Vue-cli + Element-ui + cropper.js:实现图片裁剪组件的Vue封装教程
171 浏览量
更新于2024-09-02
收藏 236KB PDF 举报
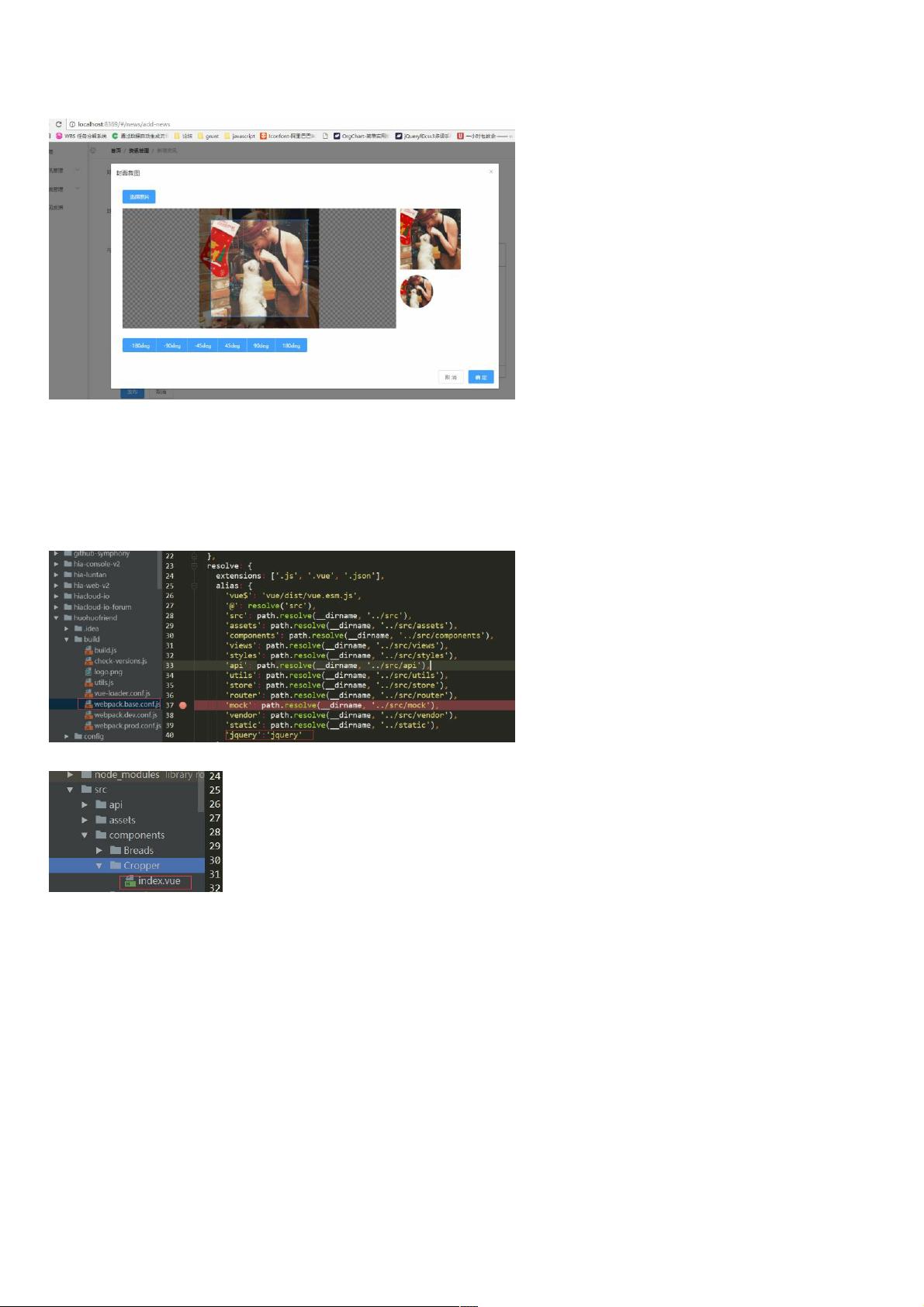
在本文中,作者将介绍如何在Vue CLI项目中结合Element UI利用cropper.js库来创建一个自定义的图片裁剪组件。cropper.js是一个功能强大的前端图片裁剪插件,适用于各种需要用户对图片进行裁剪的需求场景,其丰富的API使得它成为开发此类功能的理想选择。
首先,为了在Vue项目中集成cropper.js,因为它是基于jQuery的,所以开发环境需要先安装jQuery作为依赖项。开发者通过运行`npm install --save-dev jquery cropper`命令完成此步骤。接下来,为了确保Webpack能够正确处理jQuery的引入,需要在webpack.base.conf.js文件中添加相应的配置,这通常涉及到修改模块加载规则,以便在构建时能顺利链接jQuery库。
接着,文章进入了实际组件开发阶段。作者在`index.vue`文件中展示了如何在Element UI的基础上创建图片裁剪组件。组件模板部分包括一个模态框,其中包含了上传图片的功能。通过HTML元素如`<input type="file">`让用户选择图片,并使用cropper.js对所选图片进行裁剪。`.avatar-upload`区域隐藏了input控件,以保持界面美观。裁剪区域`<div class="avatar-wrapper"></div>`将用于显示裁剪后的预览效果。
在`.avatar-form`表单中,有两个隐藏字段`avatar_src`和`avatar_data`,用于存储裁剪后的图片URL和数据,以便后续提交表单时使用。同时,还有一个`<label>`标签配合`<input type="file">`按钮,提供友好的用户交互体验。
本文详细介绍了在Vue CLI项目中结合Element UI封装cropper.js创建图片裁剪组件的步骤,包括开发环境设置、webpack配置以及关键组件模板的设计。通过这些步骤,开发者可以快速实现一个功能完善的图片裁剪功能,提升前端开发的效率和用户体验。
2020-10-15 上传
2020-10-18 上传
点击了解资源详情
点击了解资源详情
2024-02-25 上传
2020-11-30 上传
2021-05-27 上传
weixin_38609401
- 粉丝: 5
- 资源: 936
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析