Jser与Csser协作:优化老组件的布局与功能
193 浏览量
更新于2024-08-30
收藏 115KB PDF 举报
在IT开发中,当Jser(JavaScript开发者)和Csser(CSS开发者)共同处理老组件的翻新工作时,如何有效地协作和优化代码结构显得尤为重要。在讨论中,他们曾针对header组件的不同布局方案进行抉择,包括flexbox和float,最终选择float布局可能是基于实际项目需求或性能考虑。虽然布局选择对前端开发者而言并非核心关注点,但保持良好的沟通与理解能提升个人技能。
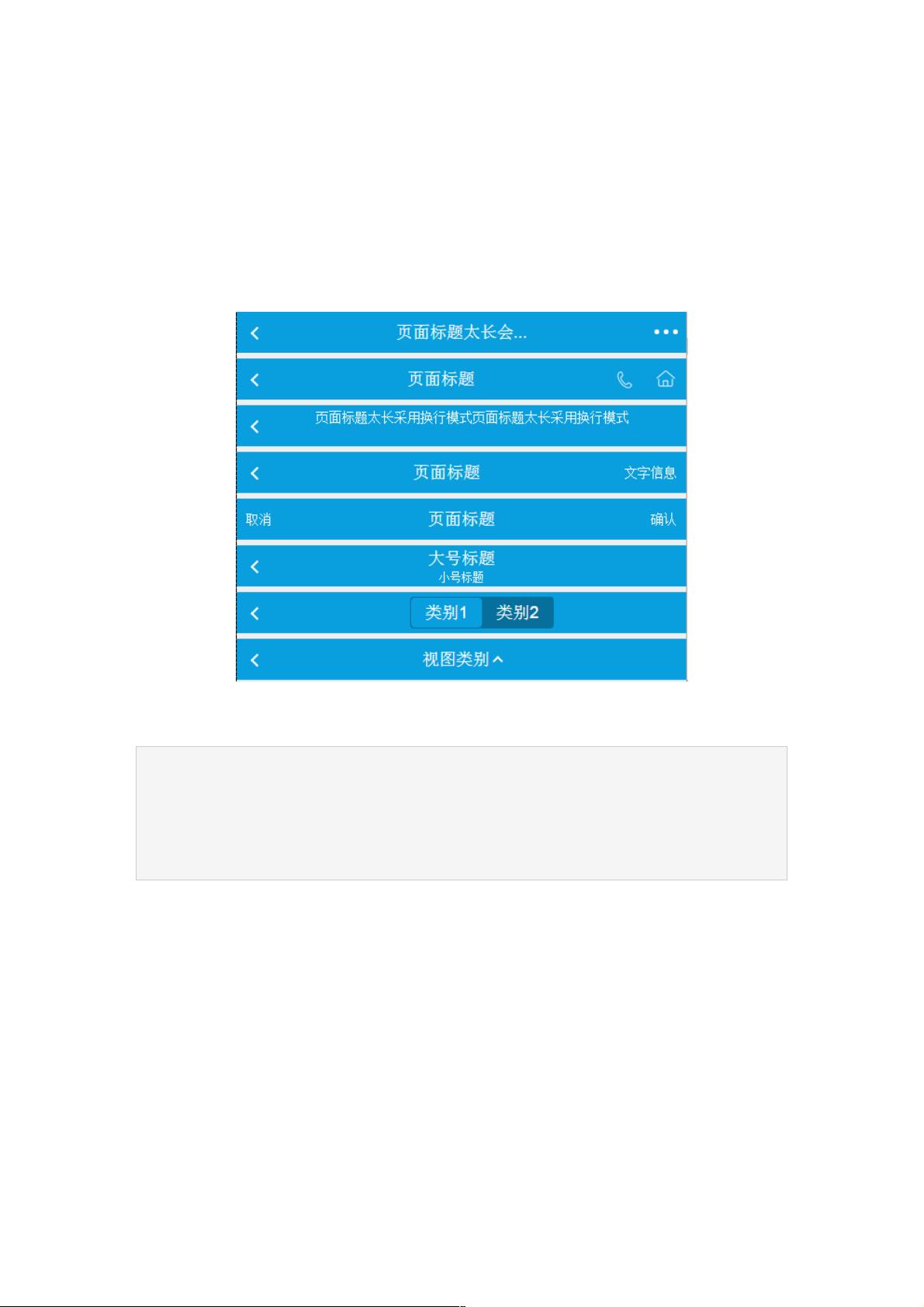
在header组件的初始代码中,HTML结构包含一个浮动布局,其中包含了多个图标和按钮。例如,第二行的回退按钮、第三行的确认按钮、第四行的home标签以及可展开侧边栏的三个点。然而,对于JavaScript开发者来说,这些元素的逻辑和交互通常由JS负责,如回退功能可能需要特定的事件处理程序。
在讨论中,重构同事提出了一些特定的理由:
1. 回退按钮需要额外的样式,这可能涉及到更复杂的交互逻辑,需要JS来支持。
2. CSS3画的图标(icond)相比背景图片(icon),具有更好的可扩展性,例如颜色更改等,这意味着在更新时可能会更方便。
3. 这些分歧导致了初期的交流和争论,但最终双方可能达成共识,将icond转换为icon,以简化代码和提高维护性。
翻新老组件时,Jser和Csser应遵循以下策略:
- 明确分工:HTML结构和样式由CSSer负责,而交互逻辑和动态调整由Jser处理。
- 保持开放沟通:在设计和实现阶段,定期交流并确保理解对方的需求和考量。
- 标准化命名和代码结构:统一图标表示法,如将icond转换为icon,降低维护成本。
- 利用CSS预处理器或工具:如Sass或Less,提高样式的灵活性和可复用性。
- 可扩展性和模块化:保持代码的模块化,便于后期修改和维护。
- 设计文档和API:记录组件的功能和预期行为,减少误解和重复工作。
通过这样的合作方式,Jser和Csser能够协同高效地翻新老组件,提升项目的整体质量和团队协作效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-03-23 上传
2021-07-23 上传
2013-03-28 上传
2019-09-17 上传
2021-02-24 上传
2021-03-18 上传
weixin_38565801
- 粉丝: 3
- 资源: 970
最新资源
- Elasticsearch核心改进:实现Translog与索引线程分离
- 分享个人Vim与Git配置文件管理经验
- 文本动画新体验:textillate插件功能介绍
- Python图像处理库Pillow 2.5.2版本发布
- DeepClassifier:简化文本分类任务的深度学习库
- Java领域恩舒技术深度解析
- 渲染jquery-mentions的markdown-it-jquery-mention插件
- CompbuildREDUX:探索Minecraft的现实主义纹理包
- Nest框架的入门教程与部署指南
- Slack黑暗主题脚本教程:简易安装指南
- JavaScript开发进阶:探索develop-it-master项目
- SafeStbImageSharp:提升安全性与代码重构的图像处理库
- Python图像处理库Pillow 2.5.0版本发布
- mytest仓库功能测试与HTML实践
- MATLAB与Python对比分析——cw-09-jareod源代码探究
- KeyGenerator工具:自动化部署节点密钥生成