微信小程序开发实战:跑步App与音乐播放器
186 浏览量
更新于2024-08-26
收藏 745KB PDF 举报
"微信小程序开发教程,涵盖跑步App和音乐播放器功能实现的全部代码"
本文将探讨如何开发一款集跑步追踪与音乐播放于一体的微信小程序。首先,我们将关注小程序的总体架构,接着深入UI设计,最后讲解核心功能的实现。
一、总体架构
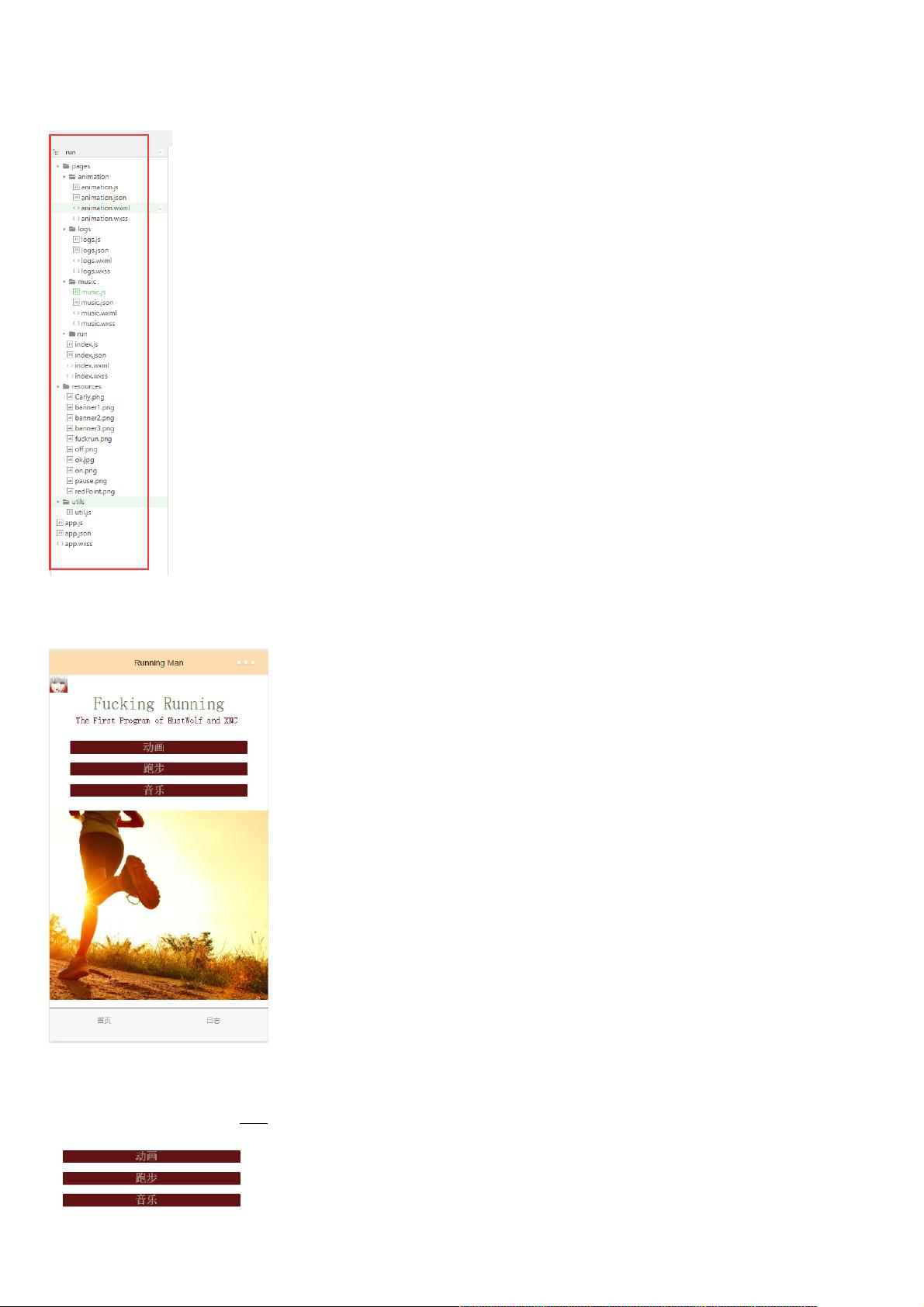
微信小程序的开发涉及多个文件和组件的组织。项目文件架构通常包括页面文件夹(如pages)、样式表(css)、逻辑代码(js)、图像资源(img)等。每个功能模块对应一个或多个页面文件,例如index.wxml和index.wxss分别代表主页的结构和样式,而index.js则处理页面的逻辑。
二、UI构造
UI设计是用户体验的关键。尽管示例中的设计可能被形容为“简陋”,但小程序的基本元素包括:
1. 主页面(index):展示启动界面,包含动画、跑步和音乐三个功能按钮。
2. 功能按钮:分别用于触发相应的动画展示、跑步跟踪和音乐播放功能。
3. 商标图标:置于左上角,提供品牌标识。
4. 应用名称与开发者署名:显示项目名称和开发者的身份。
5. 首页和日志按钮:底部导航栏,提供返回首页和查看操作日志的入口。
6. 分享按钮:模仿微信的通用设计,点击可分享小程序给他人。
三、功能展示
1. 动画功能:点击动画按钮,展示一个蓝色方块,用户可以操作进行旋转、缩放、移动和倾斜等交互式演示。
2. 跑步功能:可能涉及地理定位、步数追踪、距离计算等功能,用户可以记录运动数据。
3. 音乐播放器:集成音乐播放控制,可能包括播放、暂停、下一首、上一首、音量调节等,可能需要与音乐服务API接口对接。
在实际开发中,为了提升用户体验,我们还需要考虑以下几点:
- 数据持久化:跑步数据和音乐播放状态应存储在本地,以便用户下次打开时能恢复。
- 用户授权:获取用户的地理位置和音乐播放权限。
- API集成:对接第三方音乐服务,获取歌曲列表和播放信息。
- 错误处理:添加异常处理机制,确保程序稳定运行。
- 性能优化:减少不必要的网络请求,优化图片和资源加载。
总结,开发微信小程序不仅需要掌握小程序的基础语法和组件使用,还需要理解UI设计原则和用户体验的重要性。通过整合各种功能,我们可以创建出具有实用性和趣味性的应用程序。在实践中不断学习和迭代,才能打造出更优秀的微信小程序产品。
350 浏览量
368 浏览量
179 浏览量
2024-05-30 上传
238 浏览量
2024-05-01 上传
2024-05-23 上传
weixin_38625448
- 粉丝: 8
最新资源
- NesEmulator: 开发中的Java NES模拟器
- 利用MATLAB探索植物生长新方法
- C#实现条形码自定义尺寸生成的简易方法
- 《精通ASP.NET 4.5》第五版代码完整分享
- JavaScript封装类实现动态曲线图绘制教程
- 批量优化图片为CWEPB并生成HTML5图片标签工具
- Jad反编译工具:Jadeclipse的下载与安装指南
- 基于MFC的图结构实验演示
- Java中的邮件推送与实时通知解决方案
- TriMED方言技术的最新进展分析
- 谭浩强C语言全书word版:深入浅出学习指南
- STM32F4xx开发板以太网例程源码解析
- C++实现的人力资源管理系统,附完整开发文档
- kbsp_schedule:实时监控俄技大IKBiSP项目日程变更
- Seqspert: 提升Clojure序列操作性能的高效工具
- 掌握Android反编译:jdgui、dex2jar、apktool工具应用