Vue实现简易计算器:步骤与代码详解
需积分: 26 188 浏览量
更新于2024-08-05
收藏 73KB DOCX 举报
本篇文档是关于使用Vue.js实现一个简单的计算器的实验报告,主要目标是在Intelij IDEA 2019开发环境中利用Vue框架来构建一个功能完整的计算器应用。实验的核心在于理解并实践Vue组件化开发,数据绑定以及事件处理机制。
**实验环境:**
使用的是Intelij IDEA 2019集成开发环境,这是一款流行的JavaScript开发工具,对于Vue.js项目的开发非常友好。
**实验目的:**
通过编写Vue实例,学习如何在前端使用Vue.js进行动态交互式编程,包括初始化数据、定义方法、数据绑定和事件监听。具体任务是创建一个可以进行基本加减乘除运算的计算器。
**关键代码与功能:**
1. **HTML结构:**
- `<div class="app">` 中包含输入框(`<input type="text" v-model.number="num1">` 和 `<input type="text" v-model.number="num2">`)用于用户输入数字,选择器(`<select v-model="type">...</select>`)选择运算符,等于按钮(`<button @click="handleClick()">=</button>`)和结果显示区域(`<span>{{result}}</span>`)显示计算结果。
2. **Vue实例与数据绑定:**
- `const vm = new Vue({ ... })` 创建Vue实例,将`.app`元素作为挂载点。
- `data`对象定义了初始状态,如`num1`、`num2`用于存储输入值,`type`表示运算类型,`result`存储计算结果。
3. **事件处理函数(methods):**
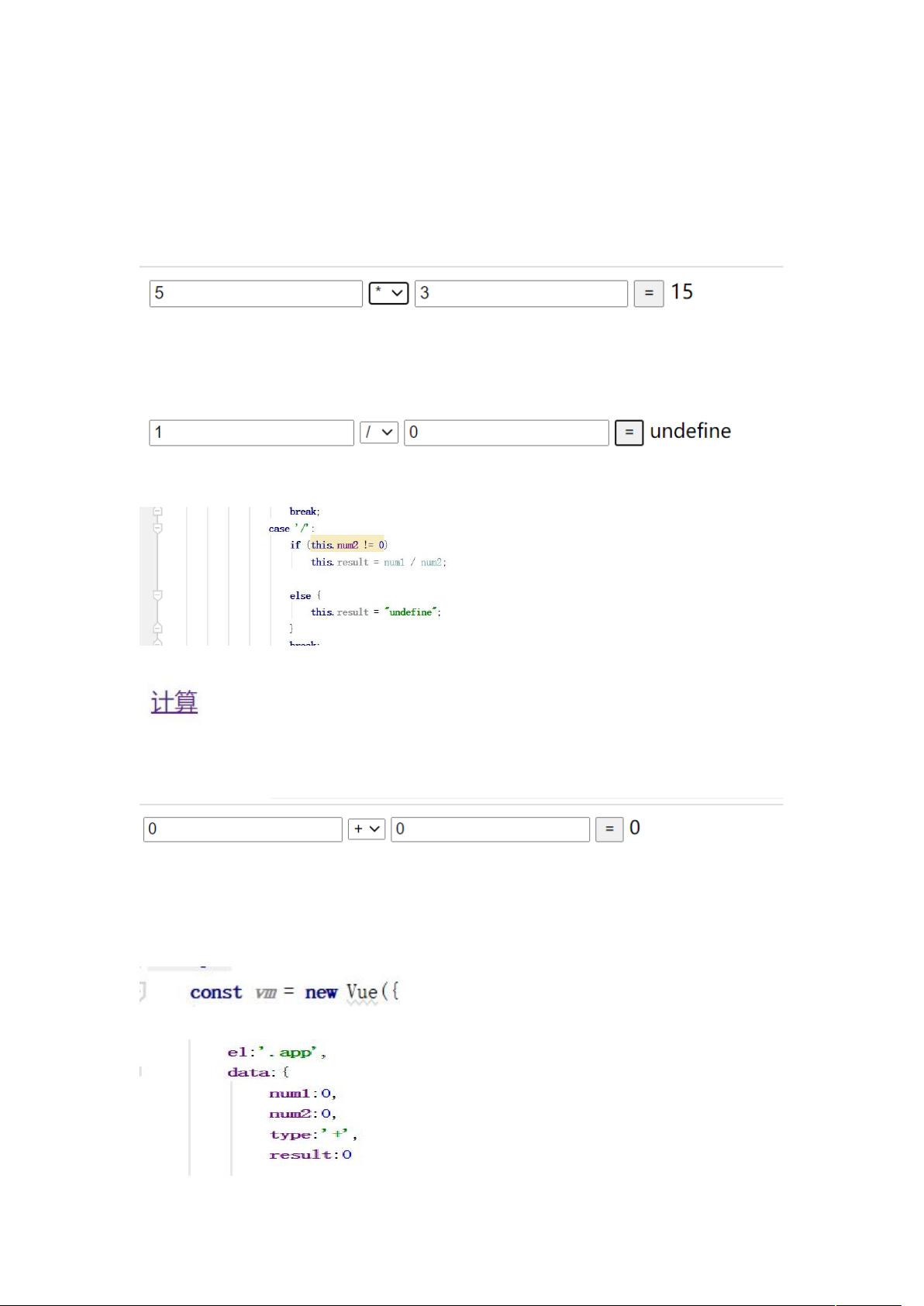
- `handleClick`方法在用户点击等于按钮时被触发,根据`type`选择不同的计算逻辑,如`+`、`-`、`*`和`/`分别执行加法、减法、乘法和除法运算。同时,对除法操作进行了特殊处理,确保用户不能除以零。
4. **增强除法健壮性:**
- 在执行除法运算之前,检查`num2`是否为零,防止除以零的错误。
**实验总结:**
通过这次实验,学生掌握了Vue.js的基本用法,包括创建组件、数据绑定和事件驱动的交互。他们能够在一个简单的计算器应用中运用所学知识,实现动态更新UI并处理用户输入。这种实践有助于提升前端开发人员对Vue框架的理解,并能够独立解决实际问题。
2023-08-19 上传
深情冰美式*
- 粉丝: 44
- 资源: 4
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析