CSS入门教程:选择器、字体、文本属性与更多
需积分: 12 39 浏览量
更新于2024-07-09
1
收藏 4.93MB PDF 举报
“CSS初级学习手册.pdf”是一本针对前端初学者的CSS基础开发教程,包含了清晰的实例和图片,方便理解和应用。该手册通过分级标题目录结构,详细讲解了CSS的相关概念和技术,如选择器、字体属性、文本属性、样式引入方式、Emmet语法、复合选择器、元素显示模式、背景设置、CSS三大特性、盒子模型等内容。
1. **CSS基础选择器**:介绍了四种基本的选择器——标签选择器、类选择器、ID选择器和通配符选择器,它们用于选取页面中的HTML元素。
2. **字体属性**:包括字体系列、字号大小、字体粗细、字体样式等,这些属性用于定义文本的视觉表现。
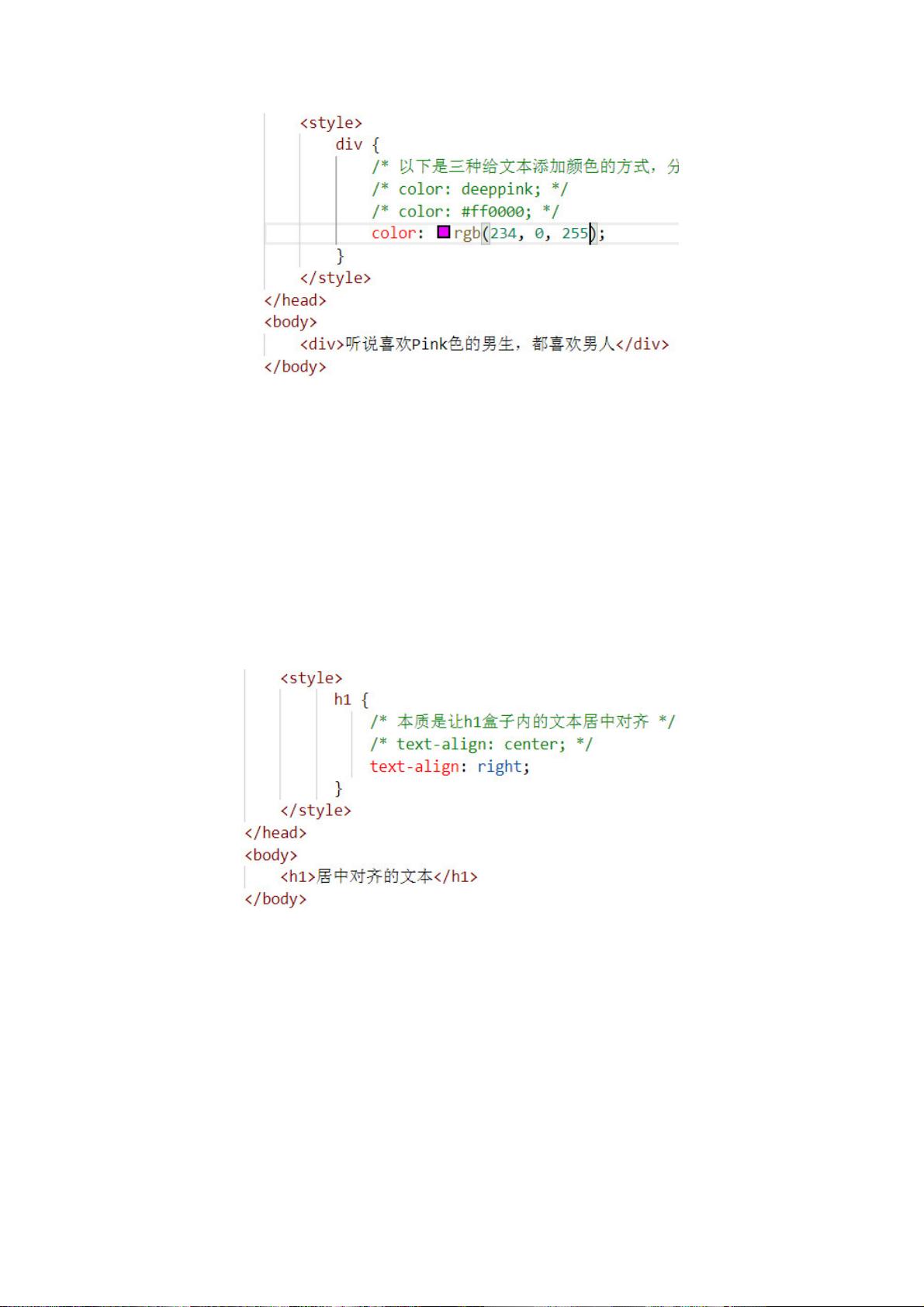
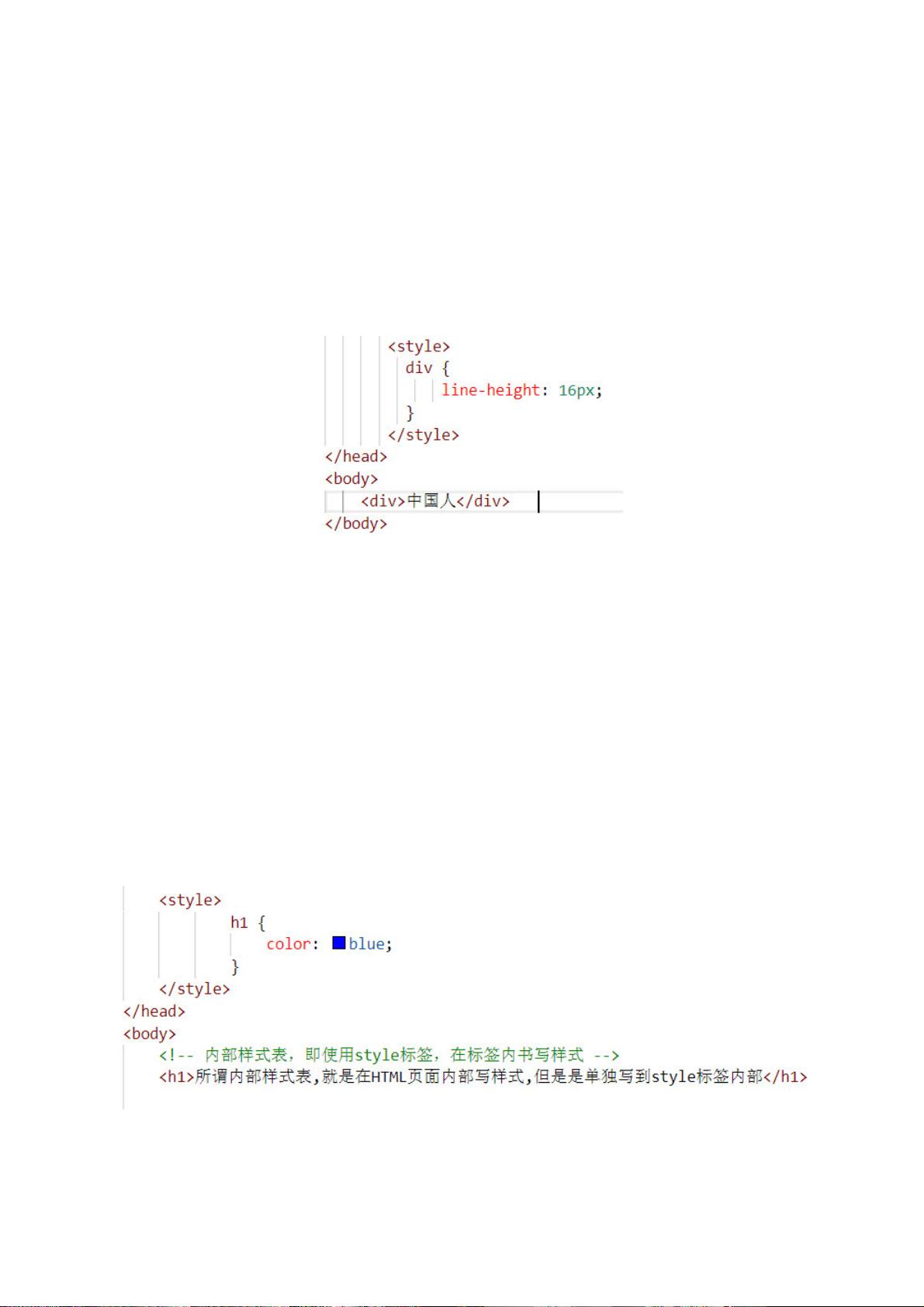
3. **文本属性**:如颜色、文本对齐、文本装饰、文本缩进和行间距,它们用于控制文本的布局和样式。
4. **CSS引入方式**:涵盖了内部样式表、行内样式表和外部样式表,分别讲解了如何在HTML文件内部、元素内部以及外部文件中定义CSS样式。
5. **Emmet语法**:这是一个高效的HTML和CSS编写工具,通过简写形式快速生成复杂的HTML结构。
6. **复合选择器**:包括后代选择器、子元素选择器、并集选择器和伪类选择器,用于更精准地选择和操作元素。
7. **元素的显示模式**:详细阐述了块级元素、行内元素、行内块元素的概念,并说明了如何转换元素的显示模式。
