Vue手机端导航栏:选中状态刷新保持与自适应代码示例
版权申诉
在Vue项目中实现一个具有选中状态刷新不消失的底部导航栏,是一个常见的需求,尤其是在移动端开发中。本文将分享一种实用的方法,确保导航栏在页面刷新后仍保持选中状态。
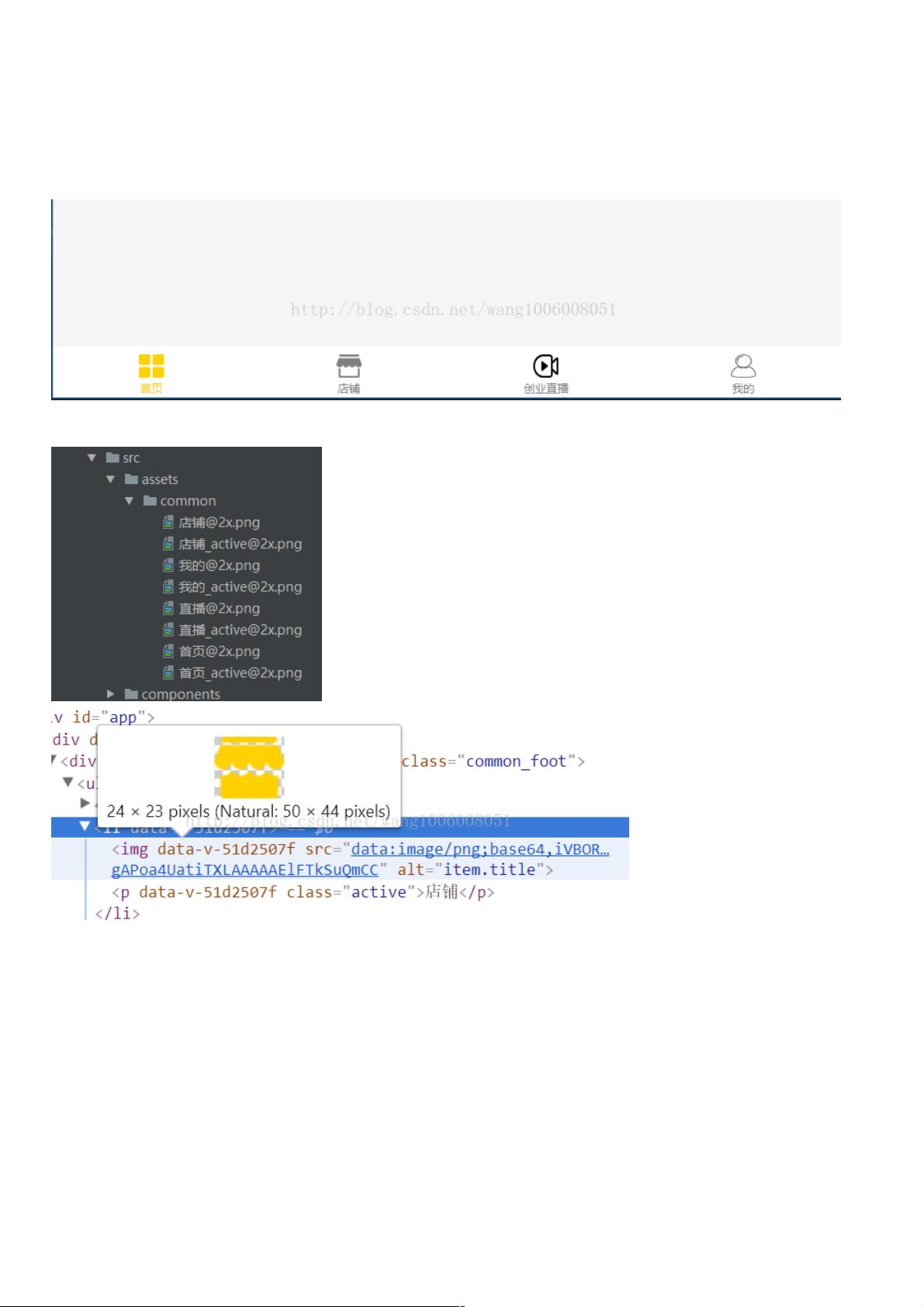
首先,你需要将UI提供的一系列选中和未选中状态的图片,如“首页@2x.png”、“首页_active@2x.png”等,放置在项目结构中的`src/assets`目录下,并自动进行base64编码,以便在运行时通过相对路径访问。这有助于简化资源引用,避免直接写字符串路径导致的显示问题和打包后的路径问题。
在Vue组件的`data()`函数中,定义一个名为`isSelect`的变量来跟踪当前选中的导航项,以及一个`nav`数组,用于存储每个导航条的标题、链接URL(普通状态和选中状态的图片地址)。这里采用了`require`函数,这是Webpack在Vue项目中的常见用法,用来动态导入并处理图片资源,确保它们在打包后的应用中正确加载。
例如:
```javascript
data() {
return {
isSelect: '首页',
nav: [
{ title: '首页', url: require('../../assets/common/首页@2x.png'), url_one: require('../../assets/common/首页_active@2x.png') },
// 其他导航条项...
]
}
}
```
在HTML模板部分,通过`v-for`指令遍历`nav`数组,为每个`<li>`元素添加点击事件,当点击时调用`selectNav`方法,传入当前标题作为参数:
```html
<ul>
<li v-for="(item, index) in nav" @click="selectNav(item.title)">
<img :src="item.isSelect === item.title ? item.url_one : item.url" />
</li>
</ul>
```
在`selectNav`方法中,判断当前点击的标题与`isSelect`是否匹配,切换`isSelect`的值,并相应更新`<img>`标签的`src`属性,从而实现选中状态的切换。这样,即使页面刷新,只要用户点击相同的导航项,`isSelect`的状态会保持,对应的图片也会显示为选中状态。
此外,如果公司有特殊要求,可能还需要考虑使用`fontsize`或其他CSS样式调整字体大小以适应不同屏幕尺寸。这种实现方式灵活且可维护,适合在Vue项目中构建响应式且具有良好用户体验的底部导航栏。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-14 上传
2020-12-13 上传
2020-10-14 上传
2020-10-14 上传
2020-10-15 上传
2020-10-15 上传
weixin_38666230
- 粉丝: 6
- 资源: 961
最新资源
- 手势识别体感小夜灯制作+arduino程序+小夜灯3D模型-电路方案
- 管理系统系列--这个项目是仓储管理系统,从商品收货记录库存,到根据客户订单出库的的软件。功能包括收货登记、销货管理、.zip
- dustindowell.com:我的网站
- PdfReport.Core:PdfReport.Core是代码优先报告引擎,它建立在iTextSharp.LGPLv2.Core和EPPlus.Core库的顶部
- 管理系统系列--幼儿园管理系统提供了“后台管理系统”,后台管理是系统的后台部分,实现幼儿园管理系统的教材,生病、喂药.zip
- hedonometer:基于Rails的Web服务,用于收集基于SMS的体验采样数据
- 消灭JavaScript怪兽第三季ES6/7/8新特性(16-17)
- ReCapProject
- ContextParser-开源
- 基于pytorch和UGAN的水下图像颜色恢复
- 从MySQL ROW二进制日志还原更新。Undelete-Mysql.zip
- 消灭JavaScript怪兽第三季ES6/7/8新特性(13-15)
- 管理系统系列--元数据管理系统.zip
- Android网络程序设计学习源代码
- NXP Cortex-M3 LPC1768资料汇总(原理图+IAP例程+测试例程+基础教程)-电路方案
- 挑战git