Vue深度解析:DOM与Virtual DOM,以及diff算法详解及key作用
版权申诉
Vue的diff算法详解和key的作用深入剖析
在Vue.js中,diff算法是其核心组件之一,用于高效地更新视图。diff,即差异比较,是虚拟DOM(Virtual DOM)技术的关键,它对比前后版本的DOM树,仅在必要时才更新实际DOM,从而提高性能。首先,理解DOM和虚拟DOM至关重要。
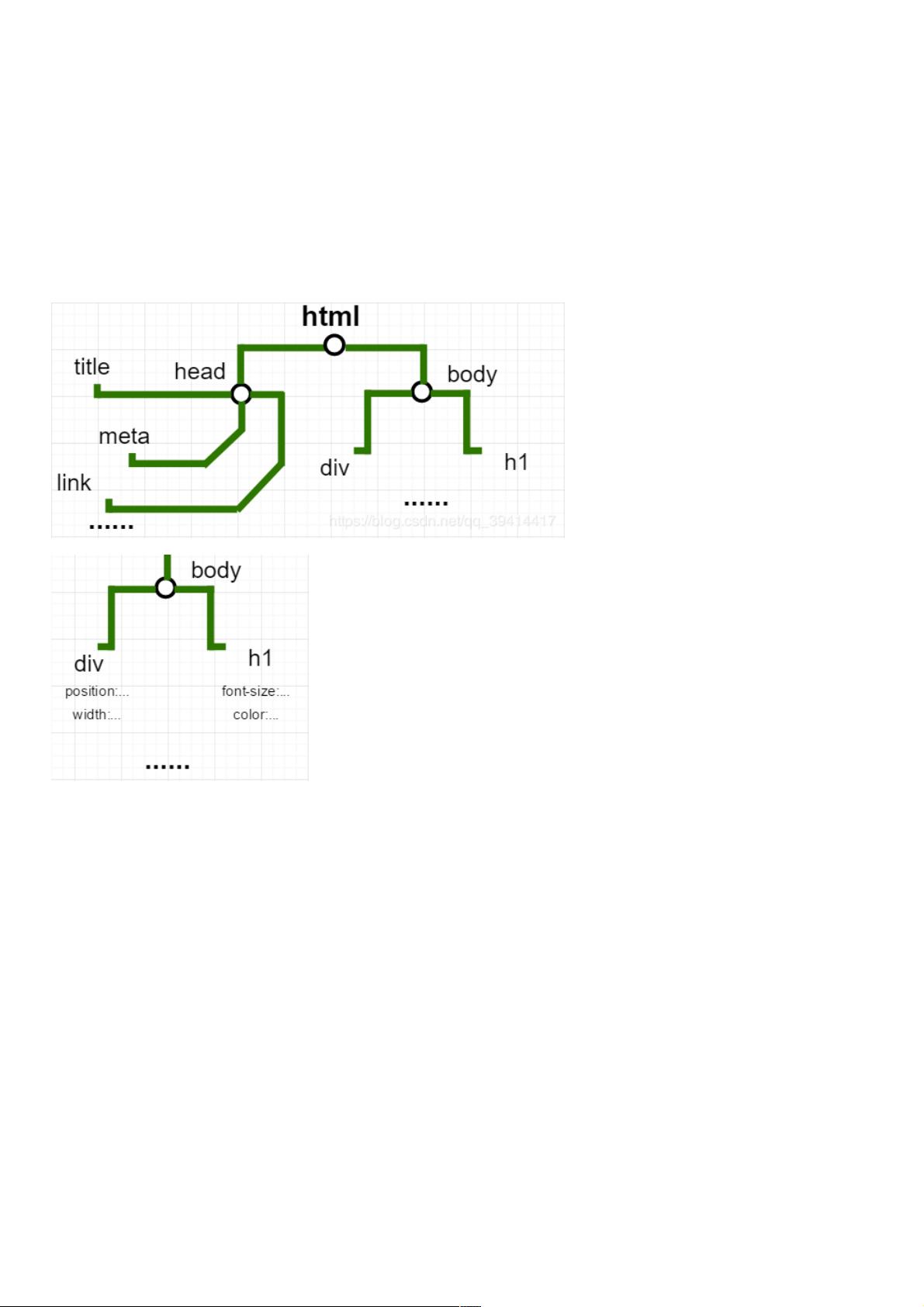
DOM,全称文档对象模型,是浏览器实现网页内容表示和交互的基础结构。当用户请求一个网页时,浏览器会解析HTML代码构建DOM树,这是一个由节点组成的层次结构,反映了页面的实际布局和内容。DOM的生命周期包括构造、布局和渲染三个步骤:
1. **DOM构造**:HTML解析器读取HTML标签,将其转化为一个个节点,形成DOM树。DOM树的创建始于根节点,然后递归地向下添加子节点,直到所有的标签都被处理完毕。
2. **布局**:浏览器根据CSS规则计算每个节点的尺寸和位置,但并不立即更新页面显示。这个过程可能导致回流(重新计算节点布局)和重绘(更新元素外观),特别是当大量操作导致频繁变化时。
3. **渲染呈现**:最后一步是将计算好的布局结果实际绘制到屏幕上,用户可以观察到页面内容的变化。
虚拟DOM的引入是为了克服DOM操作性能瓶颈。它通过JavaScript对象模拟真实DOM,只在数据发生变化时,通过diff算法找出最小化的更新操作。diff算法主要包括以下步骤:
- **构建虚拟DOM树**:JavaScript代码将实际的DOM结构抽象为一个轻量级的虚拟DOM树,通常为JSON对象,更易于理解和操作。
- **比较新旧虚拟DOM树**:每当数据更新,Vue会对比新旧虚拟DOM树的结构和属性差异,这通常通过深度优先搜索(DFS)算法实现。
- **生成差异对象**:算法会返回一个描述了哪些节点发生了变化、添加或删除的差异对象。
- **应用差异**:将差异应用到实际的DOM上,只更新必要的部分,避免不必要的回流和重绘。
Vue的`key`属性在diff算法中扮演着重要角色,它可以加速虚拟DOM的匹配和更新。当给列表项设置唯一的`key`值,Vue能更有效地跟踪节点,尤其是在大量重复元素的场景中,避免了全量重新渲染,提高了性能。
总结来说,Vue的diff算法是其实现响应式更新的核心技术,它通过虚拟DOM和key的巧妙利用,降低了DOM操作的复杂性和对浏览器性能的影响,使得应用程序在大量数据和频繁交互下仍保持高效运行。
2020-10-15 上传
2020-10-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-09-13 上传
weixin_38601103
- 粉丝: 7
- 资源: 945
最新资源
- 毕业设计&课设-多机器人系统中AXB=YCZ校准问题的Matlab实现.zip
- CSCB6CodeSamples.zip
- DKPhotoGallery:使用Swift 4和5编写的iOS版图库浏览器查看器
- crawlergo:用于网络漏洞扫描器的强大浏览器爬虫
- 相位稳定性分析仪
- KISaD JSON Viewer-crx插件
- Site_Map_Generator:开放和免费的站点地图生成器
- Quartz:操作系统
- laloupe-0915-armurerie
- Coursera_Capstone
- sql-sandbox:最喜欢的编码挑战,操作方法等
- RhymeSite:“韵”的网站你的音乐之家
- NexOS:不活动,请检查Nexware-Project组织
- laravel-support-eloquent:具有Laravel Eloquent模型的小型支持特征和类的软件包
- python-project-lvl3
- day17_EL&JSTL.rar