WEB开发三层架构详解:UI、BLL、DAL
"WEB开发三层架构概述"
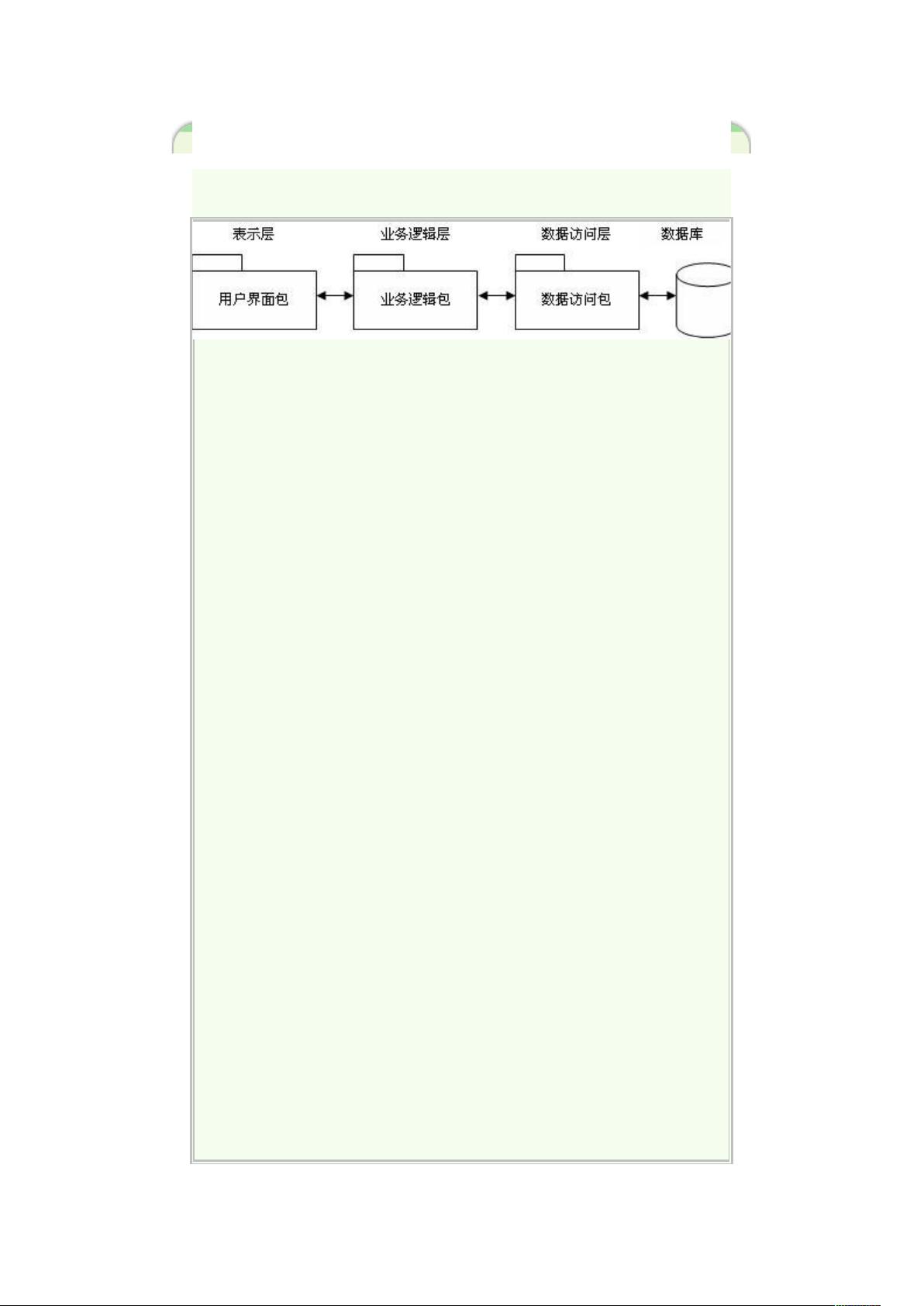
在Web开发中,三层架构是一种常见的软件设计模式,旨在实现高内聚和低耦合,提高系统的可维护性和可扩展性。这种架构将应用程序分为三个主要部分:表现层(UI)、业务逻辑层(BLL)和数据访问层(DAL)。
1. 表现层(UI):
表现层是用户与系统交互的界面,负责展示数据和接收用户的输入。它可以是网页、桌面应用或其他形式的用户界面。此层的任务包括处理用户的输入事件,如点击按钮、填写表单,以及将后台处理的结果展示给用户。UI层的设计应注重用户体验,确保交互友好且直观易懂。
2. 业务逻辑层(BLL):
业务逻辑层是系统的核心,包含处理特定业务逻辑的代码。这部分代码定义了系统如何根据用户请求执行任务,例如处理订单、验证用户输入、计算费用等。BLL独立于数据存储和呈现方式,使得业务规则的修改不会影响到其他层,提高了代码的复用性和可测试性。
3. 数据访问层(DAL):
数据访问层专注于与数据库的交互,执行数据库操作,如查询、插入、更新和删除记录。DAL封装了与数据库相关的细节,使得业务逻辑层不必直接与数据库打交道,降低了系统的复杂性。这也有助于实现数据访问的统一管理,提升安全性。
三层架构的原理:
三层架构的主要特点是将主要的业务逻辑和数据处理集中于中间层,即业务逻辑层。客户端通过网络通信(如HTTP、WebSocket)与中间层建立连接,由中间层负责调用数据访问层处理数据,并将结果返回给表现层。这样,客户端和数据库之间的直接交互被减少,增强了系统的稳定性和可维护性。
中间层的存在使得系统可以灵活适应不同的客户端平台(如Web、移动设备、桌面应用),并且可以方便地添加额外的服务层,如缓存服务、安全验证服务等。此外,通过将业务逻辑与数据访问分离,可以更方便地进行性能优化,例如引入负载均衡、分布式缓存等技术。
表示层:
作为与用户直接接触的一层,表示层负责接收用户输入,将其转化为可处理的格式,并将业务逻辑层处理后的结果展示给用户。它可以是HTML页面、移动应用界面或者API接口,根据应用场景不同,其实现方式也会有所不同。
业务逻辑层(Business Logic Layer,BLL):
BLL是系统的核心部分,包含了业务规则的定义和业务流程的实现。它不涉及具体的数据存储细节,而是关注业务需求和领域逻辑,确保系统按照预定的业务规则运行。BLL的设计应遵循单一职责原则,每个类或方法只处理一个明确的业务功能。
总结来说,Web开发中的三层架构是一种有效的软件设计模式,它将系统分解为独立的组件,使开发和维护更加容易。理解并熟练掌握这种架构对于任何Web开发者都是至关重要的,因为它可以帮助构建高效、稳定且易于扩展的应用程序。
2021-09-29 上传
2010-11-14 上传
2022-05-25 上传
2011-04-28 上传
2012-02-27 上传
2023-07-05 上传
chinachai
- 粉丝: 0
- 资源: 4
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