Vue搭建后台系统模块化开发详解与步骤
PDF格式 | 84KB |
更新于2024-08-29
| 86 浏览量 | 举报
本文详细介绍了如何使用Vue框架搭建一个模块化的后台管理系统。首先,我们通过vue-cli脚手架工具初始化项目,确保安装了必要的依赖和配置。这个过程包括创建`package.json`、`webpack`配置文件(如`webpack.base.conf.js`、`webpack.dev.conf.js`和`webpack.prod.conf.js`)以及用于处理环境变量的`dev.env.js`和`prod.env.js`。
项目的目录结构清晰,主要包括以下几个部分:
1. `build`目录:存放编译相关的脚本,如构建工具、版本检查和配置文件,如`vue-loader.conf.js`用于定制Vue组件的加载方式。
2. `config`目录:存放环境配置,如开发和生产环境的不同设置。
3. `index.html`:项目的基础HTML模板,通常包含引用Vue和相关库的代码。
4. `src`目录:源代码组织,包含核心组件和视图组件:
- `App.vue`:主入口组件,是整个应用的起点。
- `components`:存放可复用的组件,如`HelloWorld.vue`、`header.vue`、`home.vue`和`leftBanner.vue`。
- `main.js`:全局脚本,导入并配置Vue及路由。
- `router`:定义应用的路由规则,例如`index.js`用于配置路由。
- `views`:存储各功能模块,如`active.vue`、`listOrder.vue`等。
5. `static`目录:静态资源,如图片和样式文件,如`logo.png`。
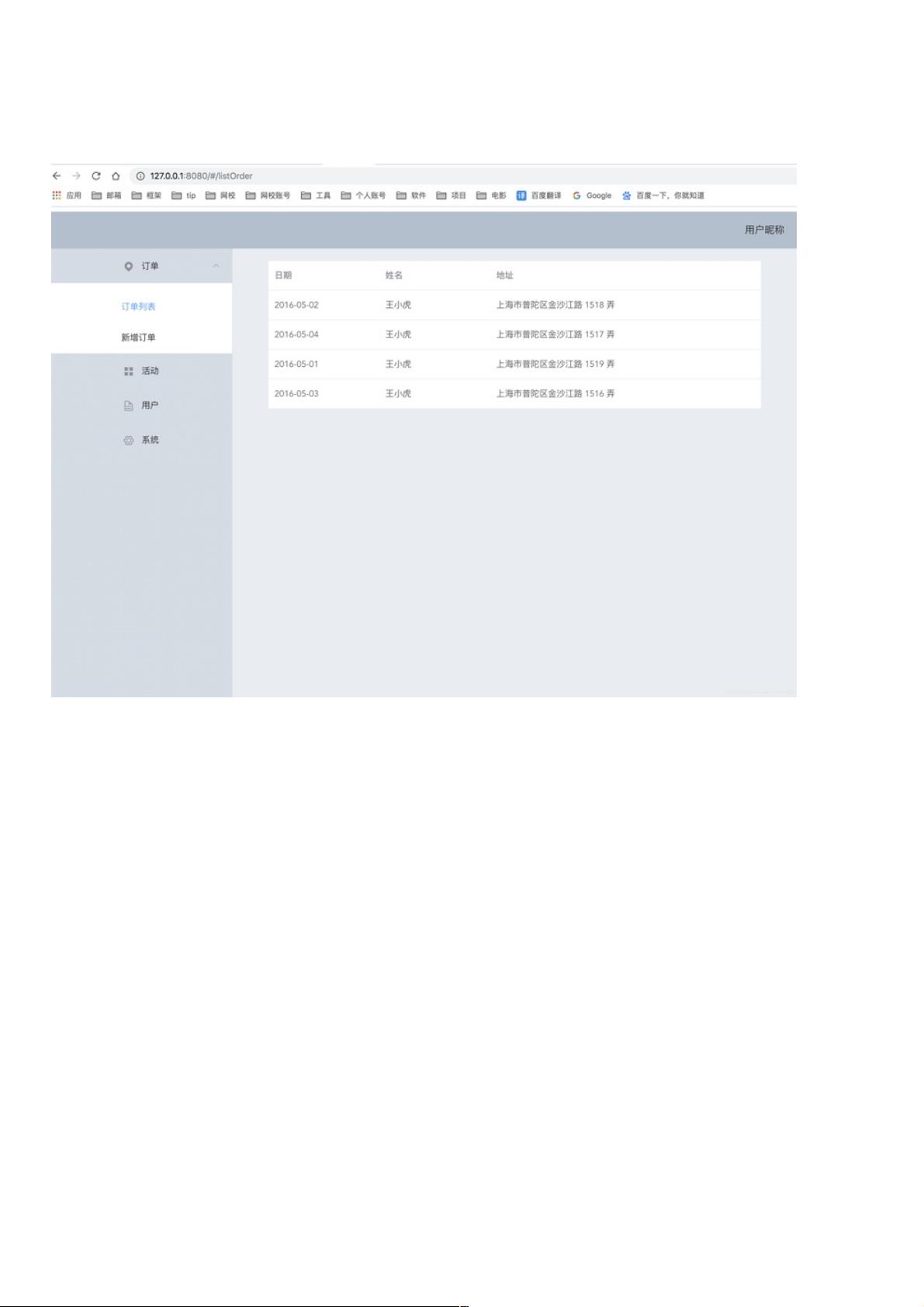
6. `<template>`部分:展示了如何在`<div>`中使用组件,如头部(包含用户信息)、侧边栏(使用Element UI导航栏)和公共容器(利用`router-view`动态加载内容,所有页面共享头部和侧边栏)。
实现模块化开发的关键在于:
- 将常用的功能和UI元素抽象为独立组件,提高代码复用性和维护性。
- 使用Vue CLI的脚手架工具自动化构建过程,简化配置管理。
- 利用Vue Router进行路由管理,实现页面间的跳转。
- 采用CSS预处理器(如Sass或Less),增强样式管理。
- 在开发过程中遵循单一职责原则,每个组件只做一件事情,使其易于理解和测试。
总结起来,这篇文章提供了从零开始搭建模块化Vue后台系统的具体步骤和实践示例,强调了组件化开发的重要性和如何通过Webpack管理静态资源与代码编译。通过学习这些内容,开发者可以更好地掌握如何在实际项目中运用Vue技术构建高效、易维护的后台管理系统。
相关推荐









weixin_38693589
- 粉丝: 5
最新资源
- 构建社交网络API:NoSQL与JavaScript的完美结合
- 实现iOS快捷支付:银联、微信、支付宝集成指南
- Node.js实现数据库分页功能的探索与优化
- Qt 5编程入门教程的完整源码解析
- 提高Chrome上网安全的SitesRank评分插件
- 深度解析uTorrent v2.21优化特性与BT服务器集成
- 探索微信小程序在旅运服务中的应用
- 实验性Ruby项目:currentuser-data-gem用户数据管理
- 实现iOS跑马灯效果的上下动态显示技术
- 64位Windows环境下PL/SQL动态库的配置指南
- 深入了解FreeSWITCH Opus的编码技术与优势
- Stumps and Studs电商网站全栈开发教程
- 压缩包子文件中图片内容的主图展示
- WPF简易计算器设计实现
- C#实现WinForm贪吃蛇游戏教程
- 非均匀泊松过程的非参数贝叶斯聚类方法在基因表达研究中的应用