Flex事件详解:新手入门与机制介绍
需积分: 13 128 浏览量
更新于2024-09-18
收藏 370KB PDF 举报
关于Flex事件的讲解是一篇针对Flex(Adobe Flex)初学者的实用指南,旨在帮助他们理解并掌握Flex中的事件机制。Flex作为一种基于Adobe ActionScript的富互联网应用程序开发框架,其核心优势之一就是强大的事件驱动架构,这对于构建动态交互式界面至关重要。
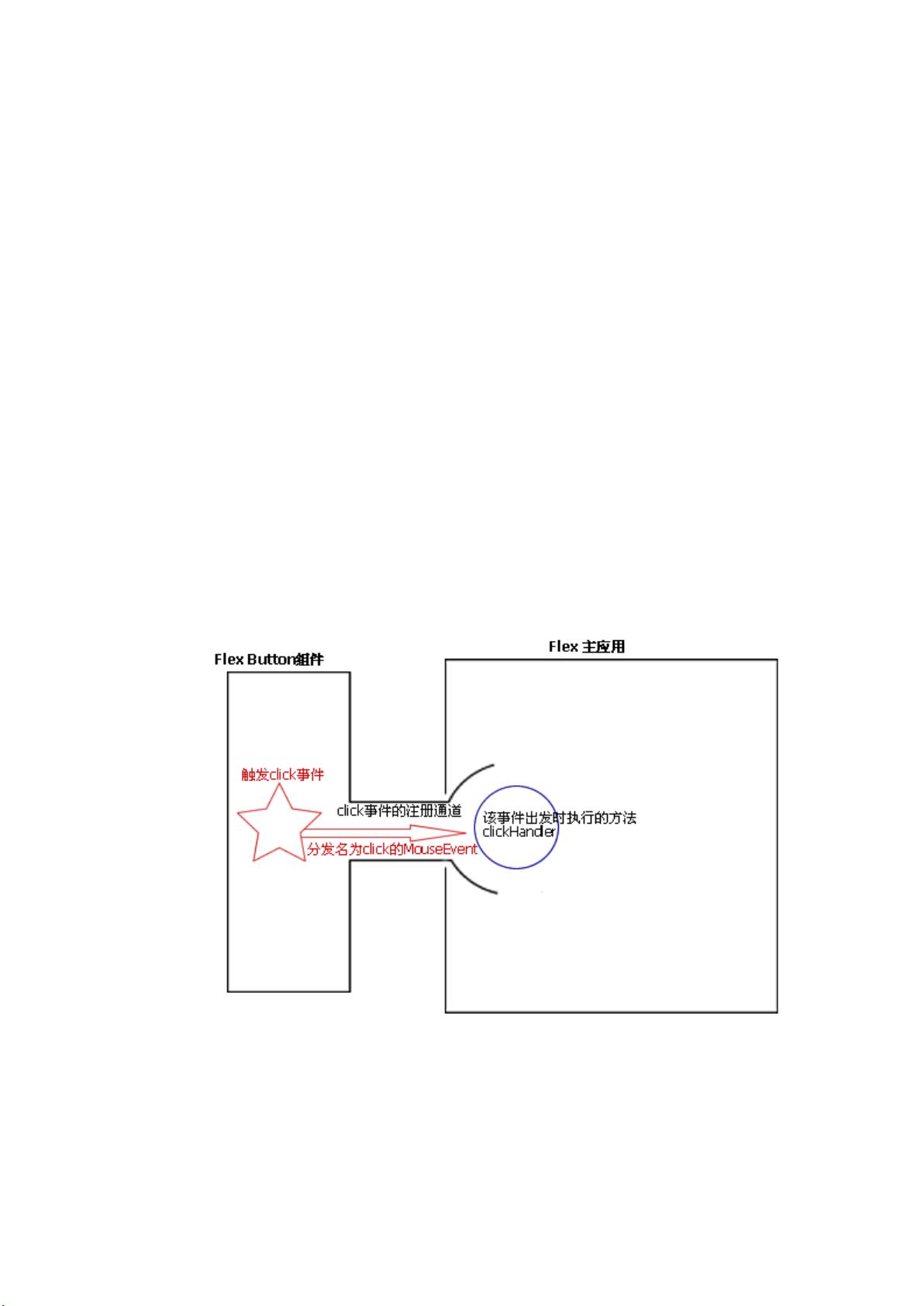
首先,文章提到许多新手在初次接触Flex时,由于对事件机制不熟悉,可能会遇到各种问题。为此,作者详细介绍了什么是事件机制,它实际上是一种触发机制,例如MouseEvent(鼠标事件),如click事件,当用户点击按钮时,系统会自动触发并传递相关事件对象,开发者可以通过注册方法来处理这些事件。
例如,代码片段展示了如何在Button组件上注册click事件,并通过clickHandler函数处理鼠标点击。这个函数使用ActionScript中的Alert组件显示当前触发事件的对象,从而展示了事件的处理过程。
其次,文章重点讨论了"事件注册通道",这是Flex中的一种特殊概念,虽然官方可能称为"事件",但实际上它不同于传统的事件处理方式。事件注册通道是在MXML代码提示中可见的一系列图标,用于在编写代码时方便地为组件指定事件处理器。这些通道不仅提供了直观的代码提示,使得事件的注册和处理更为清晰,还具有抽象性,有助于提高开发者的代码可读性和组件的易用性。
此外,文章可能还会涉及事件的传播、捕获和冒泡模型,以及如何使用addEventListener和removeEventListener等API来动态管理事件监听器。对于高级用户,可能会探讨Flex中的定制事件、委托模式,以及如何利用事件的时机优化性能等。
总结来说,这篇关于Flex事件的讲解详细阐述了事件的基本原理、使用方法以及其在实际开发中的应用,对于初学者来说是理解和掌握Flex编程的重要起点,也为进阶者提供了深入学习的基础。同时,文章鼓励读者积极参与讨论,分享经验和疑问,共同促进技术交流。
2012-02-15 上传
2010-08-19 上传
2011-08-20 上传
2010-12-24 上传
2009-05-25 上传
2008-06-28 上传
2023-08-09 上传
2023-08-09 上传
2023-08-09 上传
Angel
- 粉丝: 113
- 资源: 309
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码