CSS浮动清除方法与应用实例
需积分: 5 161 浏览量
更新于2024-09-09
收藏 228KB DOCX 举报
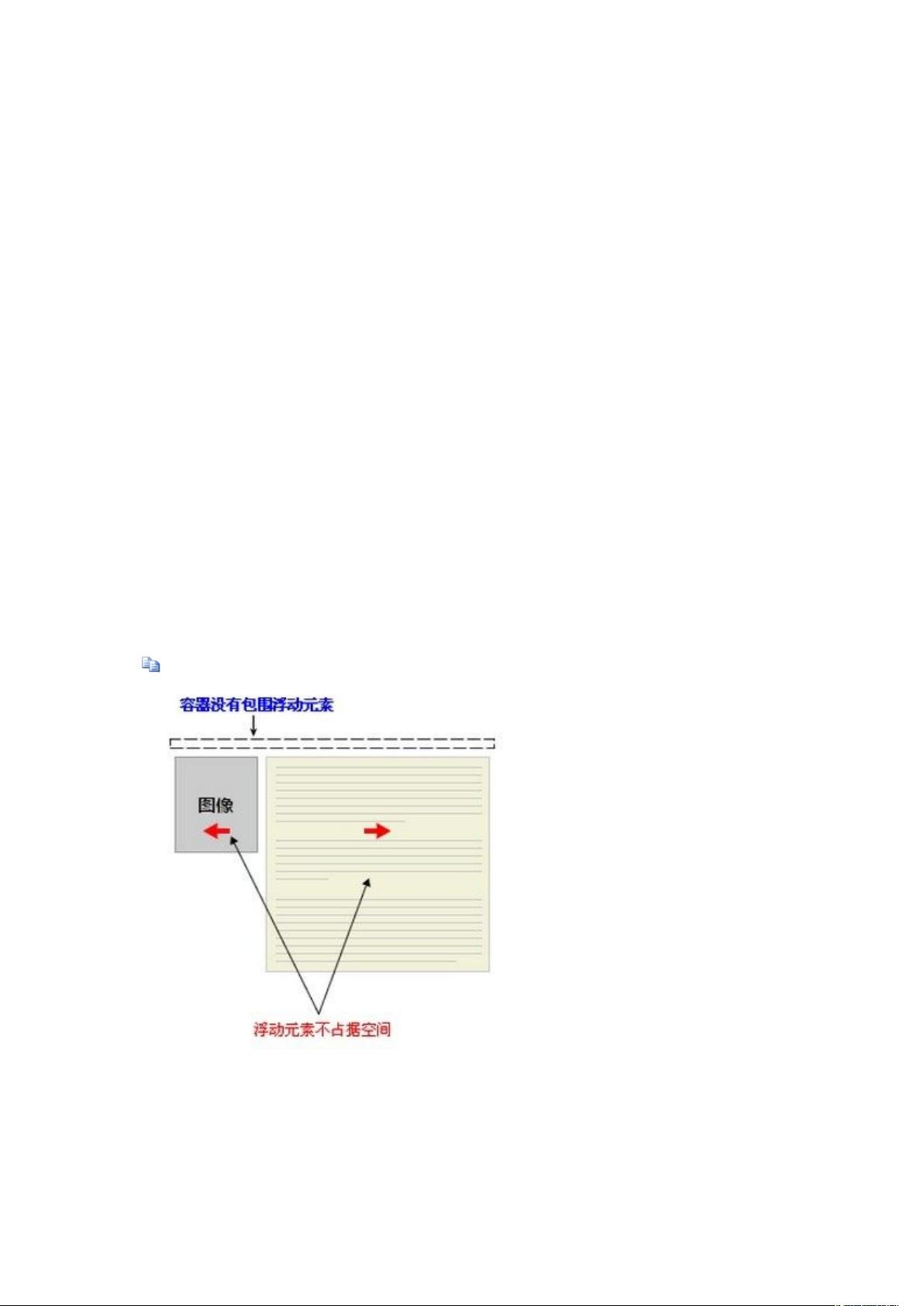
CSS清除浮动是Web前端开发中解决布局问题的重要技巧,特别是在使用浮动(float)进行网页布局时,非IE浏览器(如Firefox)可能会遇到容器高度无法自动适应浮动元素导致的内容溢出问题,这被称为浮动溢出。为避免这种影响布局的情况,开发者需要通过特定的CSS技术来清除浮动。
清除浮动的方法主要有两种:
1. **使用带clear属性的空元素**:
- 在浮动元素之后插入一个空元素,如`<div class="clear"></div>`,然后为`.clear`类设置`clear:both;`属性。这种方法的优点在于代码简洁,大多数现代浏览器都能支持。然而,它涉及到无语义HTML元素的使用,不利于SEO和代码的可读性,对于大型项目后期维护可能带来不便。
```css
.news {
background-color: gray;
border: solid 1px black;
}
.newsimg {
float: left;
}
.newsp {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>sometext</p>
<div class="clear"></div>
</div>
```
2. **利用CSS的overflow属性**:
- 为包含浮动元素的容器设置`overflow`属性,如`overflow: hidden;`或`overflow: auto;`,这会让浮动元素被包含在内,从而恢复容器的高度。在IE6及更早版本中,由于其特有的渲染模型,可能需要额外设置`hasLayout`,比如通过设置容器的宽度和高度或者使用`zoom: 1`。
```css
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden; /* 或者 overflow: auto; */
}
```
这种方法的优点是更为灵活,能更好地控制内容和容器的显示,但需要注意的是,`overflow`属性会影响元素的滚动行为,如果不需要滚动效果,应谨慎使用。
选择哪种方法取决于项目的需求、性能优化和浏览器兼容性。在实际开发中,常常结合这两种方法,例如先尝试使用clear属性,如果需要滚动或对性能有更高要求,则使用overflow属性。理解并熟练掌握CSS清除浮动的方法,是确保网页布局稳定性和响应性的关键技能之一。
130 浏览量
2021-11-22 上传
102 浏览量
145 浏览量
2024-10-18 上传
139 浏览量
101 浏览量
2024-10-11 上传
238 浏览量