Vue.js入门教程:数据绑定与组件开发
需积分: 9 172 浏览量
更新于2024-07-19
收藏 748KB DOCX 举报
Vue.js 教程
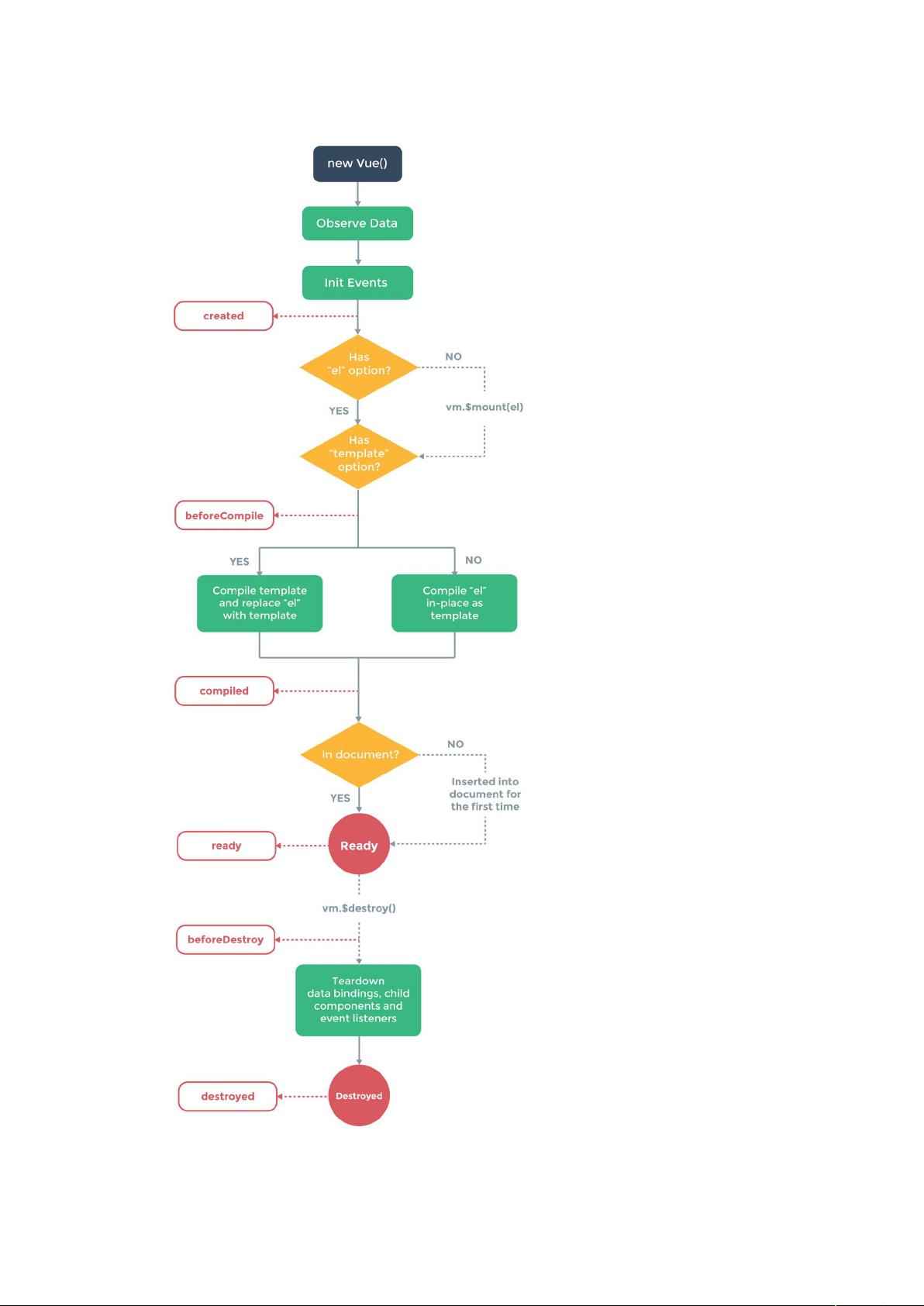
Vue.js 是一个轻量级的 JavaScript 框架,专注于构建数据驱动的 web 界面。它旨在通过简洁的 API 实现高效的数据绑定和可组合的视图组件,使得前端开发人员能够轻松地创建动态且响应式的用户界面。核心特性之一是响应式的数据绑定,它使得开发者无需频繁手动操作 DOM,而是通过数据驱动的方式实现视图更新,提高代码的可维护性和灵活性。
在 Vue.js 教程的入门部分,首先推荐的是 JSFiddle 的 HelloWorld 示例,这是一个快速了解 Vue.js 基础的好起点。通过这个例子,学习者可以体验到 Vue.js 如何实现在 HTML 中通过特殊语法实现数据与 DOM 的双向绑定,这意味着当数据发生变化时,相应的视图会自动更新,反之亦然。
接下来的教程内容涵盖了许多关键概念,如:
1. 双向绑定:这是 Vue.js 的核心机制,通过 `<v-model>` 或 `v-bind` 指令,开发者可以直接在模板中声明变量与元素之间的关联,当数据改变时,DOM 更新会随之自动完成。
2. 渲染列表:学习如何用 Vue.js 渲染动态列表,包括循环渲染和数组操作,这对于构建复杂的表格或列表视图非常重要。
3. 处理用户输入:介绍如何利用 Vue.js 监听表单输入事件,实现数据验证和实时反馈。
4. 综合实例:提供一些实际应用场景,如添加功能到特定组件,这些例子有助于理解和实践 Vue.js 在实际项目中的应用。
5. 进一步的学习资源:针对不同背景的开发者,提供了对比其他框架的指南,以及如何构建大型应用的教程,以便适应不同层次的需求。
Vue.js 的教学注重实践和概念结合,逐步引导开发者从基础到进阶,理解其核心优势和适用场景。通过跟随教程,读者不仅能掌握 Vue.js 的基本用法,还能培养数据驱动和组件化开发的理念,从而提升 web 开发效率和代码质量。
2018-10-30 上传
2018-02-22 上传
2017-11-23 上传
clarck520
- 粉丝: 1
- 资源: 9
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程