ExtJS实现动态条形图及颜色自定义
164 浏览量
更新于2024-08-30
收藏 79KB PDF 举报
"本文详细介绍了如何在EXTJS中实现条形图的绘制,包括从后端获取数据、展示动态数据、以及自定义颜色等关键步骤。文章通过实例代码讲解EXTJS图表组件的用法,帮助开发者掌握EXTJS图表的创建与自定义。"
EXTJS是一种强大的JavaScript库,用于构建富客户端应用,其图表组件可以方便地创建各种类型的图表,如条形图。本文主要关注EXTJS中条形图的实现方法,提供了具体的代码示例和功能解析。
首先,EXTJS图表能够动态地从后端请求数据,并将其渲染到图表中,实现动态数据展示。这在数据分析和可视化应用中非常常见,允许用户看到实时更新的数据。为了实现这一功能,你需要配置图表的`store`,确保它能正确连接到数据源,并监听数据变化事件来自动更新图表。
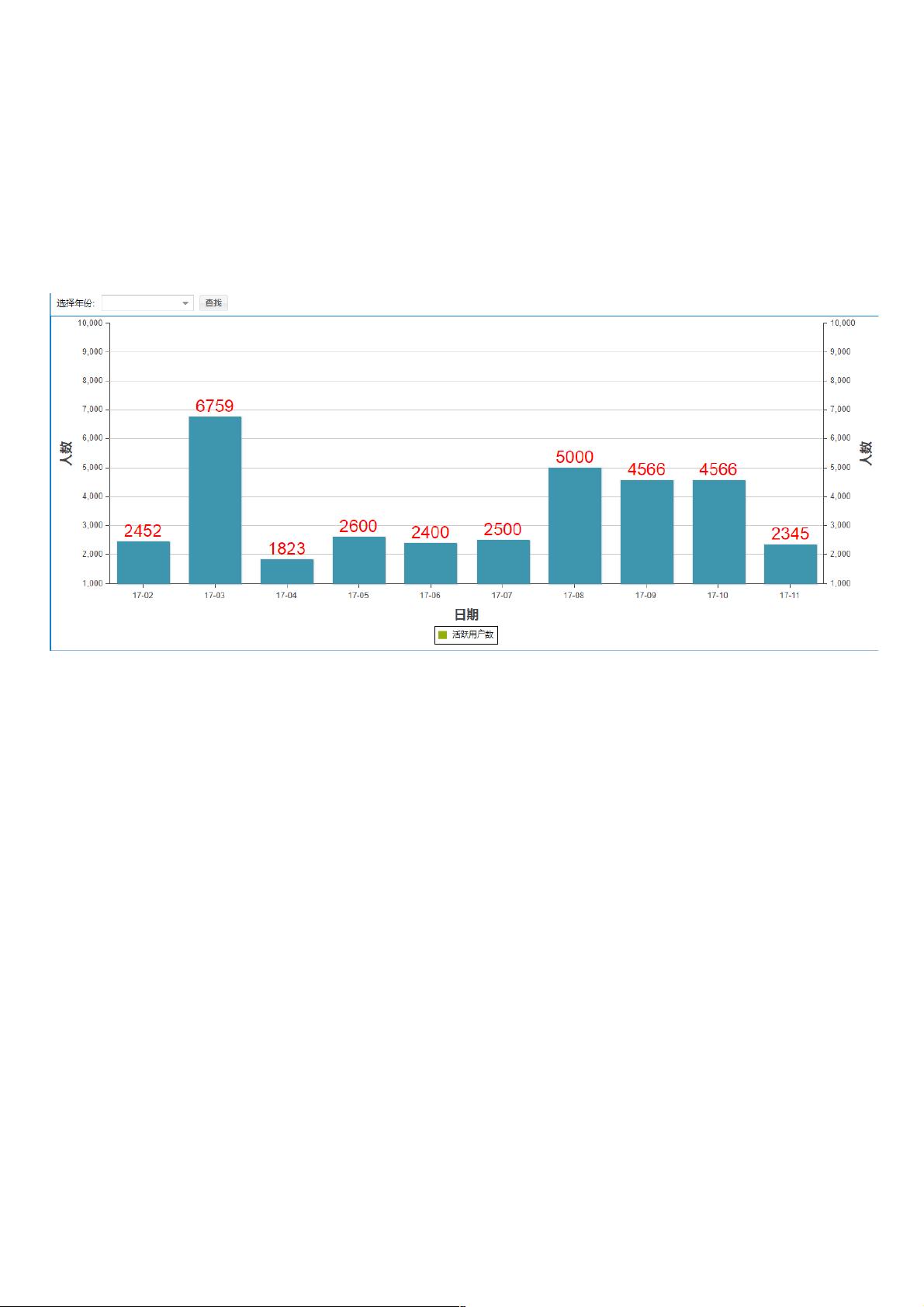
其次,文章中提到的示例展示了如何查询每年各个月份的人数。在EXTJS图表中,你可以通过定义`axes`和`series`来实现这一功能。`axes`通常用来定义数据的坐标轴,而`series`则表示图表中的数据系列,例如条形图的各个柱子。通过设置`store`的数据字段映射到`axes`,可以将月份和人数关联起来。
接下来,文章重点讲解了如何自定义条形柱的颜色。EXTJS提供了一个`renderer`函数,该函数允许你在渲染每个图形元素(如条形图的柱子)时进行定制。在给出的代码中,`renderer`函数接收`sprite`、`storeItem`、`barAttr`等参数,通过对`barAttr`对象的`fill`属性赋值,可以改变柱子的颜色。在这个例子中,颜色被设置为`#3D96AE`。
完整代码示例中,`Ext.define`定义了一个名为`ChartColumnTest`的类,它继承自`Ext.panel.Panel`。这个类包含了创建图表所需的所有组件,如`store`、`axes`和`grid`。`store`负责存储数据,`axes`和`series`定义了数据如何在图表上显示,而`grid`是图表的容器。此外,`ChartColumnTest`还监听了图表的`cellclick`事件,以便在用户点击图表单元格时执行相应的操作。
总结来说,EXTJS图表绘制条形图的方法主要包括设置数据源、定义坐标轴和数据系列,以及利用`renderer`函数进行个性化定制。通过理解这些基本概念和示例代码,开发者可以轻松地在EXTJS应用中创建交互式且美观的条形图,以直观地展示各种数据集。
点击了解资源详情
238 浏览量
点击了解资源详情
339 浏览量
2023-03-30 上传
291 浏览量
204 浏览量
点击了解资源详情
140 浏览量
weixin_38737565
- 粉丝: 7
最新资源
- ASP.NET集成支付宝即时到账支付流程详解
- C++递推法在解决三道经典算法问题中的应用
- Qt_MARCHING_CUBES算法在面绘制中的应用
- 传感器原理与应用课程习题解答指南
- 乐高FLL2017-2018任务挑战解析:饮水思源
- Jquery Ui婚礼祝福特效:经典30款小型设计
- 紧急定位伴侣:蓝光文字的位置追踪功能
- MATLAB神经网络实用案例分析大全
- Masm611: 安全高效的汇编语言调试工具
- 3DCurator:彩色木雕CT数据的3D可视化解决方案
- 聊天留言网站开发项目全套资源下载
- 触摸屏适用的左右循环拖动展示技术
- 新型不连续导电模式V_2控制Buck变换器研究分析
- 用户自定义JavaScript脚本集合分享
- 易语言实现非主流方式获取网关IP源码教程
- 微信跳一跳小程序前端源码解析