Flutter基础组件详解:构建UI界面的关键元素
20 浏览量
更新于2024-08-27
收藏 505KB PDF 举报
"本文介绍了如何使用Flutter构建漂亮的UI界面,特别是基础组件的使用,包括Container、Row、Column、Positioned、Text、Image和Icons等。作者强调了Flutter在当前技术趋势中的重要性,并鼓励开发者尝试学习。文章还提到了作者创建的练习仓库,供读者参考和互动。"
在Flutter中构建UI界面,基础组件是必不可少的部分,它们构成了各种复杂界面的基础。以下是对这些组件的详细解释:
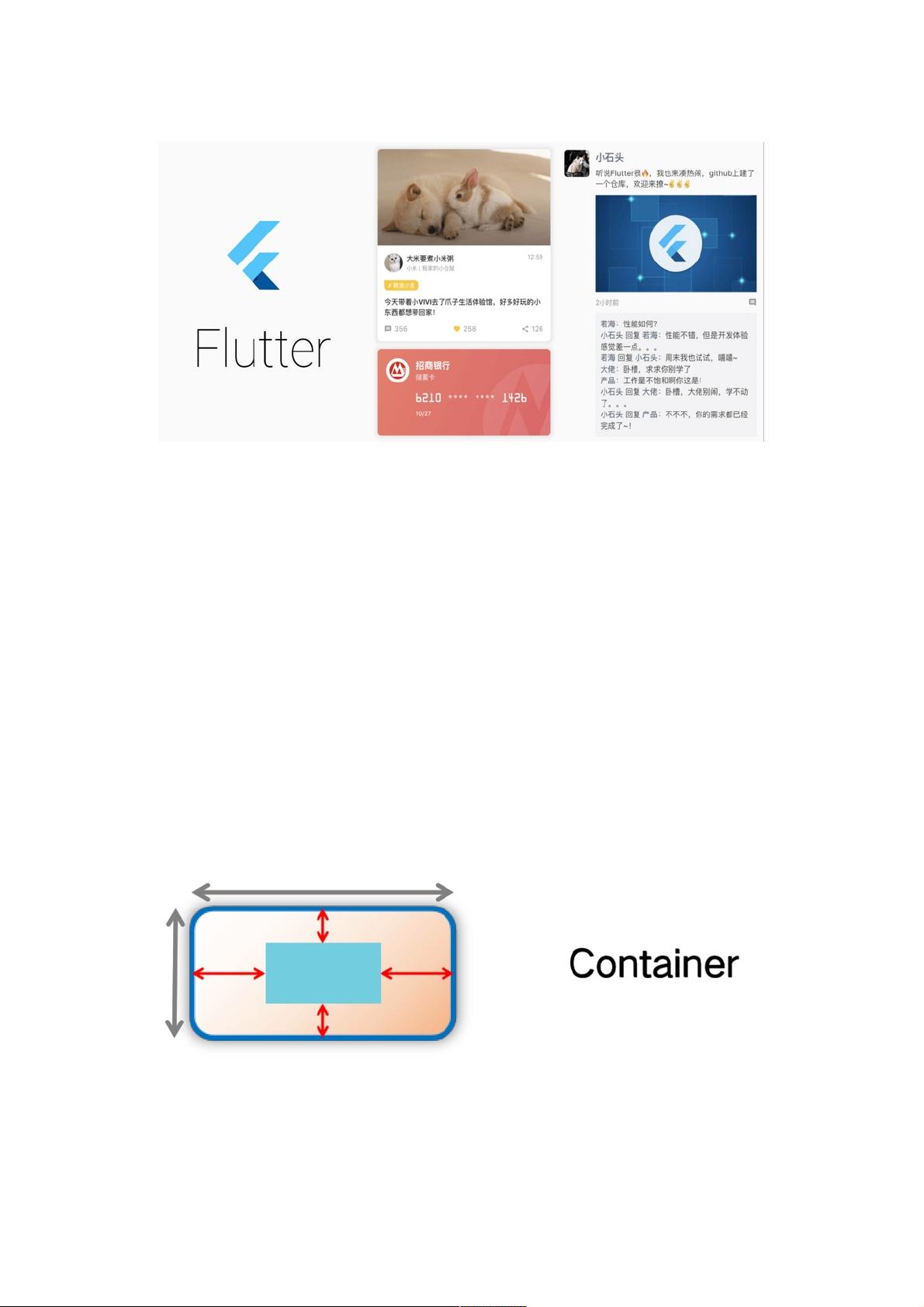
2.1 Container(容器组件)
Container组件是Flutter中最基本的布局元素,类似于HTML中的`div`或React Native中的`View`。它允许开发者控制大小、背景颜色、边框、阴影、内外边距和内容排列。Container的属性包括:
- `width` 和 `height`:设定组件的宽度和高度。
- `margin` 和 `padding`:EdgeInsets类用于设置组件的内外边距,提供多种构造方法以方便设置不同方向的值。
2.2 Row和Column
- Row:水平布局组件,用于在一行内排列子组件。可以通过`mainAxisAlignment`和`crossAxisAlignment`属性控制子组件的主轴和交叉轴对齐方式。
- Column:垂直布局组件,与Row类似,但在垂直方向上排列子组件。
2.3 Positioned
Positioned组件是用于绝对定位的,通常在Stack组件内部使用。它可以精确设置子组件在父组件中的位置,包括`top`、`right`、`bottom`和`left`属性。
2.4 Text
Text组件用于显示文本,支持字体样式、大小、颜色、对齐方式等自定义。还可以通过`Overflow`属性处理文本溢出的情况。
2.5 Image
Image组件用于展示图片,支持网络、本地和Asset资源的图片。可以设置图片的宽度、高度、对齐方式以及加载失败时的备用内容。
2.6 Icons
Flutter提供了丰富的Material Design图标集,通过Icons类可以直接使用。例如,`Icons.add`表示添加图标,`Icons.close`表示关闭图标。
在实际开发中,这些基础组件可以组合使用,创建出各种复杂的用户界面。了解并熟练掌握这些组件的用法,对于提升Flutter开发效率和UI设计质量至关重要。随着Flutter生态的不断发展和完善,学习Flutter不仅能满足当前的技术需求,还能为未来的技术趋势做好准备。通过参与社区、交流学习,开发者可以更好地利用Flutter的优势,构建出既美观又高效的移动应用。
2021-02-21 上传
2021-02-16 上传
2021-03-11 上传
2021-02-04 上传
2021-03-09 上传
2021-01-30 上传
2021-02-15 上传
2020-08-08 上传
weixin_38514501
- 粉丝: 3
- 资源: 919
最新资源
- Chrome ESLint扩展:实时运行ESLint于网页脚本
- 基于 Webhook 的 redux 预处理器实现教程
- 探索国际CMS内容管理系统v1.1的新功能与应用
- 在Heroku上快速部署Directus平台的指南
- Folks Who Code官网:打造安全友好的开源环境
- React测试专用:上下文提供者组件实现指南
- RabbitMQ利用eLevelDB后端实现高效消息索引
- JavaScript双向对象引用的极简实现教程
- Bazel 0.18.1版本发布,Windows平台构建工具优化
- electron-notification-desktop:电子应用桌面通知解决方案
- 天津理工操作系统实验报告:进程与存储器管理
- 掌握webpack动态热模块替换的实现技巧
- 恶意软件ep_kaput: Etherpad插件系统破坏者
- Java实现Opus音频解码器jopus库的应用与介绍
- QString库:C语言中的高效动态字符串处理
- 微信小程序图像识别与AI功能实现源码