8. **背景设置**:涵盖背景颜色、背景图片、背景平铺、背景位置、背景附着、背景简写以及半透明背景,用于丰富元素的视觉效果。
9. **CSS三大特性**:层叠性、继承性和优先级,解释了CSS规则如何相互作用,以及如何确定样式优先级。
10. **盒子模型**:深入讲解了盒子模型的组成,包括边框、内边距和外边距,以及它们如何影响元素的尺寸和布局。
手册还提供了多个示例和练习,帮助读者掌握CSS的实际应用,对于前端开发者来说,无论是初学者还是有一定经验的人,都是一个有价值的参考资料。
125 浏览量
2008-02-02 上传
364 浏览量
2021-12-18 上传
2022-01-09 上传
点击了解资源详情
154 浏览量
148 浏览量
150 浏览量
跳探戈的小龙虾
- 粉丝: 1w+
最新资源
- 蓝色多边形设计实用工作汇报PPT模板免费下载
- CS400 p6项目网站构建演示教程
- 安卓Android招聘信息系统的设计与实现
- Mobiscroll手机滑动选择器:HTML5页面的IOS样式实用工具
- Vclskin for bcb 6:提升界面美观度的皮肤控件
- LeetCode算法问题与解决方案探索
- NBTEdit插件:轻松管理Minecraft玩家NBT数据
- C语言实现的AD9850抽奖程序源码解析
- Discuz!时间提醒插件功能与安装说明
- 图像分割技术检测椅子破损区域详解
- 企业级舆情爬虫:支持批量管理与监控
- muhamadhafizh的GitHub学生资料项目解析
- Flutter入门教程:创建计数器应用程序
- Google Postman v4.1.3:详细安装与使用教程
- C语言实战案例:深入理解qsort函数源码
- 创意铅笔手绘公司简介PPT模板设计