Android自定义波浪加载动画实现与代码示例
148 浏览量
更新于2024-09-02
收藏 113KB PDF 举报
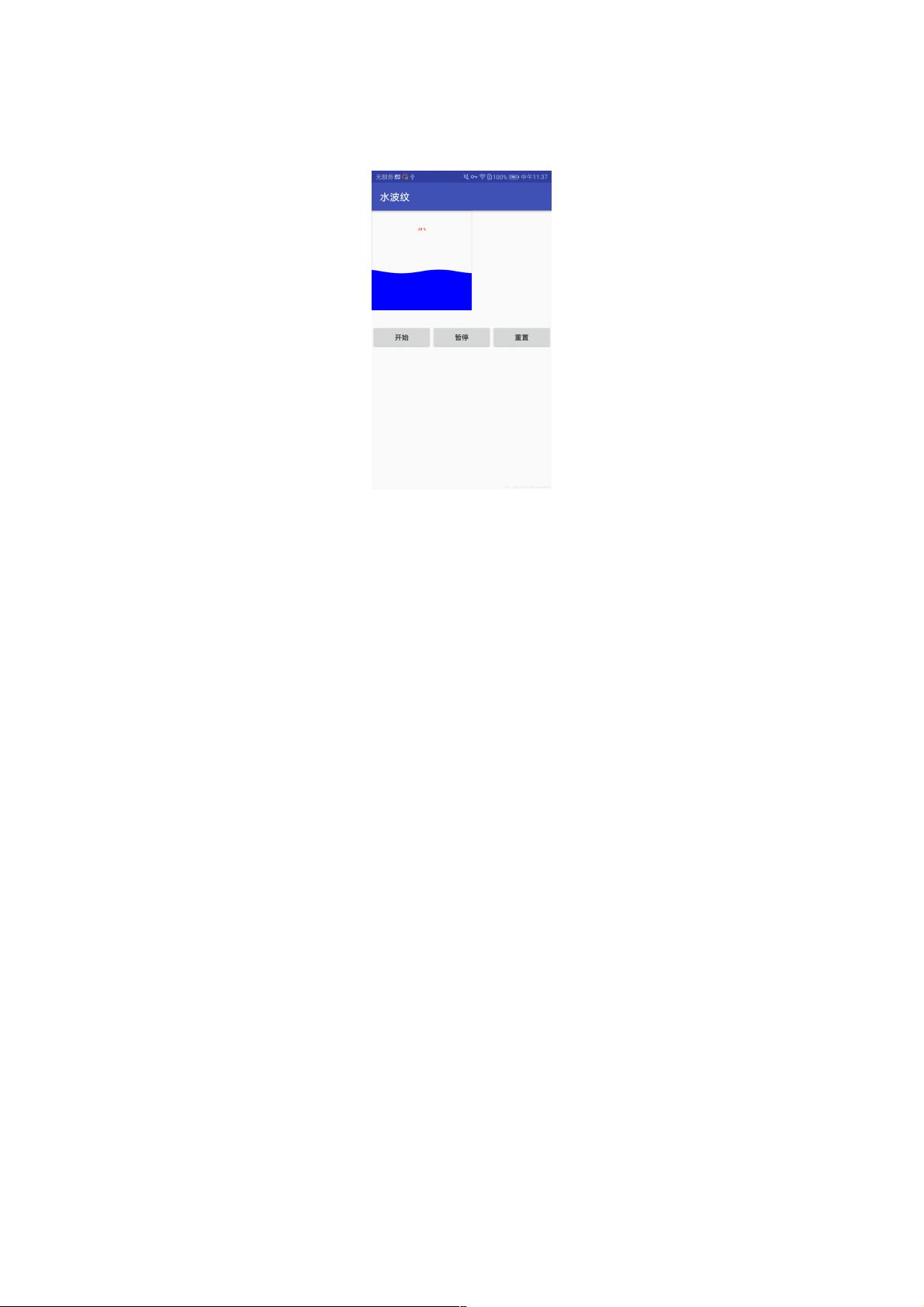
在Android开发中,自定义波浪加载动画是一种常见的视觉效果,用于提升用户体验和界面的吸引力,特别是在数据加载或处理过程中提供动态反馈。本文将详细介绍如何在Android应用中实现一个名为`WaveView`的自定义视图类,以展示波浪形状的加载动画。
首先,创建一个名为`WaveView`的自定义控件,继承自Android的基础视图类`View`。这个类包含以下关键属性和方法:
1. **默认波浪参数**:
- `WAVE_LENGTH1` 和 `WAVE_HEIGHT1`:定义了默认波浪的长度和高度,这两个常量表示波浪的基本尺寸。
- `mWaveHeight1` 和 `mWaveLenght1`:变量用于存储当前波浪的高度和长度,可以根据需要动态调整。
2. **颜色常量**:
- `WAVE_COLOR1`:波浪颜色,这里是蓝色 (#0000ff)。
- `BORDER_COLOR`:边框颜色,这里设置为半透明蓝色 (#800000ff)。
- `DEFAULT_TEXT_COLOR`:默认的文字颜色,红色 (#ff0000)。
3. **绘图方法**:
- `onDraw(Canvas canvas)`:这是重写的方法,当View需要绘制时,会调用这个方法。在这里,我们使用`Canvas`对象和`Paint`对象来绘制波浪路径、边框和文字。
4. **构造函数和属性处理**:
- `WaveView(Context context)`:基本构造函数,接收上下文信息。
- `WaveView(Context context, @Nullable AttributeSet attrs)`:接受属性集合,通过`TypedArray`解析并获取自定义属性。
- `WaveView(Context context, @Nullable AttributeSet attrs, int defStyleAttr)`:兼容性构造函数,处理不同版本Android对属性的支持。
为了实现波浪动画效果,`WaveView`可能包含以下步骤:
- 初始化画笔(`Paint`)对象,设置颜色、填充模式等。
- 创建一个`Path`对象,用于构建波浪的形状。
- 在`onDraw()`方法中,根据当前波浪高度和长度动态计算绘制路径,然后使用`canvas.drawPath()`方法将其渲染到屏幕上。
- 可能还包括动画逻辑,例如使用`postInvalidate()`或`invalidate()`方法,定时更新波浪的位置或高度,从而形成波动效果。
通过设置这些属性和动画逻辑,用户可以在需要的地方添加`WaveView`作为加载指示器,并根据应用的风格调整颜色和尺寸。此示例代码提供了很好的基础,开发者可以根据项目需求进行扩展,如添加更复杂的动画效果,或者与数据绑定,使得波浪的运动与实际加载进度同步。
自定义波浪加载动画在Android应用中是一个实用且吸引眼球的设计元素,通过本文提供的代码和设计理念,开发者能够快速地在自己的项目中集成并定制出个性化的加载动画。
2017-05-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-29 上传
2019-08-13 上传
2022-03-25 上传
weixin_38629449
- 粉丝: 2
- 资源: 968
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度