供了更大的灵活性,允许每个单元格具有不同的大小。文中提到,GridView更适合固定大小的单元格,而ListView更适合需要自定义单元格尺寸的场景,并且定位只能按照行进行。为了展示效果,文中还给出了程序运行的截图。"
在Android应用开发中,ListView是一个常用的组件,通常用于显示大量的列表数据。在某些情况下,我们可能需要创建一个自适应的表格布局,其中每个单元格可以有不同的大小和内容。这在处理包含不同长度文本或图片的数据时非常有用。而GridView虽然简单易用,但每个单元格的大小是固定的,这限制了它的灵活性。
在ListView实现自适应表格的过程中,关键在于自定义适配器(Adapter)。适配器是连接数据源和视图的桥梁,它负责将数据转化为可显示的视图项。通过重写适配器的`getView()`方法,我们可以根据每个条目的数据动态设置单元格的大小和内容。例如,如果一个单元格需要显示长文本,可以使用TextView;如果需要显示图片,则使用ImageView。
以下是一个简单的自定义适配器的示例:
```java
public class MyAdapter extends BaseAdapter {
private Context context;
private List<DataItem> dataList;
public MyAdapter(Context context, List<DataItem> dataList) {
this.context = context;
this.dataList = dataList;
}
@Override
public int getCount() {
return dataList.size();
}
@Override
public Object getItem(int position) {
return dataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.list_item, parent, false);
viewHolder.textView = convertView.findViewById(R.id.text_view);
viewHolder.imageView = convertView.findViewById(R.id.image_view);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
DataItem item = dataList.get(position);
viewHolder.textView.setText(item.getText());
viewHolder.imageView.setImageResource(item.getImageRes());
// 根据数据动态调整单元格大小
int widthSpec = MeasureSpec.makeMeasureSpec(parent.getWidth(), MeasureSpec.AT_MOST);
int heightSpec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
convertView.measure(widthSpec, heightSpec);
convertView.setLayoutParams(new AbsListView.LayoutParams(parent.getWidth() / 3, convertView.getMeasuredHeight()));
return convertView;
}
static class ViewHolder {
TextView textView;
ImageView imageView;
}
}
```
在上述代码中,`getView()`方法首先检查视图是否可以复用,然后根据数据项填充TextView和ImageView,并根据数据动态调整单元格的大小。这里使用了`measure()`和`layoutParams`来设置视图的大小。
为了适应多列的表格,通常会将ListView嵌套在HorizontalScrollView中,这样可以水平滚动查看更多的列。然而,这种做法可能会导致性能问题,因为HorizontalScrollView和ListView都会尝试管理滚动,所以必须谨慎处理,确保滚动流畅。
在布局文件`main.xml`中,我们看到ListView被包含在一个HorizontalScrollView内:
```xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<HorizontalScrollView
android:id="@+id/HorizontalScrollView01"
android:layout_height="fill_parent"
android:layout_width="fill_parent">
<ListView
android:id="@+id/ListView01"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
</HorizontalScrollView>
</LinearLayout>
```
总结起来,Android中的ListView通过自定义适配器和动态设置单元格大小,可以实现自适应的表格布局。尽管比GridView复杂,但这种灵活性使得ListView在处理各种复杂布局时更具优势。开发者应根据实际需求选择合适的组件,平衡功能和性能。
2020-09-04 上传
2012-12-04 上传
2022-07-06 上传
2014-05-31 上传
2021-01-20 上传
2020-09-02 上传
2011-05-30 上传
2015-12-16 上传
2022-07-06 上传
weixin_38693173
- 粉丝: 4
- 资源: 948
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率