React-Redux源码二次开发学习笔记
200 浏览量
更新于2024-08-30
收藏 402KB PDF 举报
"Redux学习笔记,作者newtwg@qq.com,最后修改于2020.02.20,内容涉及React、Redux、Flux等关键词,是作者学习过程的记录,旨在帮助他人快速入门React-Redux开发。"
Redux是JavaScript应用的状态管理库,尤其常用于React应用中。它提供了一种单向数据流的概念,使得应用程序的状态变化变得可预测且易于调试。
(一)Flux概念
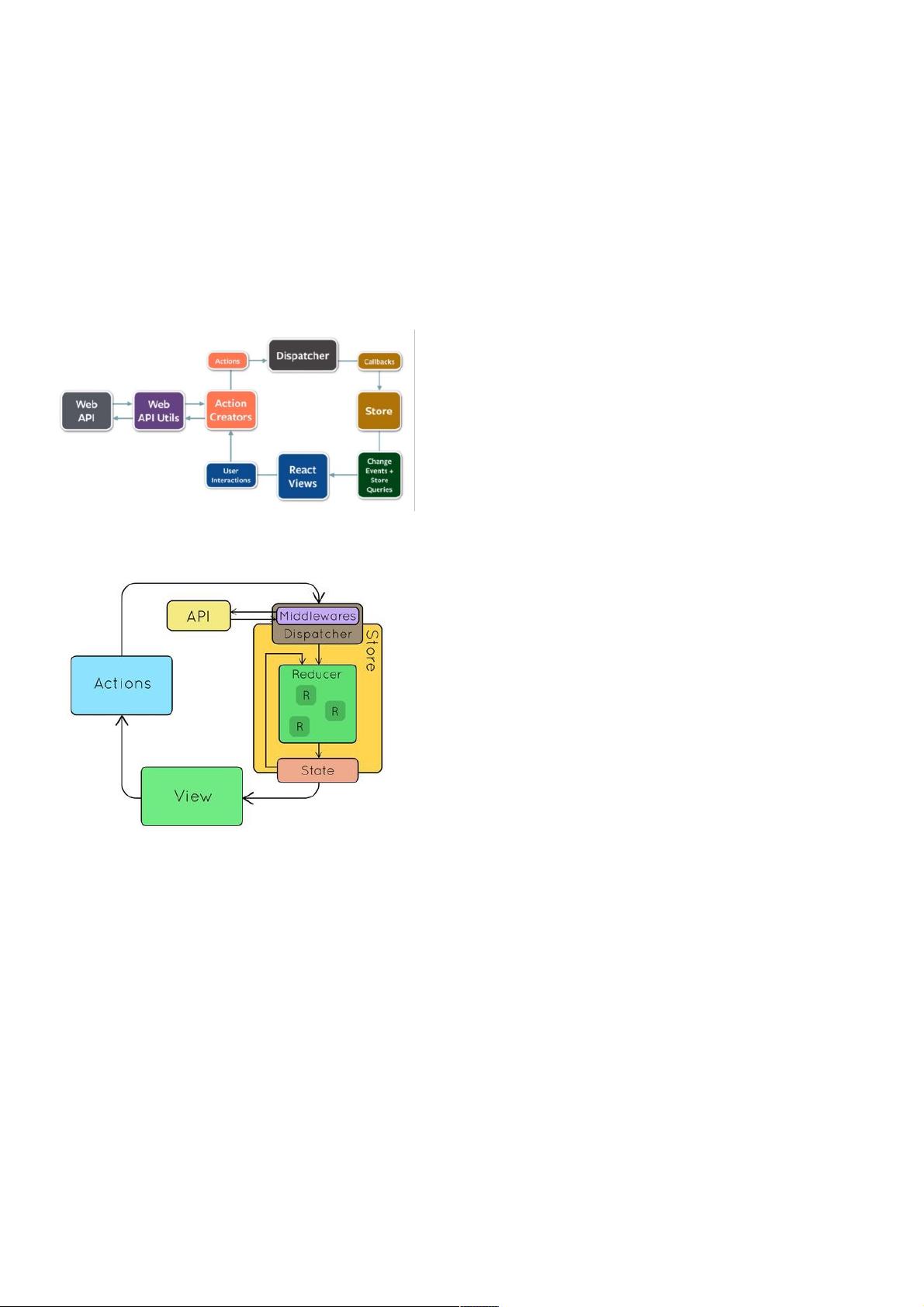
Flux是Facebook提出的一种应用架构,用于解决React组件之间复杂交互的问题。其核心原则是单向数据流,即数据从服务器流向应用,经过Action到Dispatcher,再由Dispatcher分发到Stores,最后更新视图。这种方式使得状态的改变可追溯,有利于代码维护。
(二)Redux概念
Redux是对Flux架构的进一步简化和优化,它是一个可预测的状态容器。Redux强调三个基本原则:
1. 单一数据源:整个应用的状态被储存在一个单一的store中。
2. 状态是只读的:状态只能通过触发actions来改变。
3. 使用纯函数来执行状态变更:reducer是纯函数,它们接收当前状态和action,然后返回新的状态,不进行副作用操作。
(三)使用纯Redux
1. 引入Redux库:在项目中引入Redux.js,以便使用其提供的API。
2. 定义reducer:reducer是纯函数,它接收当前状态(state)和action,并根据action.type来决定如何更新状态。默认情况下,如果无法处理action,则返回当前状态。
3. 创建store:使用Redux的`createStore`函数,传入定义好的reducer,创建store实例。
4. 注册订阅:通过`store.subscribe`方法注册监听state变化的回调函数,例如视图的重新渲染。
5. 触发action:在React组件中,通过`store.dispatch`发送action,这个action会触发reducer并更新store内的状态。
在实际应用中,通常还会结合React-Redux库,使用`Provider`组件包裹整个应用,使store在整个应用中可访问,以及使用`connect`函数将组件与store连接,自动处理state的获取和action的派发。
学习Redux不仅需要理解其基本原理,还要掌握如何在实际项目中与React配合,包括如何编写action creators、如何使用中间件如`redux-thunk`或`redux-saga`处理异步操作,以及如何组织复杂的业务逻辑。通过深入学习和实践,可以提高React应用的状态管理能力。
2020-02-20 上传
2022-07-25 上传
2021-02-21 上传
2021-03-24 上传
2018-09-20 上传
2021-05-15 上传
2021-05-17 上传
2021-08-14 上传
2020-10-26 上传
weixin_38621104
- 粉丝: 1
- 资源: 957
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明