HTML基础入门:标签详解与常用属性
需积分: 13 188 浏览量
更新于2024-08-05
收藏 639KB PDF 举报
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,是前端开发的基础。本文将深入讲解HTML基础知识点,特别适合初次接触前端的初学者,通过学习这些内容,你将对HTML有一个全面的理解。
1. **标题标签** `<title>`: 这个标签定义了浏览器标签页上显示的页面标题,如示例中的 "家用电器排行榜"。它是SEO优化的重要部分,搜索引擎会抓取<title>标签内容作为网页的主要描述。
2. **元数据标签** `<meta charset="UTF-8">`: 这个标签用来设定文档的字符集,这里是UTF-8,确保网页内容的正确编码和跨平台显示。
3. **网页基本标签** 包括:
- **标题标签** (h1-h6): 从`<h1>`到`<h6>`,表示从最重要的大标题到不那么重要的小标题,结构清晰,利于阅读。
- **段落标签** `<p>`: 用于分隔文本块,每个段落之间独立显示。
- **换行标签** `<br/>`: 控制文本在一行内的换行。
- **水平线标签** `<hr>`: 创建水平分割线,常用于分隔内容区域。
- **字体样式标签** `<i>` 和 `<em>`: 使文本倾斜显示,前者表示非强调,后者通常用于强调。
- `<del>`: 删除线,表示被删除的内容。
- **特殊字符和符号** 如空格、大于号、小于号、引号等,它们是HTML文本中的基本组成部分。
4. **`<body>`标签和背景图片** `<body background=”URL”>`: 这个属性允许设置网页的背景图片,给页面增加视觉效果。
5. **图像标签**:
- **常见图像格式**: JPG、GIF、PNG、BMP等。
- **背景图片**: 可以用`<img>`标签设置,配合`background`属性。
- `<img>`标签的属性包括:
- `src`: 图片源地址。
- `alt`: 提供图片描述,当图片无法加载时提供替代文本。
- `width` 和 `height`: 设置图片的尺寸,可以用像素值或百分比。
- `border`: 设置图片边框宽度。
- `align`: 控制图片与周围文字的对齐方式。
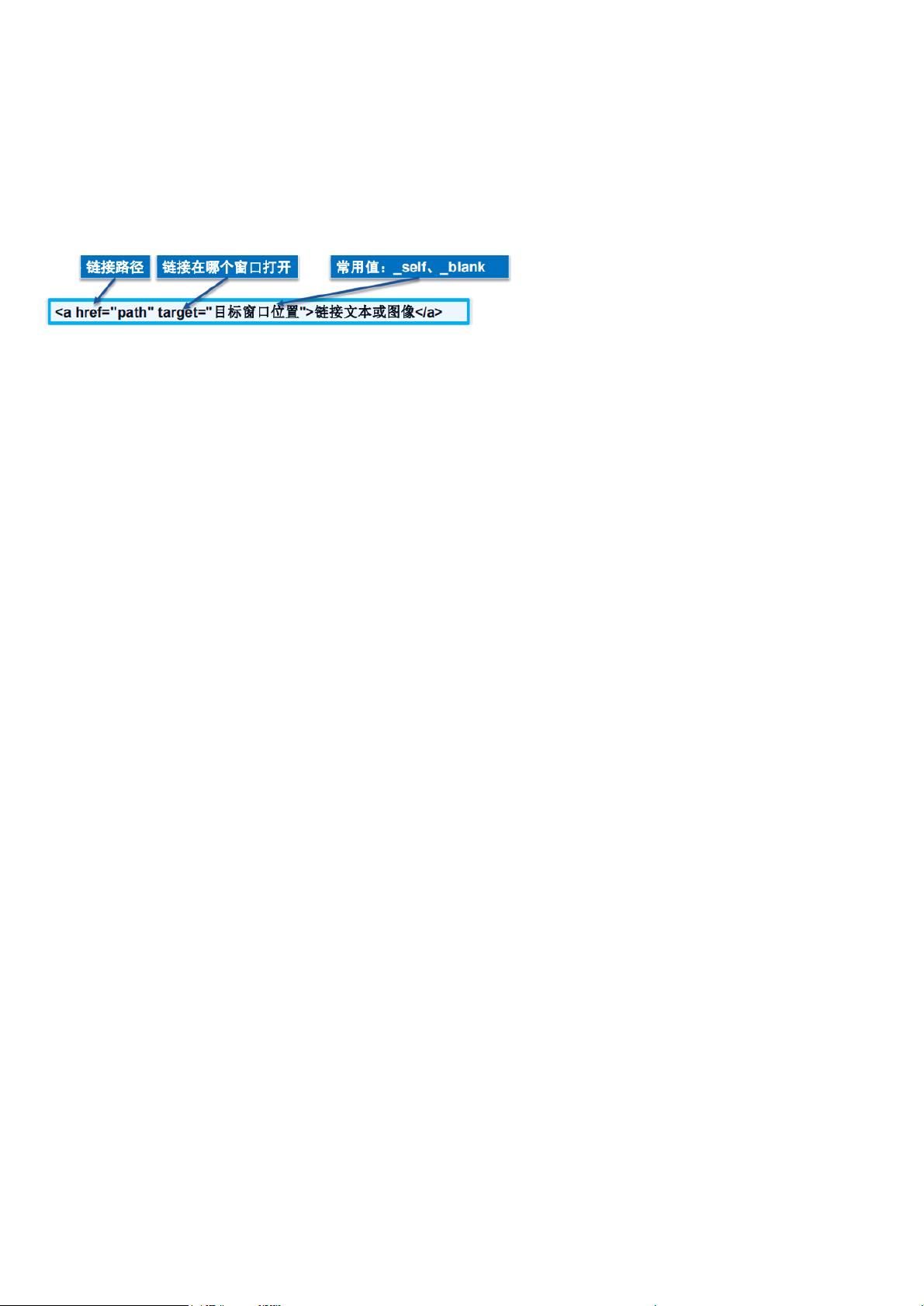
- `<a>`标签用于创建超链接,包括`href`、`target`属性用于指定链接地址和打开新窗口的模式。
6. **链接标签** `<a>`:
- 相对地址和绝对地址的区别。
- `target`属性的选择:_self(默认,当前窗口打开)、_blank(新窗口)、_parent(父框架)、_top(顶层框架)。
- 使用`<a>`和`<name>`或`<a>`和`<a>`配合创建内部链接,实现页面内的跳转。
7. **多元素布局**: 当需要在同一行显示多个元素,且自动换行时,需注意元素的`display`属性设置,例如`inline-block`。
掌握这些HTML基础知识点是前端开发者入门的基石。通过实际操作和实践,你可以逐渐构建出美观、功能丰富的网页,并为后续学习CSS和JavaScript打下坚实基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2010-05-23 上传
2017-12-12 上传
2020-12-13 上传
2014-01-15 上传
2018-09-18 上传
点击了解资源详情
多多Coi
- 粉丝: 208
- 资源: 5
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查