Mapbox学习笔记:源与图层解析
需积分: 48 79 浏览量
更新于2024-09-03
收藏 426KB DOCX 举报
"Mapbox笔记概述了Mapbox-Gl-JS的核心组成部分——source和layer,以及如何使用它们来创建和展示地图数据。笔记详细介绍了不同类型的source,包括vector、raster、geojson、image和video,并提供了layer的各种类型,如background、fill、line、symbol、raster、circle等,以及如何添加事件监听。此外,还提到了layer的filter功能和特定图层类型的属性设置。"
Mapbox是一个强大的地理信息系统(GIS),其JavaScript库Mapbox Gl Js使得在Web应用中创建交互式地图变得简单。这个笔记主要聚焦在Mapbox的两大核心概念:source和layer。
**Source** 是数据的来源,它决定了地图上的数据如何被加载和管理。Mapbox支持多种source类型:
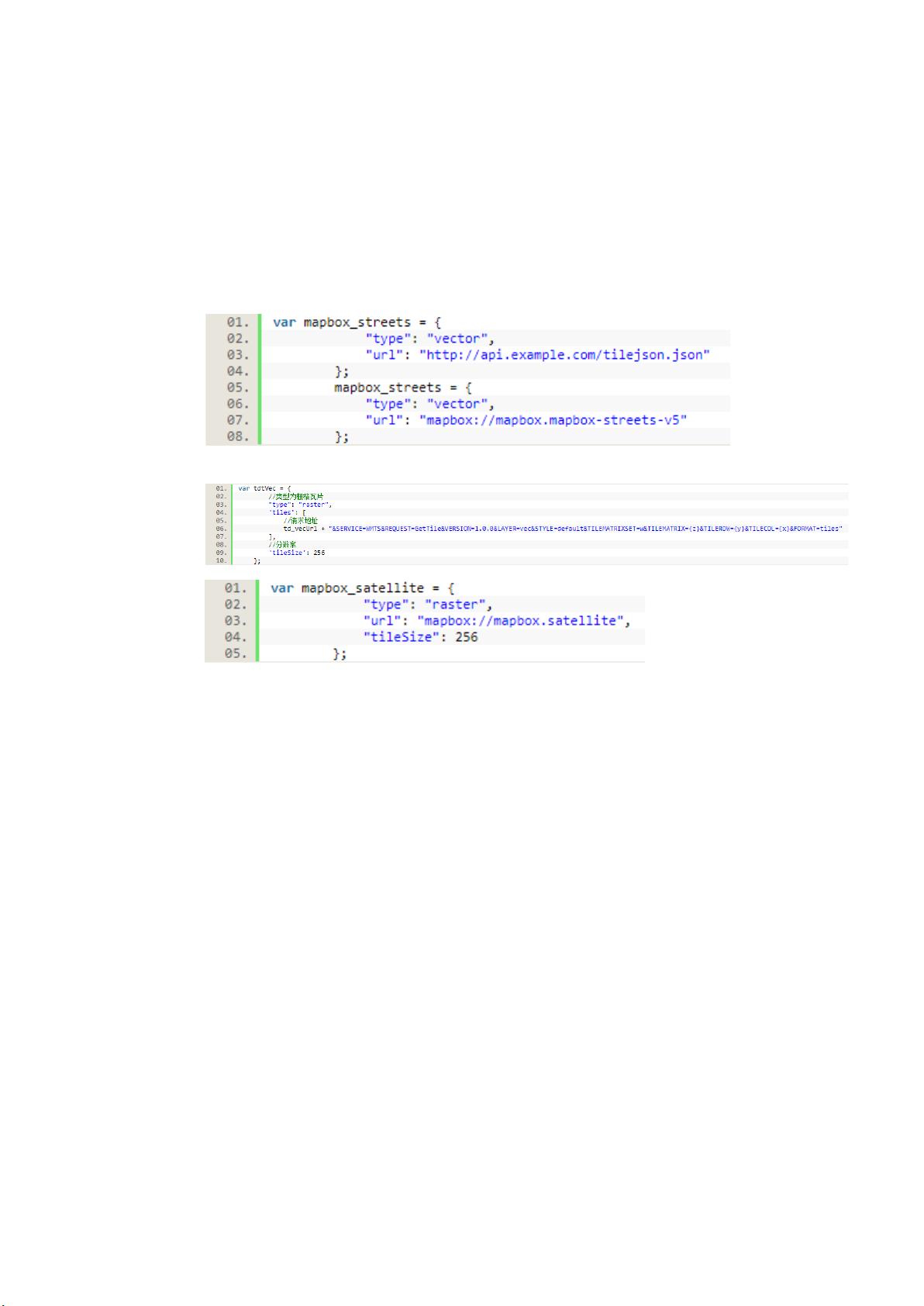
1. **Vector Source** - 用于矢量数据,如基于矢量切片的地图,它允许高效地加载和缩放地图数据。
2. **Raster Source** - 常见于传统的瓦片地图,提供像素化的图像数据。
3. **GeoJSON Source** - 适合存储点、线、面等各种矢量数据,可以从URL或直接提供geojson对象。
4. **Image Source** - 用于在地图上显示静态图像,并需要指定图像四个角的坐标。
5. **Video Source** - 支持播放视频,每个URL会创建一个视频元素的数据源。
**Layer** 是数据的呈现方式,它定义了source如何在地图上展示。Layer有多种类型,每种都有其特定用途:
- **Background** - 不需要绑定source,用于设置地图的背景颜色。
- **Fill** - 用于填充区域,可以绑定到vector或geojson source,支持filter进行条件渲染。
- **Line** - 显示线条,同样适用于vector或geojson source,可用于绘制边界或路径。
- **Symbol** - 用于展示点数据,如图标或文本标签,可以从geojson source获取数据并自定义样式。
- **Raster** - 绑定raster source,如图片或视频数据源,呈现像素化效果。
