JavaScript入门:快速掌握基本语法和数据结构
需积分: 16 53 浏览量
更新于2024-07-15
收藏 3.13MB DOCX 举报
本资源是一份JavaScript学习笔记,适合初学者快速入门。文档详细介绍了JavaScript的基础知识,包括常用的快捷键、变量声明、运算符以及数组操作。以下内容将逐一展开:
1. 快捷键:
学习JavaScript时,掌握基本的快捷键能提高编程效率。例如,`ctrl+/`用于单行注释,`ctrl+shift+/`则用于多行注释。这些快捷键在编辑器中非常实用。
2. 变量声明:
JavaScript使用`var`关键字声明变量,它是一种动态类型语言,会在运行时自动确定变量的数据类型。无需预先指定,如`var myVar = 10;`会自动识别`myVar`为数值类型。
3. 运算符:
JavaScript支持常见的算术、逻辑等运算符,包括自增自减运算符`++`。这些运算符与C、C++和Java相似,但JavaScript提供了更多的灵活性。
4. 数组概述:
- 创建数组:有两种方法,一是使用`new Array()`,如`var myArray = new Array(1, 2, 3);`;二是使用字面量语法,如`var myArray = [1, 2, 3];`。
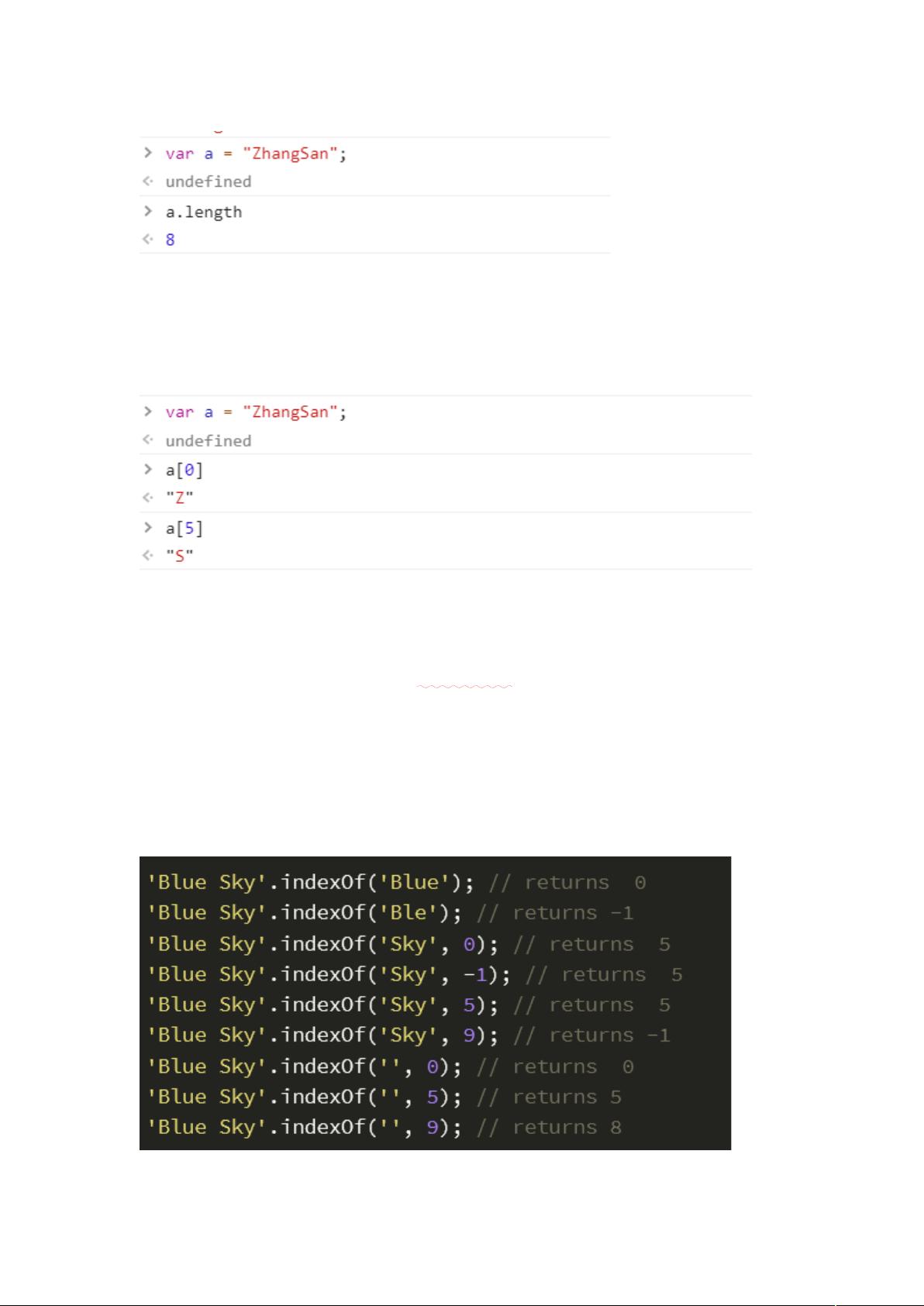
- 访问数组:通过索引访问,如`myArray[0]`获取第一个元素。
- 多维数组:JavaScript中的数组可以嵌套,创建二维数组如`var matrix = [[1, 2], [3, 4]]`。
- 修改数组:可以使用索引修改元素,如`myArray[0] = 5`。
- 数组长度:使用`.`操作符获取,如`myArray.length`。
- 数组转换:`split()`用于字符串转数组,`join()`用于数组转字符串,`toString()`则将数组转换为以逗号分隔的字符串。
5. 数组操作方法:
- `push()`用于在数组尾部添加元素,如`myArray.push(5)`。
- `pop()`删除并返回数组尾部的元素,如`var lastElement = myArray.pop();`。
- `unshift()`用于在数组头部添加元素,如`myArray.unshift(0)`。
- `shift()`删除并返回数组头部的元素,如`var firstElement = myArray.shift();`。
6. 比较运算符:
- `==`和`===`的区别:`==`比较值的相等性,包括类型;`===`不仅比较值还比较数据类型,确保两者完全相等。
这份笔记覆盖了JavaScript的基础知识,对于想要入门JavaScript的读者来说,通过实践这些内容,可以建立起对这门语言的基本理解。随着学习的深入,可以进一步探索对象、函数、DOM操作、异步编程等更高级的主题。
2012-05-24 上传
2022-10-20 上传
2020-09-08 上传
2021-09-06 上传
2022-10-20 上传
2024-02-01 上传
2015-09-25 上传
2020-04-27 上传
2011-02-09 上传
passer__jw767
- 粉丝: 1040
- 资源: 3
最新资源
- samba服务器配置
- proteus 与 keil 整合构建单片机虚拟实验室
- 下载下载下载下载下载下载下载下载下载下载
- H.264.And.MPEG-4.Video.Compression.Video.Coding.For.Next.Generation.Multimedia
- linux -c编程
- 自动化专业英语附翻译
- c语言嵌入式系统编程修炼之道
- Oracle中常用函数
- 知名编辑器Vim使用手册(中译本)
- 计算机网络第三版习题答案
- GCC使用介绍,获得以及使用
- 数据库系统概论(第四版)答案
- C++编程思想 中文第二版
- 单片机应用技术.ppt
- PT2262/PT2272资料
- 全国计算机技术与软件专业技术资格(水平)考试2007年下半年 数据库系统工程师 下午试卷