HTML语法与文档结构巩固指南
需积分: 0 139 浏览量
更新于2024-07-20
收藏 707KB DOC 举报
前端知识巩固主要涉及HTML语言的基础及其在网页开发中的核心应用。HTML是超文本标记语言,其基础包括元素和标签的概念。元素是构成HTML文档的基本单元,如title、img和table等,它们遵循DTD规范。标签用于定义元素的属性和在文档结构中的位置,分为成对出现的首尾标签和单独标签。
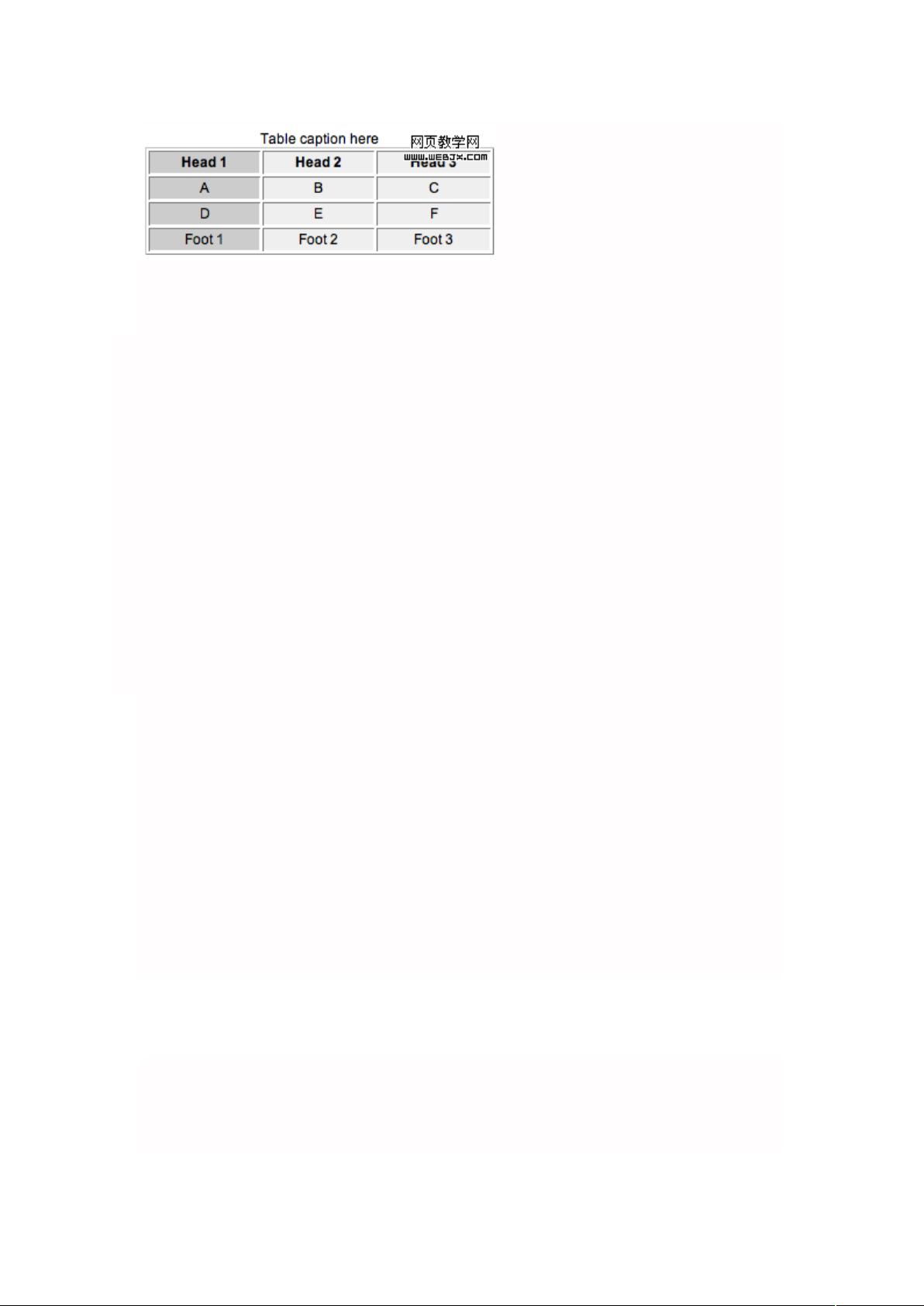
1. **HTML元素和标签**:HTML元素由标签界定,如`<title>`标签定义文档标题,`<img>`用于插入图片,`<table>`创建表格。元素名称在HTML中是大小写不敏感的。成对标签如`<p>`和`</p>`用于包围段落内容,而单独标签如`<BR>`用于插入换行。
2. **HTML结构**:
- `<HTML>`标签是文档的根元素,虽然现代浏览器通常可以自动识别HTML文档,但保持使用`<HTML>`和`</HTML>`这对首尾标签有助于提高文档的可读性和兼容性。
- `<HEAD>`标签负责文档头部,包含元信息,如文档标题和属性。`<title>`标签用于设定页面标题,会在浏览器窗口的标题栏显示。另外,`<isindex>`是一个特殊标签,用于创建索引表单,允许用户根据关键字搜索内容。
3. **文档结构示例**:
```
<html>
<head>
<title>这是一个测试页</title>
<isindex action="search.php" prompt="请输入关键词:">
</isindex>
</head>
<body> ... 文档主体内容 ... </body>
</html>
```
这里展示了如何在`<HEAD>`中嵌套`<title>`标签和`<isindex>`标签,以提供完整的HTML结构。
前端知识巩固涵盖了HTML的基本语法,包括标签的使用、元素的定义以及文档结构的构建。理解并熟练掌握这些基础概念对于编写规范、易读的网页至关重要。随着学习的深入,还会接触到JavaScript、CSS等其他前端技术,以实现更丰富的交互和视觉效果。
2023-07-08 上传
2023-09-17 上传
2023-07-28 上传
2023-09-07 上传
2023-03-29 上传
2023-03-02 上传
chengbo-0371
- 粉丝: 0
- 资源: 4
最新资源
- 新型智能电加热器:触摸感应与自动温控技术
- 社区物流信息管理系统的毕业设计实现
- VB门诊管理系统设计与实现(附论文与源代码)
- 剪叉式高空作业平台稳定性研究与创新设计
- DAMA CDGA考试必备:真题模拟及章节重点解析
- TaskExplorer:全新升级的系统监控与任务管理工具
- 新型碎纸机进纸间隙调整技术解析
- 有腿移动机器人动作教学与技术存储介质的研究
- 基于遗传算法优化的RBF神经网络分析工具
- Visual Basic入门教程完整版PDF下载
- 海洋岸滩保洁与垃圾清运服务招标文件公示
- 触摸屏测量仪器与粘度测定方法
- PSO多目标优化问题求解代码详解
- 有机硅组合物及差异剥离纸或膜技术分析
- Win10快速关机技巧:去除关机阻止功能
- 创新打印机设计:速释打印头与压纸辊安装拆卸便捷性