FIORI前台开发步骤:创建SAPUI5项目,初学者学习参考资料
下载需积分: 3 | PDF格式 | 1.93MB |
更新于2024-01-28
| 183 浏览量 | 举报
FIORI前台开发步骤,供初学者学习参考资料!
FIORI是一种基于SAPUI5框架开发的现代化用户界面设计语言,它提供了一种简洁、直观和个性化的方式来访问企业应用程序。本文将介绍FIORI前台开发的步骤,帮助初学者循序渐进地学习和掌握该技术。
一、创建SAPUI5项目
在进行FIORI前台开发之前,首先需要创建一个SAPUI5项目。创建项目的步骤如下:
1.从模板创建:可以从SAP Web IDE或者Eclipse等开发工具中选择一个SAPUI5模板来创建项目。目前,SAP提供了多种模板可供选择,比如Master-Detail模板、List模板、Overview Page模板等。选择一个适合自己需求的模板,并命名项目。
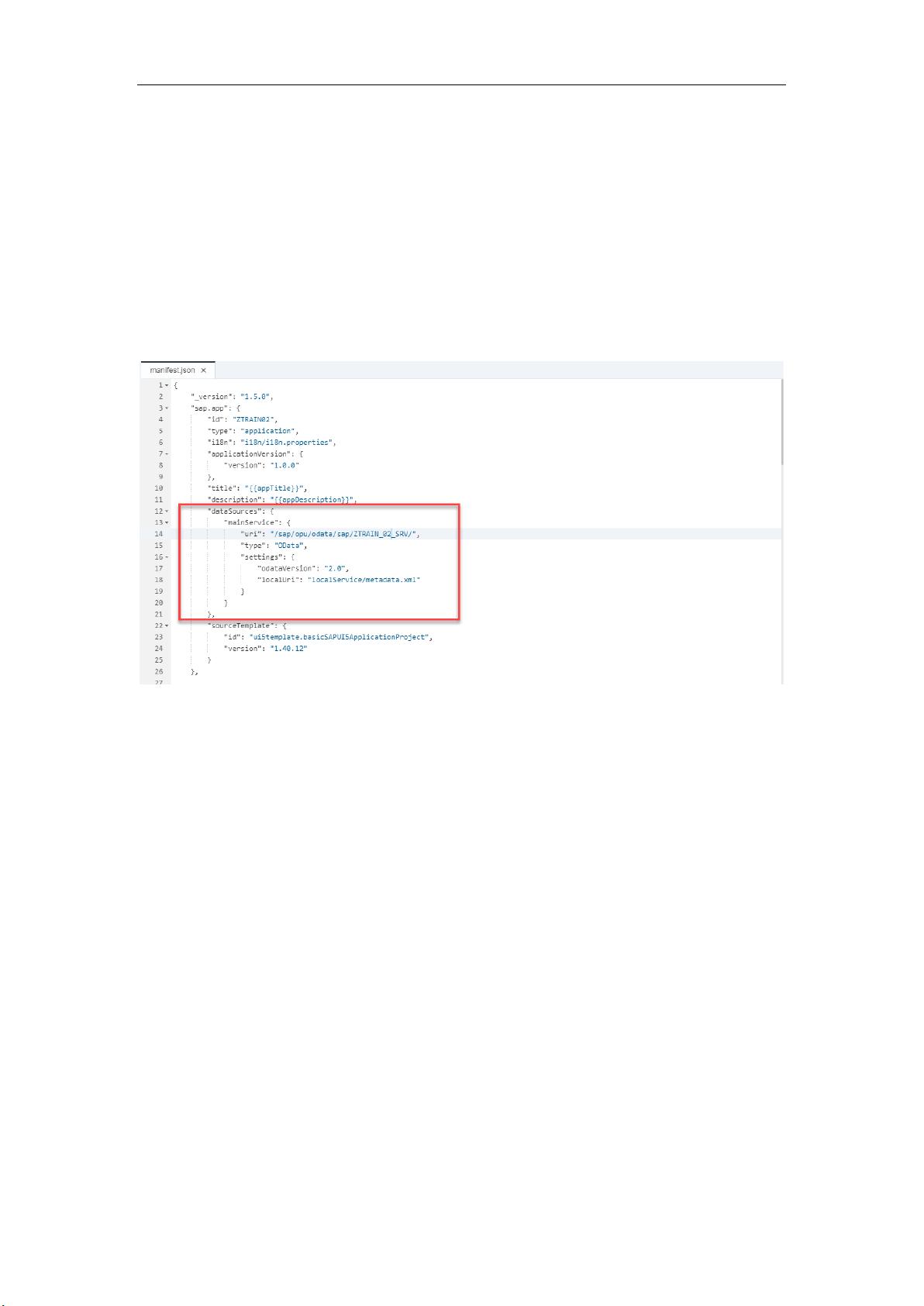
2.项目初始化:创建项目后,需要进行一些必要的初始化配置工作。首先,需要在项目根目录下创建一个index.html文件,该文件是项目的入口文件,用于加载和运行应用程序。其次,需要在项目根目录下创建一个Component.js文件,该文件是项目的组件文件,用于定义和配置应用程序的组件。
二、首页开发
FIORI应用程序的首页是整个应用程序的核心,因此首页的开发是FIORI前台开发的重要一步。以下是首页开发的简要步骤:
1.定义首页布局:FIORI应用程序的首页通常由多个区块组成,每个区块又可以包含多个控件。在首页开发之前,需要先定义首页的布局,确定每个区块的位置和大小。可以使用SAPUI5的布局控件,如FlexBox、Grid或SplitContainer等来定义布局。
2.选择合适的控件:根据业务需求和设计要求,选择合适的控件来填充每个区块。SAPUI5提供了丰富的控件库,包括文本框、按钮、表格、图表等,可以根据需要进行选择和组合。
3.绑定数据:在FIORI应用程序中,数据是动态展示的重要内容之一。在首页开发中,需要将数据与控件进行绑定,以实时更新数据。可以使用SAPUI5的数据绑定机制,如Model、Binding和BindingPath等来实现数据的绑定。
