Vue环境搭建与项目启动步骤详解
需积分: 0 150 浏览量
更新于2024-08-04
收藏 933KB PDF 举报
"这篇文档详细介绍了如何为初学者搭建Vue.js的开发环境并启动项目,适合没有经验的新手。"
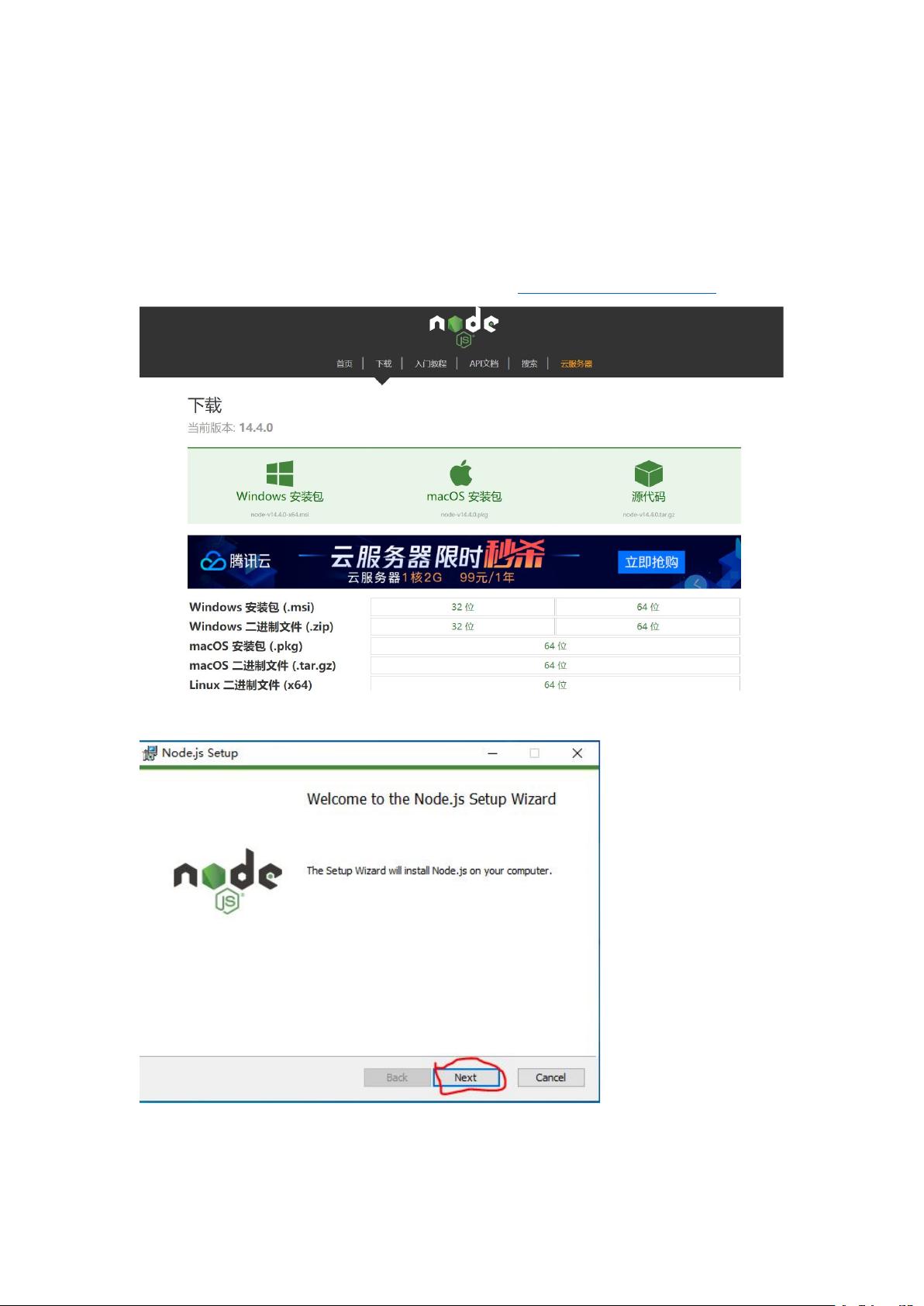
在开始Vue.js的开发之旅前,首要任务是确保你的计算机上已经安装了Node.js,因为Vue项目的构建和运行依赖于Node.js的包管理工具npm。你可以访问官方网站http://nodejs.cn根据你的系统类型(32位或64位)下载合适的版本。安装完成后,通过命令行工具(如CMD)输入`node -v`检查Node.js是否正确安装,如果返回版本号,即表示安装成功。
接着,为了方便管理和优化环境,我们需要设置两个路径:全局模块路径(node_global)和缓存路径(node_cache)。在Node.js的安装目录下新建这两个文件夹,并使用`npm config set`命令分别设置它们的路径,例如设置为"D:\nodejs\node_global"和"D:\nodejs\node_cache"。这样,全局安装的模块和缓存将存储在指定位置。
在Node.js环境中,为了更快地下载npm包,尤其是对于中国用户,建议安装cnpm,它是淘宝提供的npm镜像。在命令行输入`npm install -g cnpm --registry=https://registry.npm.taobao.org`进行安装。这将显著提升npm包的下载速度。
接下来,为了能在任何目录下直接使用cnpm和vue等命令,需要将它们添加到系统的环境变量中。完成这一步后,可以通过`npm -v`测试npm是否配置正确,然后使用`cnpm install -g vue-cli`全局安装Vue CLI脚手架工具。安装成功后,运行`vue`命令,如果显示出Vue的相关信息,说明Vue CLI已成功安装。
最后,使用Vue CLI创建项目时,应避免在C盘创建,因为项目文件可能较大,可能会占用大量空间。选择其他盘符(如D盘),通过命令`vue init webpack vueProject`创建基于Webpack的新项目("vueProject"是自定义的项目名)。在一系列交互式提示中,根据实际需求选择是否安装vue-router、是否启用代码检测等特性。一旦项目创建完毕,通过`cd vueProject`进入项目目录,然后运行`npm install`安装依赖,最后使用`npm run serve`启动项目,即可在浏览器中预览你的Vue应用。
总结来说,搭建Vue环境涉及安装Node.js,设置环境变量,安装cnpm以提高下载速度,安装Vue CLI,以及使用CLI创建并启动Vue项目。这些步骤为Vue开发打下了坚实的基础,让新手能够顺利开始他们的Vue学习之旅。
869 浏览量
2024-06-18 上传
151 浏览量
2024-06-14 上传
2024-05-17 上传
2407 浏览量
360 浏览量
2021-10-02 上传
2024-07-04 上传
一纸红尘轻似梦
- 粉丝: 5854
最新资源
- 五子牛股票走势查询V1.60:六个月涨跌一目了然
- Python实现的联赛排名信息汇总工具
- 使用C#开发的类似资源管理器的应用程序
- Python开发的文件提取工具:简化更新流程
- PeerTube实时聊天插件:启用网络视频交流
- Kettle数据库迁移全流程实现指南
- discuzX3.0高仿得意门户模板php版v1.0安装教程
- 64位Java开发神器:eclipse-inst-win64.zip轻松获取
- OXYGEN V5.1 专注外贸时装独立站商城模板
- 构建待办事项应用程序的关键技巧
- ArcGIS 9.3详细安装操作指南
- MategoPlayer:强大的GPS轨迹播放软件
- 轻松整合支付宝接口至PHP在线订单系统
- iOS平台实现图片模糊效果的处理方法
- Nuxt与WordPress结合的JAM Stack模板使用指南
- REY V2.1.1.1 科技简约风外贸服饰商城WordPress主题