jQuery.validate与Bootstrap tooltip:定制气泡样式表单校验组件实战
187 浏览量
更新于2024-09-01
收藏 200KB PDF 举报
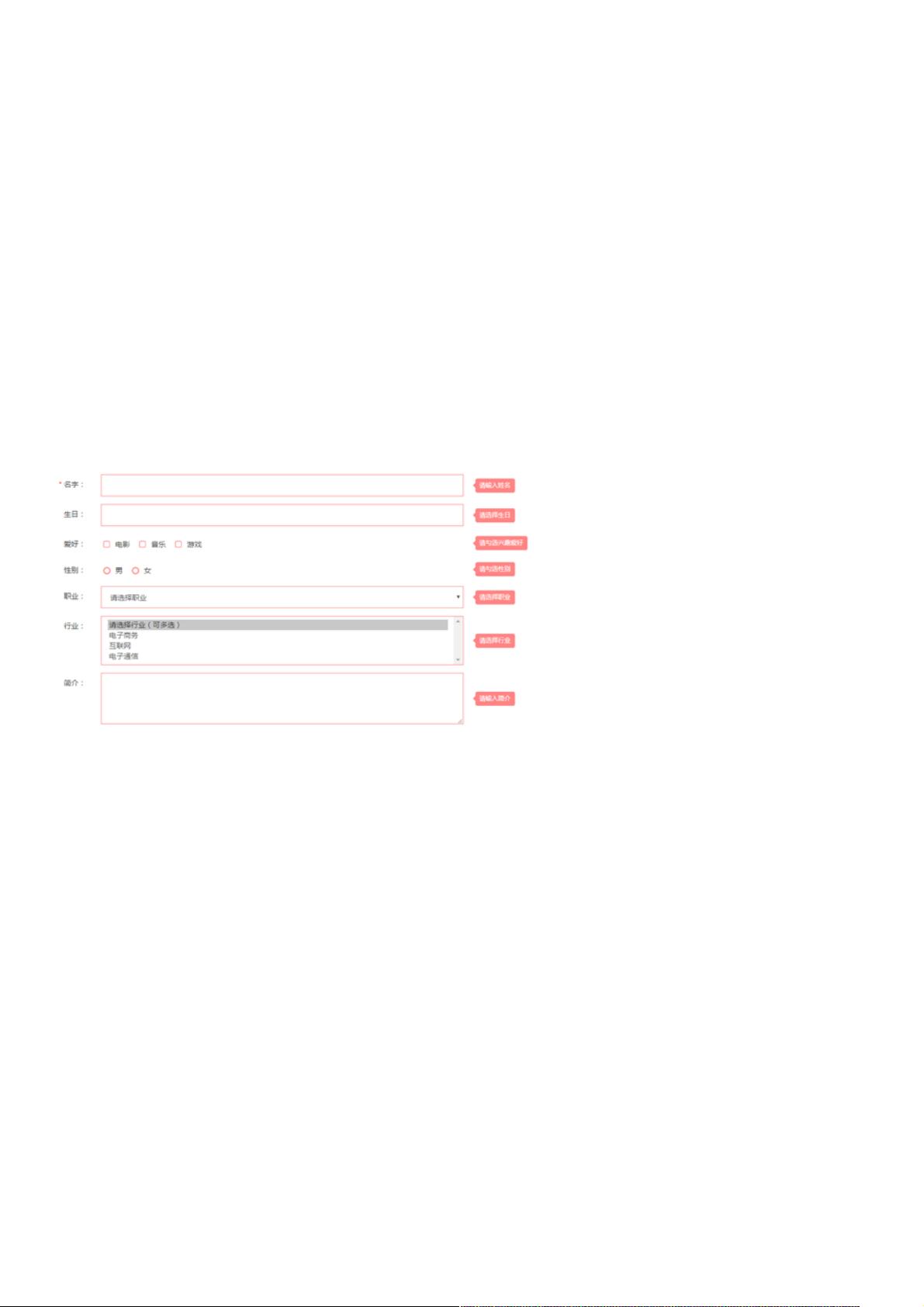
本文主要探讨了如何结合jQuery.validate和Bootstrap的tooltip技术,开发一款具有气泡样式提示的表单校验组件,以满足前端开发中对于个性化和复杂需求的处理。在实际开发过程中,许多现成的表单验证框架,如formValidation,虽然功能强大,但可能无法完全适应所有定制化场景,因此开发者需要对其进行改造以适应特定项目需求。
jQuery.validate框架以其灵活的校验机制脱颖而出,它提供基本的验证功能,但允许开发者自由定制验证的交互样式。作者选择使用气泡提示作为校验风格,因为这种提示方式简洁明了,不会干扰表单内容,提升用户体验。文章中详细介绍了作者如何通过实例演示(http://liuyunzhuge.github.io/blog/form/dist/html/demo3.html),利用JavaScript逻辑代码(https://github.com/liuyunzhuge/blog/blob/master/form/src/js/app/demo3.js)实现这一设计,以及相关的校验模块(https://github.com/liuyunzhuge/blog/tree/master/form/src/js/mod/validation)。
在这个实现过程中,开发者需要具备对jQuery库的理解和使用能力,包括其validate方法和事件绑定。同时,Bootstrap的tooltip功能在此处被巧妙地应用,为气泡提示提供了动态显示和定位的能力。文章的目的是为有个性化表单校验需求的开发者提供一个具体的解决方案和参考,以便他们可以根据自己的场景进行调整和扩展。
总结来说,本文的核心知识点包括:
1. jQuery.validate框架的使用和定制
2. Bootstrap tooltip的集成与应用
3. 气泡样式提示的实现原理
4. 如何通过示例和代码实现动态表单校验
5. 需求分析与个性化开发策略
通过阅读这篇文章,开发者可以学习到如何将这两个工具结合起来,创建出符合自身项目特性的高效且用户友好的表单校验组件。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-20 上传
2021-01-21 上传
2020-12-09 上传
2020-10-22 上传
2014-09-10 上传
2020-10-19 上传
weixin_38521169
- 粉丝: 10
- 资源: 995
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程