4.添加交互功能:FIORI应用程序的首页通常需要提供一些交互功能,比如导航、过滤、排序等。通过对控件的事件进行监听和处理,可以实现这些交互功能。
5.样式调整和优化:最后,根据设计要求对首页进行样式调整和优化。可以使用SAPUI5的CSS类和样式表来定义和应用样式。
除了上述步骤之外,FIORI前台开发还涉及到与后台的数据交互、路由导航、扩展和自定义控件等内容。在进行FIORI前台开发时,需要掌握SAPUI5的基本概念和技术,并结合具体的业务需求进行开发。
总结:
本文简要介绍了FIORI前台开发的步骤,并提供了一些初学者学习和参考的资料。FIORI前台开发是一项富有挑战性和创造性的工作,通过熟练掌握SAPUI5框架和相关技术,可以开发出功能强大、用户友好的FIORI应用程序。希望本文对初学者能够起到指导作用,帮助他们尽快入门并提升技术水平。
相关推荐



14 浏览量

10 浏览量

9 浏览量



程序员在路一...
- 粉丝: 725
最新资源
- webacus工具实现自动页面生成与报表导出功能
- 深入理解FAT32文件系统及其数据存储与管理
- 玛纳斯·穆莱全栈Web开发学习与WakaTime统计
- mini翼虎播放器官方安装版:CG视频教程全能播放器
- CoCreate-pickr:轻便的JavaScript选择器组件指南与演示
- 掌握Xdebug 5.6:PHP代码调试与性能追踪
- NLW4节点项目:使用TypeORM和SQLite进行用户ID管理
- 深入了解Linux Bluetooth开源栈bluez源代码解析
- STM32与A7105射频芯片的点对点收发控制实现
- 微信高仿项目实践:FragmentUtil使用与分析
- 官方发布的CG视频教程播放器 mini翼虎x32v2015.7.31.0
- 使用python-lambder自动化AWS Lambda计划任务
- 掌握异步编程:深入学习JavaScript的Ajax和Fetch API
- LTC6803电池管理系统(BMS)经典程序解析
- 酷音传送v2.0.1.4:正版网络音乐平台,歌词同步功能
- Java面向对象编程练习:多态在游戏对战模拟中的应用