网站滚动视图设计调研分析
版权申诉
86 浏览量
更新于2024-08-04
收藏 5.52MB PPTX 举报
网页滚动视图调研
网页滚动视图是一种常见的网页设计模式,它允许用户通过滑动或滚动来浏览内容。这种设计模式的目的是为了解决同类内容过多的问题,提供一个更方便的浏览方式。
滚动视图的设计需要考虑多种因素,如banner图的位置、大小占比、页数、切换方式、自动切换时间等。同时,分类列表的设计也是非常重要的,需要考虑列表的位置、列表数量、列表类别等因素。
本次调研选取了新浪新闻、央视体育、汽车之家等网站作为调研对象,对它们的滚动视图设计进行了分析和比较。
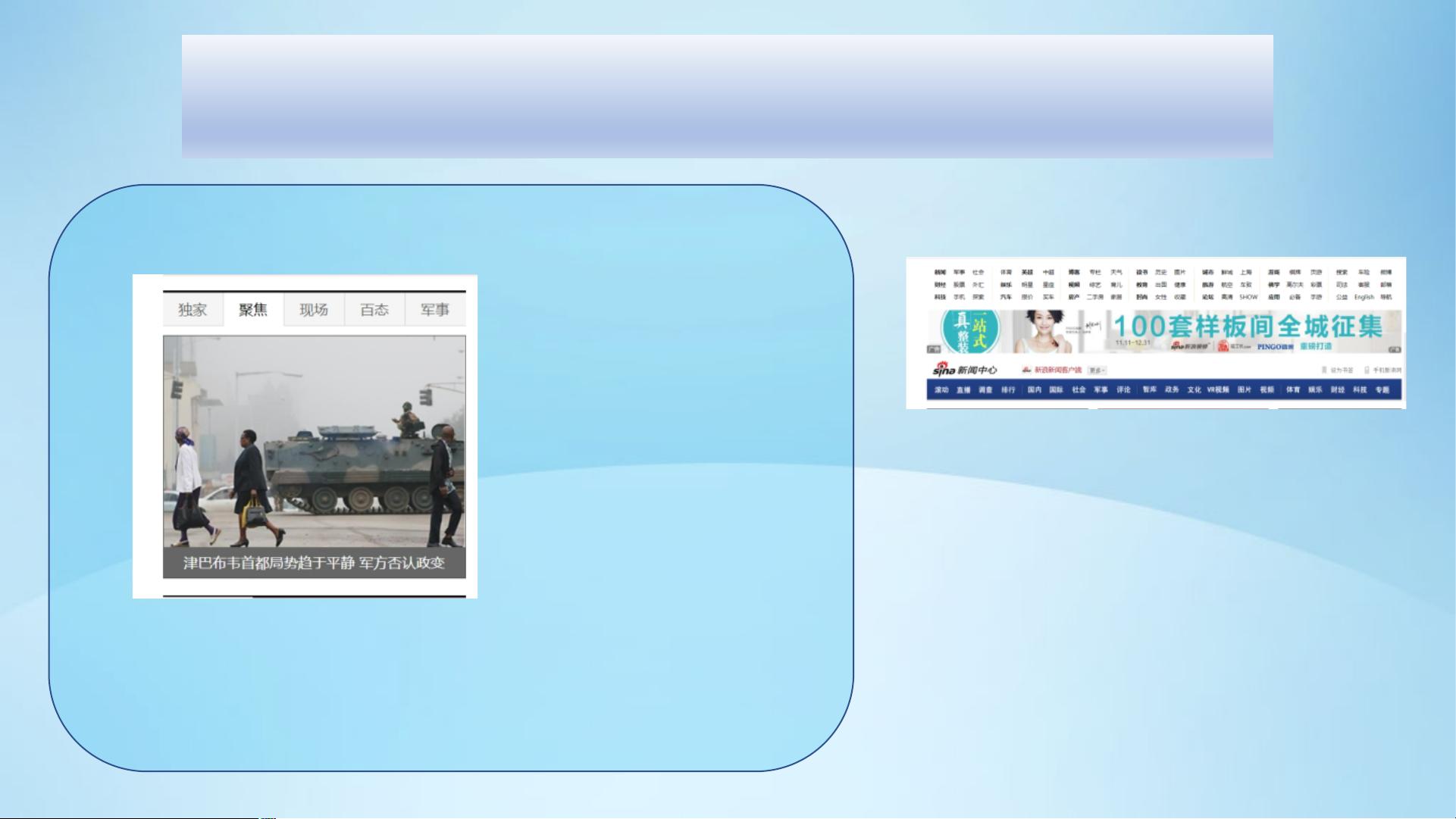
新浪新闻的滚动视图设计采用了 banner 图在网页的左下方位置,共五页,每3秒切换一次。这种设计可以让用户快速浏览新闻内容,并且可以通过图片左右两边的箭头和上方的主题来进行切换。同时,新浪新闻的分类列表设计在网页的上方,用户可以根据需要查看自己想看的新闻。
百度新闻的滚动视图设计则采用了 banner 图在网页的右上方位置,大概占了主页四分之一的位置,总共有八页,每5秒切换一次。百度新闻的分类列表设计在网页的上方,用户可以根据需要查看自己想看的新闻。
央视体育的滚动视图设计则与其他两个网站不同,banner 图占据了整个页面的一半左右,共10页,每5秒自动切换一次。这种设计可以让用户快速浏览体育新闻内容,并且可以用下面的小圆点和两边箭头来切换。
通过对这些网站的滚动视图设计的分析,我们可以总结出以下几点:
1. 滚动视图的设计需要考虑banner 图的位置、大小占比、页数、切换方式、自动切换时间等因素。
2. 分类列表的设计需要考虑列表的位置、列表数量、列表类别等因素。
3. 滚动视图的设计需要根据网站的实际情况进行调整,以满足用户的需求。
4. 滚动视图的设计需要考虑用户体验,提供一个方便、快捷的浏览方式。
本次调研旨在为草船云滚动视图模块设计提供参考和借鉴,为用户提供一个更好的浏览体验。
2020-04-22 上传
2021-10-11 上传
产品经理自我修养
- 粉丝: 235
- 资源: 7718
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建