Vue实现高效日历组件:兼容工作日与节假日
142 浏览量
更新于2024-08-30
收藏 108KB PDF 举报
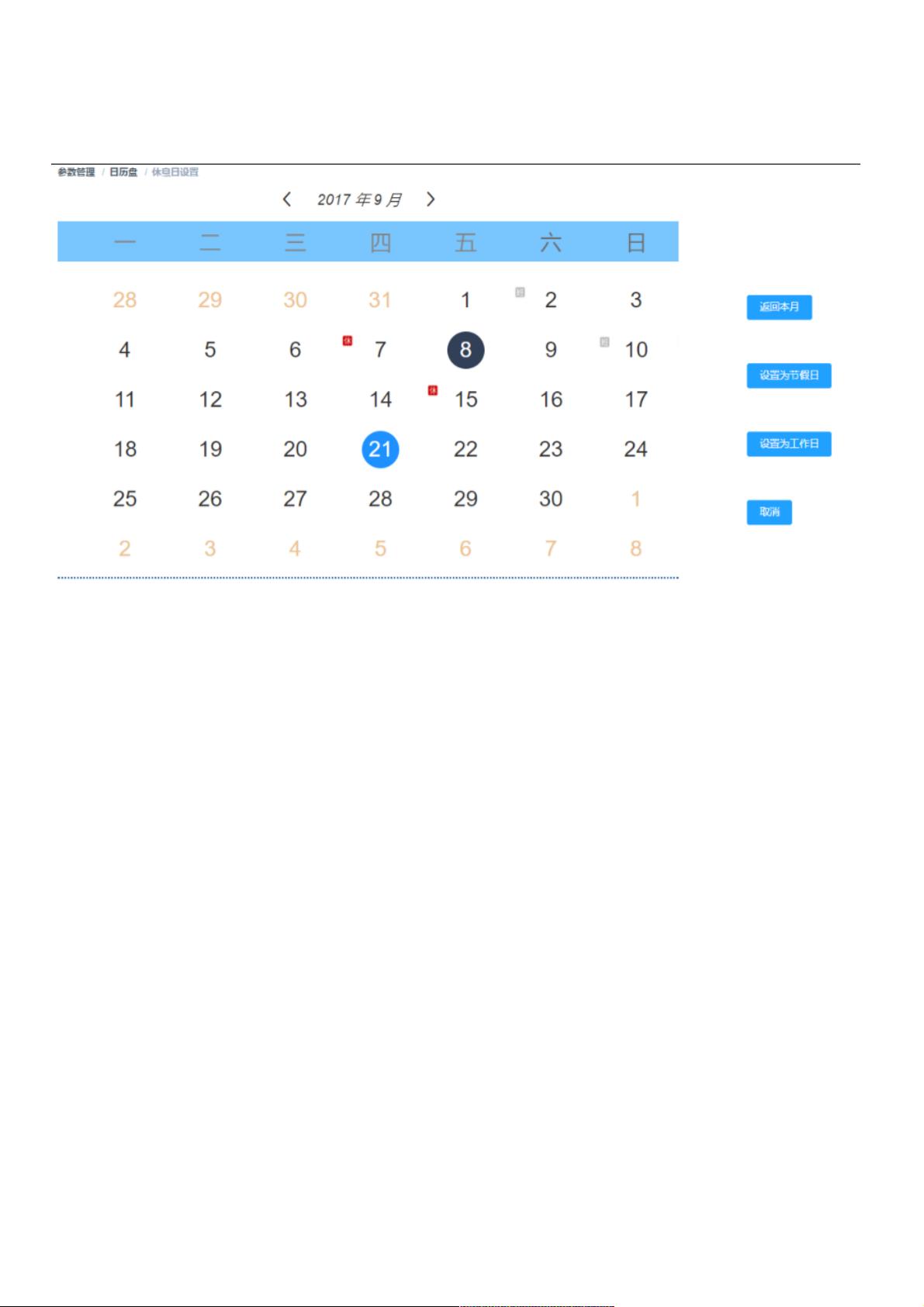
在本篇文章中,作者分享了如何使用Vue.js设计一个定制化的日历表,考虑到Vue框架与jQuery库的不同特性,作者不得不调整原有的开发策略。以下是一些关键知识点:
1. **Vue框架适应性**:
Vue.js注重组件化开发,与jQuery的DOM操作方式不同,Vue通过指令(如v-for和v-on)处理数据绑定和事件处理。作者提到不能直接使用jQuery的addClass或removeClass,这意味着在构建日历时,需要更多地依赖Vue的动态模板和计算属性来管理元素状态。
2. **功能设计**:
- **返回本月和设置工作日/节假日**:日历的核心功能包括显示当前月份的日期,以及根据公司的节假日规则,标记出工作日和非工作日。这些数据通常来自于后端API提供的假日表。
3. **界面结构**:
- **年份和月份选择**:使用`<template>`标签构建了包含上一月、当前月和下一月切换按钮的布局,用户可以通过点击控制月份的变化。
- **星期展示**:日历显示一周的天数,其中周六和周日颜色略有区分,以便快速识别。
- **日期列表**:使用`v-for`指令生成日期列表,并通过`isBan`和`isXiu`数组判断日期是否应被禁用或标记为特殊,如节假日。
4. **交互逻辑**:
- `pick`方法:用户点击日期时触发,更新选中的日期,并可能执行相应的业务逻辑,如添加或删除事件等。
- `isSelected`数组:用于跟踪每个日期是否已被选中,显示为选中状态。
5. **代码细节**:
由于jQuery方法不可用,作者可能采用了更复杂的逻辑来实现一些基本的DOM操作,比如使用自定义指令或者Vue的`ref`属性来间接操作DOM,确保代码与Vue的响应式系统兼容。
这篇文章主要展示了如何在Vue.js环境下设计一个功能完善的日历表,同时兼顾了与jQuery不同的编程模式。通过学习,开发者可以了解到如何在不依赖第三方库的情况下,利用Vue的特性来解决这类复杂逻辑问题。
2021-01-18 上传
2021-01-18 上传
vue+elementUI简单的实现日历功能,供大家参考,具体内容如下

<el type=primary click=handlePrev>上一月</el>
{{ year }}年{{ month }}月{{ day }}日
<el-button ty
2013-06-10 上传
2020-01-13 上传
2023-03-26 上传
2023-08-08 上传
2023-05-01 上传
2024-05-31 上传
weixin_38500948
- 粉丝: 3
- 资源: 915
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程