快速入门:Node.js与Express搭建Web服务器
需积分: 0 51 浏览量
更新于2024-08-03
收藏 327KB DOCX 举报
本文档详细介绍了如何在Windows环境下搭建一个Web服务器,主要使用Node.js和Express框架。以下是整个过程的详细步骤:
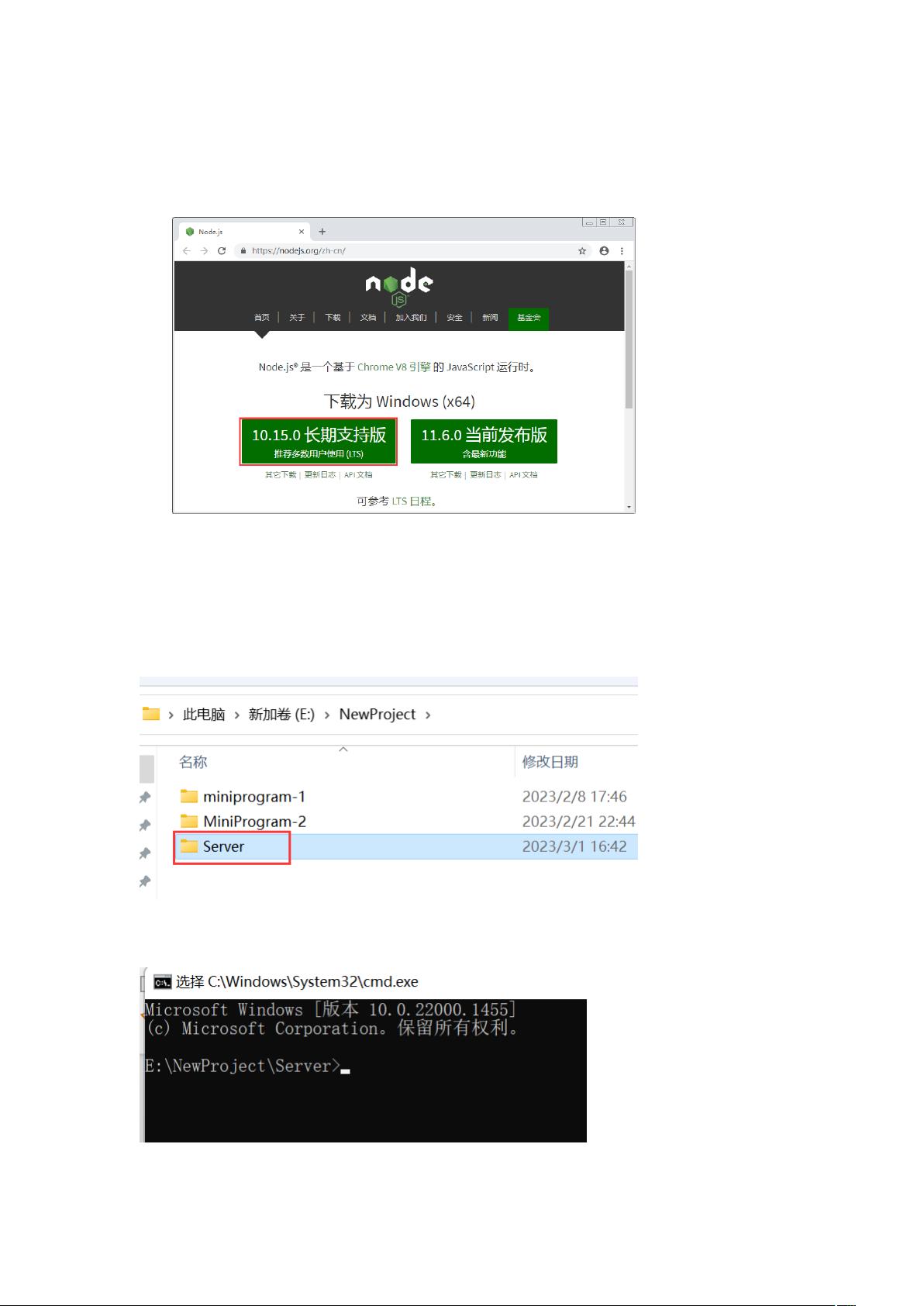
1. Node.js环境搭建:首先,用户需访问Node.js的官方中文网站(<https://nodejs.org/zh-cn/>),选择适合的长期支持版进行下载。安装过程中,建议使用默认设置进行安装,以便快速完成。
2. 安装验证:安装完成后,在命令提示符中输入`node-v`,会显示出已安装的Node.js版本号,用于确认安装是否成功。
3. 项目结构设置:创建一个专门的服务器目录,例如`e:/NewProject/Server`,并将项目文件放入该目录。
4. 初始化项目:在服务器目录下,运行`npminit-y`命令来自动创建`package.json`配置文件,这是Node.js项目的配置核心,用于管理依赖。
5. 引入Express:通过`npminstall express –save`命令安装Express框架,这是一个轻量级的Web应用框架,有助于简化开发工作。安装后,服务器目录将包含Express的相关文件。
6. nodemon的安装与使用:为了实时监控文件变化并自动重启服务器,安装`nodemon`,通过`npminstall nodemon -g`全局安装。nodemon确保在代码改动时能自动重新加载服务器,提高开发效率。
7. 创建服务器主文件:在项目目录中创建名为`index.js`的文件,这将是Web服务器的核心逻辑代码。
8. 启动服务器:使用`nodemon index.js`命令启动服务器,nodemon将监控`index.js`文件的变动,并在需要时自动重启。
9. 测试Web服务器:为了验证服务器是否正常工作,尝试访问服务器上的一些静态资源,如文本、图片或音频文件。测试音频文件可以通过访问类似`http://localhost:3000/audio.mp3`这样的URL来实现,其中3000是默认的端口号,可能需要根据实际情况调整。
通过以上步骤,读者可以建立起一个基本的Node.js Web服务器,能够处理HTTP请求,提供静态文件服务。这为后续开发动态网页或API提供了基础架构。对于初学者来说,这是一个很好的实践机会,可以帮助理解服务器端编程和Web开发的基本流程。
142 浏览量
490 浏览量
1202 浏览量
143 浏览量
113 浏览量
342 浏览量
2147 浏览量
qq_53328272
- 粉丝: 0
- 资源: 1
最新资源
- torch_cluster-1.5.6-cp36-cp36m-linux_x86_64whl.zip
- D-无人机:拉无人机。 使用计算机视觉在喷漆墙上画画以实现精确导航
- myloader
- Metro_Jiu-Jitsu-crx插件
- 导航条,鼠标悬停滑动下拉二级导航菜单
- 中国企业文化理念:提炼与实施的流程及方法(第一天课程大纲)
- 使用videojs/aliplayer 实现rtmp流的直播播放
- irt_parameter_estimation:基于项目响应理论(IRT)的物流项目特征曲线(ICC)的参数估计例程
- visualvm_21.rar
- torch_sparse-0.6.4-cp38-cp38-linux_x86_64whl.zip
- redratel:数字代理
- JumpStart!-开源
- api-2
- Adoptrs-crx插件
- redis windows x64安装包msi格式的
- XX轧钢企业文化诊断报告