"Axure RP软件培训教程:初识基本操作、高级交互及功能介绍"
15 浏览量
更新于2024-04-16
收藏 1.36MB PPTX 举报
Axure-RP培训教程PPT是一份全面介绍Axure RP软件的教程,旨在帮助用户全面了解和掌握Axure RP软件的基本操作和高级交互设计技巧。Axure RP Pro作为美国Axure Software Solution公司的旗舰产品,是一款快速原型工具,主要针对那些负责定义需求、规格、设计功能和界面的专家。通过使用Axure RP,我们可以改变工作方式,帮助决策层更直观地理解系统行为,提高各岗位间的沟通效率,减少沟通成本,保证项目进程。同时,Axure RP也能够让需求人员更有效地与用户沟通,减少误解,设计开发更加有效地协作沟通,降低成本,减少误解,避免返工,用户也能更直观地感受系统,早期反馈用户需求与系统不足。
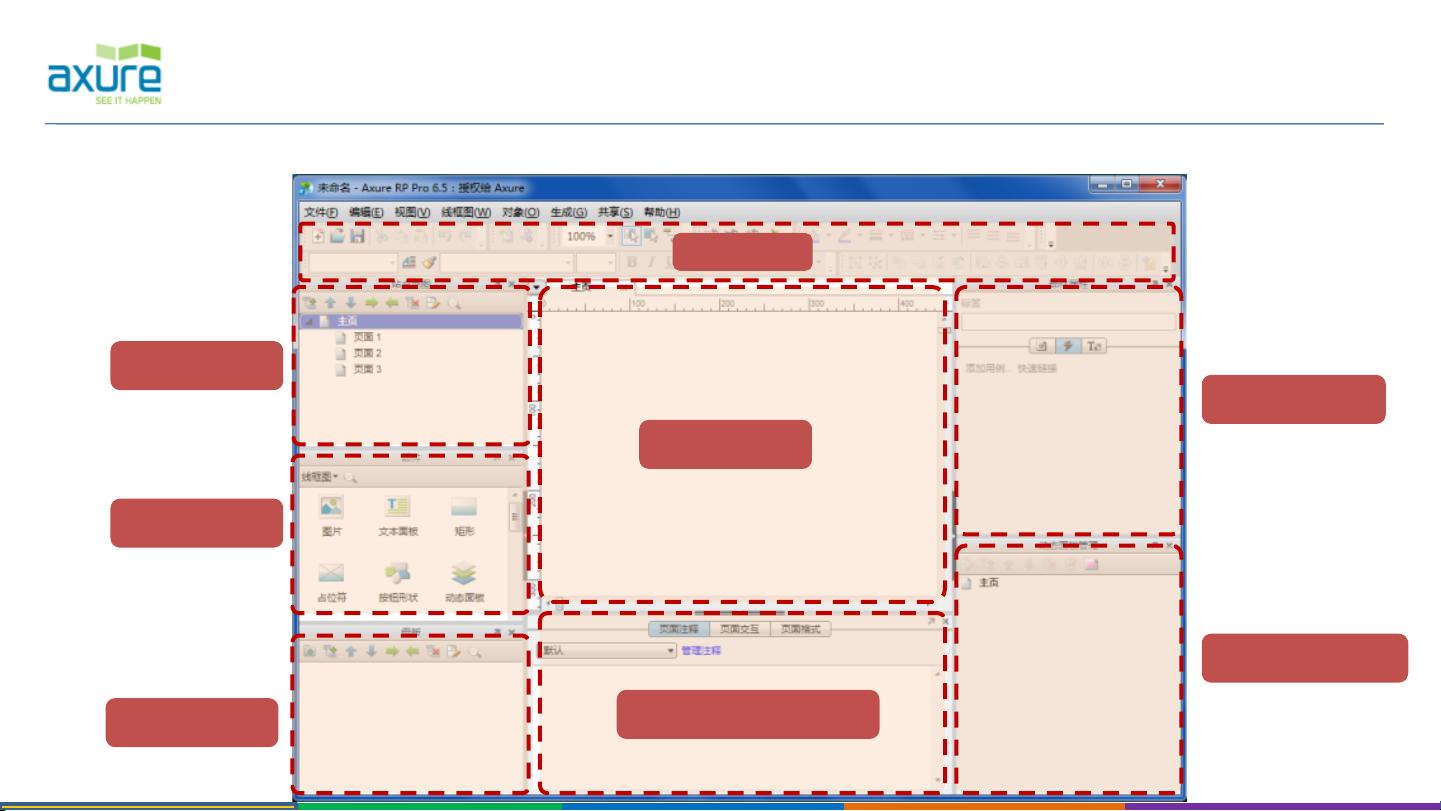
Axure RP不仅可以帮助用户绘制网站构架图、示意图、流程图,还可以进行交互设计。通过Axure RP,用户可以快速绘制树状的网站构架图,连接每一个页面节点到对应网页;内建了许多常用组件,如按钮、图片、文字面板、选择钮、下拉菜单;可以轻松建立流程图,并在流程之间加入连接线并设定格式;大多数组件都可以进行交互设计,实现丰富的交互效果。
为什么要进行原型设计?因为大约66%的软件开发失败或亏损的前三原因是缺乏使用者参与、需求规格不完整、需求规格变更。将文本文档转换为互动可视画面,让客户在编程之前进行需求确认,是以用户为中心、简化文档编制、吸引用户参与、早期识别需求遗漏、降低外在需求风险的有效方法。全球有超过1000家公司在使用Axure RP,如淘宝、雅虎、腾讯、当当等也在使用。
总的来说,Axure RP是一款功能强大的原型设计工具,可以帮助用户快速创建高质量的网页原型,实现丰富的交互效果,提高沟通效率,降低成本,保证项目进程。通过学习Axure RP培训教程,用户可以轻松上手Axure RP,提升工作效率,实现更好的设计和用户体验。Axure RP,让原型设计变得更加简单、高效、直观。
2022-12-25 上传
2021-10-02 上传
2021-10-06 上传
2021-10-06 上传
2022-06-14 上传
2022-11-17 上传
是空空呀
- 粉丝: 198
- 资源: 3万+
最新资源
- 机载相控阵雷达信号模拟器的设计
- loadRunner开发手册
- vss 基础教程 (基础概念,服务器端,客户端等)
- 2006年下半年软件水平考试下午试卷
- 高重频PD雷达导引头抗距离遮挡技术
- 非均匀采样信号重构技术及其在PD雷达HPRF信号处理中的应用
- 2006年下半年软件水平考试上午试卷
- 弹载无线电寻的装置的基本体制
- 单脉冲雷达导引头仿形技术
- 如何理解C和C++复杂类型声明
- C#帮忙文档C#入门基础
- java初学者使用资料
- python 精要参考
- 访问控制资源文献-PEI模型
- Weblogic Admin Guide
- Actualtests Oracle 1Z0-042 V03.27.07.pdf