iOS图形与动画深度解析:CoreAnimation与CALayer实战
需积分: 4 115 浏览量
更新于2024-07-25
收藏 5.02MB PDF 举报
"ios上的图形和动画处理"
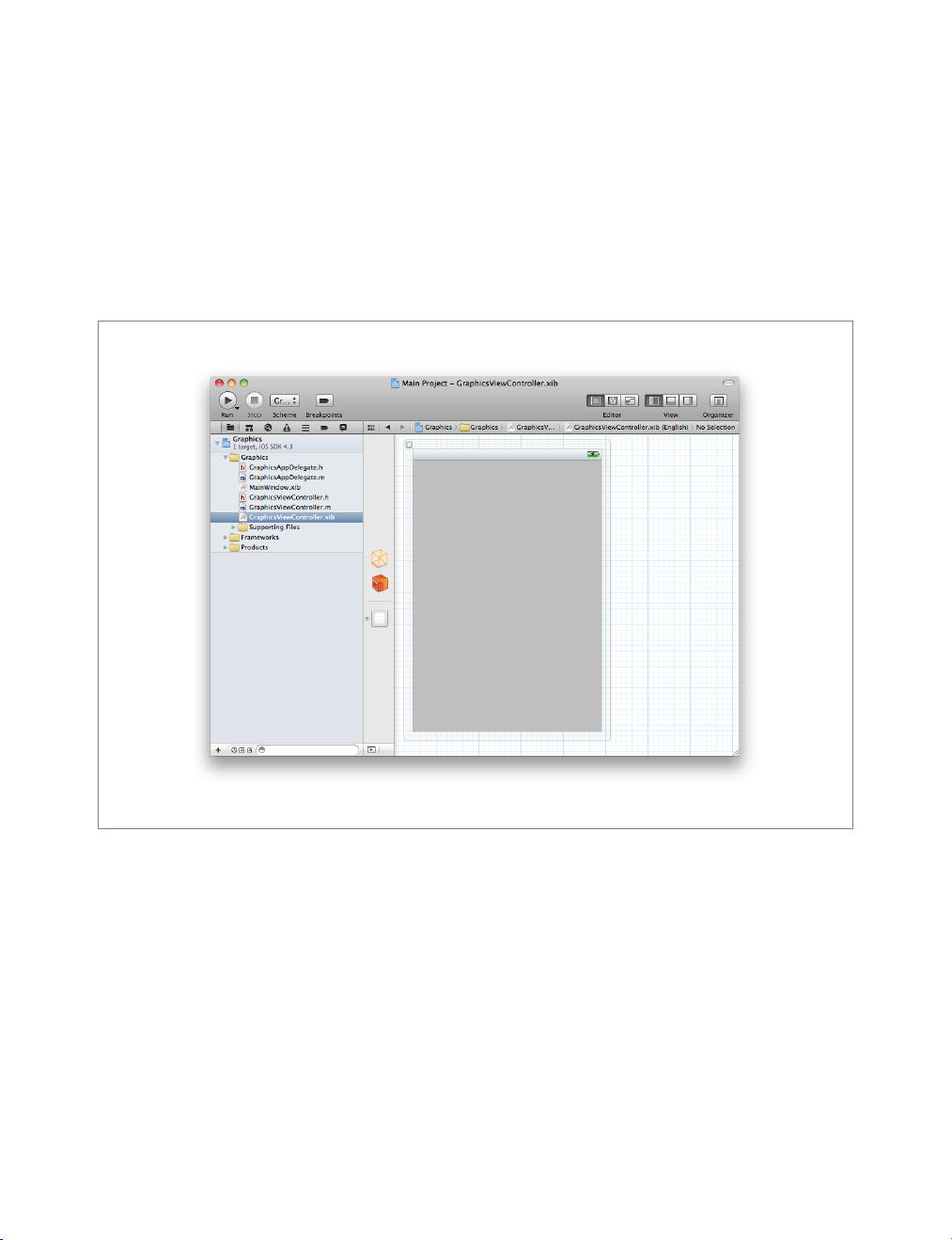
在iOS开发中,图形和动画处理是构建用户交互体验的关键组成部分。Core Animation是Apple提供的一项强大的技术,它主要用于实现流畅、高性能的2D和3D动画效果,广泛应用于iPhone和iPad应用中。本资源主要针对初级和中级开发者,介绍了如何利用Core Animation进行图形和动画的处理。
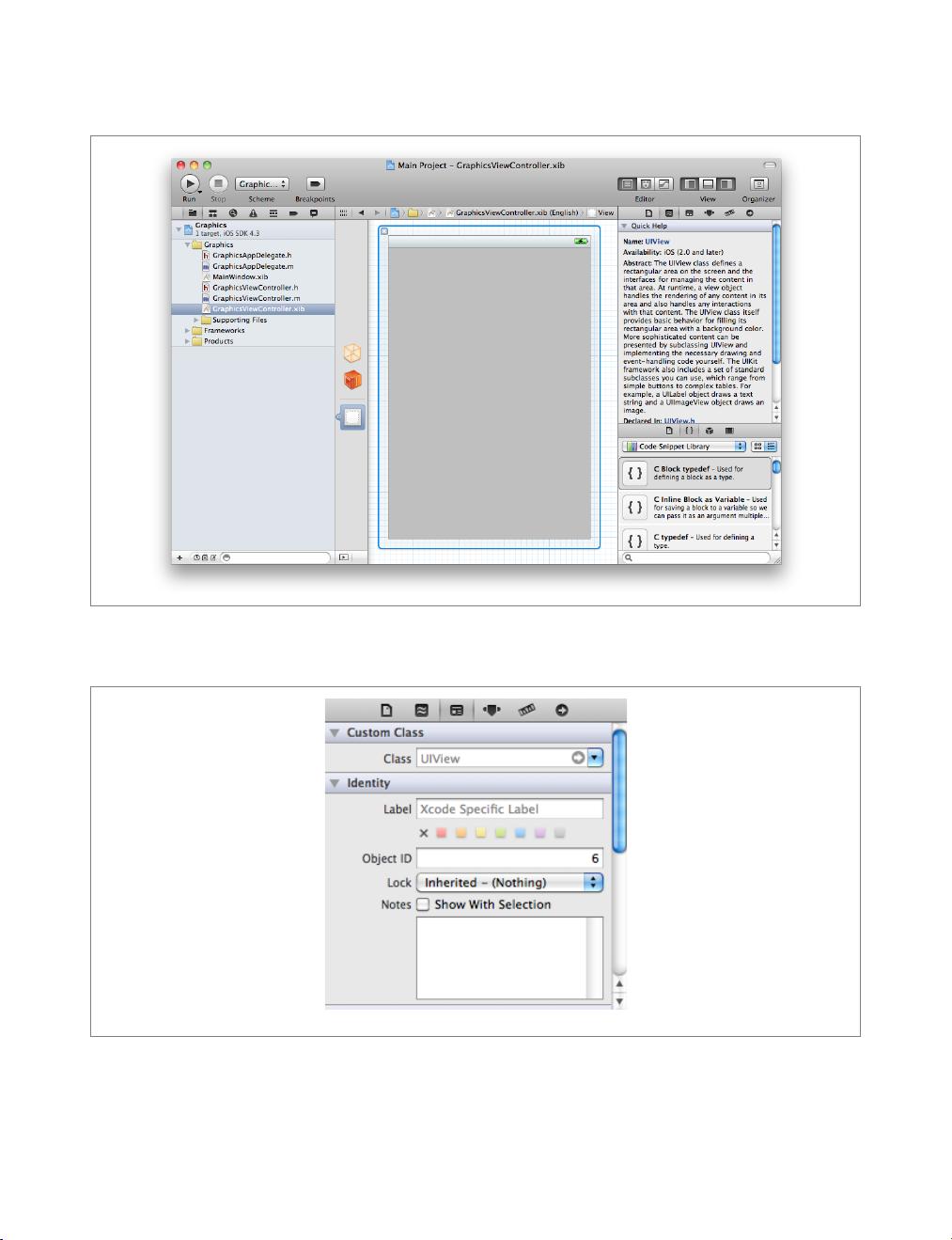
Core Animation是Core Graphics框架的一部分,它不仅支持基本的动画操作,还能管理图层(CALayer)和图层树,这些图层可以组合形成复杂的视图结构。CALayer是Core Animation的核心,它代表屏幕上的一块矩形区域,可以包含图像、文本、颜色等,并且具有自己的属性,如位置、大小、透明度等。
在iOS开发中,通过修改CALayer的属性并利用Core Animation的自动动画机制,开发者可以轻松创建出平滑的过渡效果和动画。例如,改变图层的位置、透明度或旋转角度,这些变化默认会以动画形式呈现。同时,Core Animation还支持关键帧动画,允许开发者定义多个中间状态,使得动画更丰富多样。
除了基本的图层属性动画,Core Animation还提供了CAAnimation类来实现更复杂的行为,如路径动画、弹簧效果等。CAAnimation可以添加到图层上,控制其行为,如持续时间、重复次数、延迟等。其中,CATransition用于实现转场动画,例如在界面切换时添加平滑的过渡效果。
