ASP.NET新闻列表静态页生成:批量与单页实现
99 浏览量
更新于2024-08-31
1
收藏 130KB PDF 举报
"asp.net新闻列表生成静态页之批量和单页生成"
在ASP.NET开发中,生成静态网页是一种常见的优化策略,特别是在处理高流量、大数据量的web应用程序时,能够显著提升用户体验和系统性能。本篇文章主要探讨了如何在ASP.NET环境中实现新闻列表的静态页面生成,包括批量和单页生成两种方式。
首先,生成静态页的基本方法有两种。一种是通过C#后台硬编码,直接将动态内容转化为HTML页面。这种方式虽然代码量较大,维护相对复杂,但灵活性较高,可以直接控制HTML结构。另一种方法是读取模板文件,用字符串替换动态内容,这种方法代码更简洁,维护性更强,但可能需要额外的模板引擎支持。
生成静态页的主要优势包括:
1、安全:静态HTML页面不包含任何执行逻辑,降低了被攻击的风险,提升了程序和服务器的安全性。
2、快速响应:用户直接加载预生成的HTML页面,减少了服务器处理时间,提高了页面加载速度。
3、减轻服务器和数据库负担:静态页面的访问不涉及数据库查询,降低了服务器CPU和内存的使用,同时减少了数据库的负载。
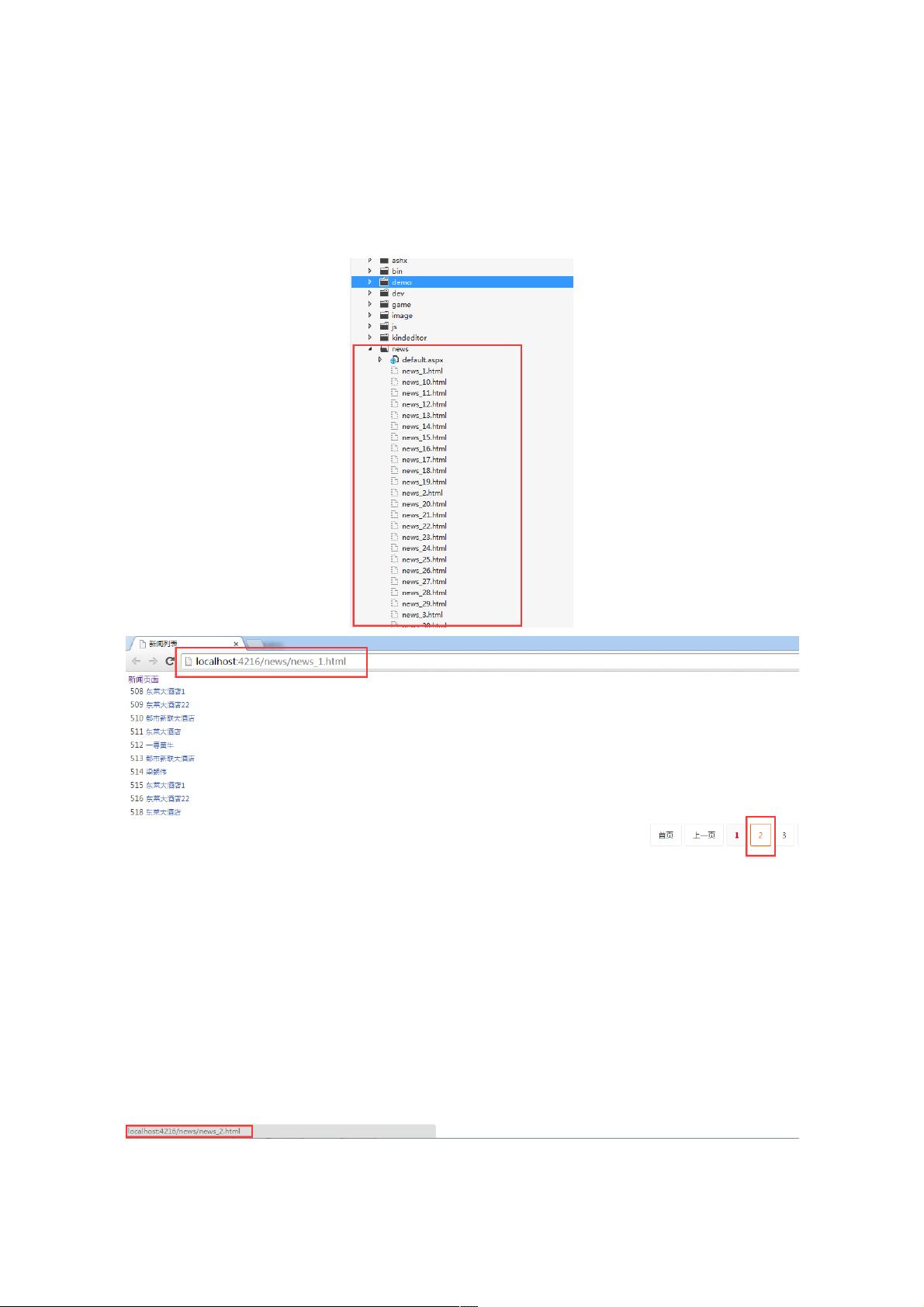
在批量生成静态页时,通常会针对数据库中的所有记录生成对应的HTML文件。例如,对于新闻列表,可以遍历新闻表,为每一条新闻生成一个静态的HTML页面。在单页生成中,可能是在用户访问特定新闻详情时,动态生成该页面的静态版本。
在ASP.NET中,可以利用控件如AspNetPager来辅助实现这一过程。AspNetPager是一个强大的分页控件,可以方便地进行URL重写,生成如"news_{0}.html"这样的静态页链接。在事件处理中,如OnPageChanged,可以捕获分页操作并生成或更新对应的静态文件。
示例代码中,AspNetPager控件被配置以支持URL重写,并在页面加载和分页事件中触发静态页的生成。通过这种方式,每次用户切换分页或访问新的页面,都会自动创建或更新相应的静态HTML,确保了静态页的实时性。
ASP.NET新闻列表的静态页生成是一个综合了数据库操作、服务器端编程和前端展示的过程。它涉及到HTML页面的创建、内容填充以及URL重写等多个环节,有效地结合了动态与静态的优势,提升了网站的整体性能和用户体验。
2013-07-27 上传
2022-01-14 上传
2008-08-28 上传
2023-05-14 上传
2023-06-02 上传
2023-11-12 上传
2023-08-08 上传
2023-05-23 上传
2024-09-07 上传
weixin_38746926
- 粉丝: 12
- 资源: 994
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新