- **Circle** - 创建基于点数据的圆圈图层,适用于geojson source,可自定义半径和样式。
- **Fill-Extrusion** - 用于创建3D填充效果,常用于建筑物高度的可视化。
- **Heatmap** - 渲染热力图,显示密度分布。
- **Hillshade** - 提供地形阴影效果,增强地形的视觉表现。
**Layer事件** 允许开发者添加交互性,比如点击事件,可以获取用户与地图的交互信息。
笔记中还提到了**filter**功能,它允许根据特定条件筛选图层中的数据,提供动态和交互式的视觉效果。例如,`filter`可以用来只显示满足特定属性条件的geojson对象。
最后,笔记提及了在创建`symbol`层时使用`text-field`来引用geojson properties中的数据,这允许动态地展示文本标签。同时,创建地图时需要引入`glyphs`(字体库)和`sprites`(图标资源),以支持自定义的文本和图标样式。
总结起来,Mapbox笔记详尽地介绍了Mapbox Gl Js的基本操作,包括数据源的创建和管理,以及如何通过图层将数据呈现到地图上,为学习和开发GIS应用提供了坚实的基础。
2019-10-10 上传
617 浏览量
1000 浏览量
MMMpppOOOO
- 粉丝: 8
最新资源
- 免费下载简约欧美海边建筑风格PPT模板
- C语言经典电机PID控制源码包
- ezjs_min:OCaml库中的js_of_ocaml便捷工具集合
- 解决Windows 2003服务器安装证书缺少文件的问题
- 自然语言识别驱动的高级多元多项式计算器
- 免费下载海贼王卡通PPT模板合集
- STC12C5616AD ADC转换源码分析及C语言项目实战
- ThinkPHP5.1框架开发的商业开源CRM系统介绍
- 清新淡雅花卉PPT模板,免费下载的精美设计
- ASP.NET中JS与JQuery的Ajax使用技巧
- DropEngine: 利用Python打造快速构建复杂shellcode的有效负载框架
- MEAN堆栈入门:创建基于MongoDB, ExpressJS, Angular的程序
- Axis2与Spring整合实现多WebService发布
- Cam Trax: Solidworks平台的专业凸轮设计工具
- 狂徒易语言+js逆向课程视频教程完整下载
- TP-R402M2011版固件升级:实现宽带速度限制功能