此外,Core Animation与UIKit框架紧密集成,UIKit中的UIView类也使用了Core Animation的图层模型。开发者可以直接对UIView进行动画操作,而底层实际上是由Core Animation处理。这使得开发者可以在不深入理解Core Animation底层细节的情况下,也能快速实现动画效果。
在学习和实践中,开发者应该掌握以下关键点:
1. 理解CALayer的基本概念和属性,以及如何创建和管理图层。
2. 掌握Core Animation的动画原理,包括修改图层属性和使用CAAnimation类创建动画。
3. 学习如何通过UIView的动画方法快速创建简单动画。
4. 熟悉关键帧动画和转场动画的使用。
5. 实践绘制自定义图形和图像,结合Core Graphics进行更精细的图形处理。
通过深入学习和实践iOS上的图形和动画处理,开发者可以创建出更加吸引用户、交互性更强的应用,提升用户体验。在实际项目中,合理运用Core Animation能够提高应用性能,减少CPU占用,从而达到流畅运行的目的。
2016-09-01 上传
2016-09-06 上传
2013-01-25 上传
2012-07-20 上传
2013-01-31 上传
2012-11-24 上传
2012-06-28 上传
2012-05-16 上传
suruiqiangbaoyihua4
- 粉丝: 0
- 资源: 46
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