Photoshop新手必看:切图技巧与注意事项详解
需积分: 3 79 浏览量
更新于2024-08-27
收藏 59KB DOC 举报
Photoshop切图是网页设计和UI/UX开发中必不可少的技能。对于初学者来说,掌握正确的切图方法至关重要。以下是一些关键的切图注意事项和步骤:
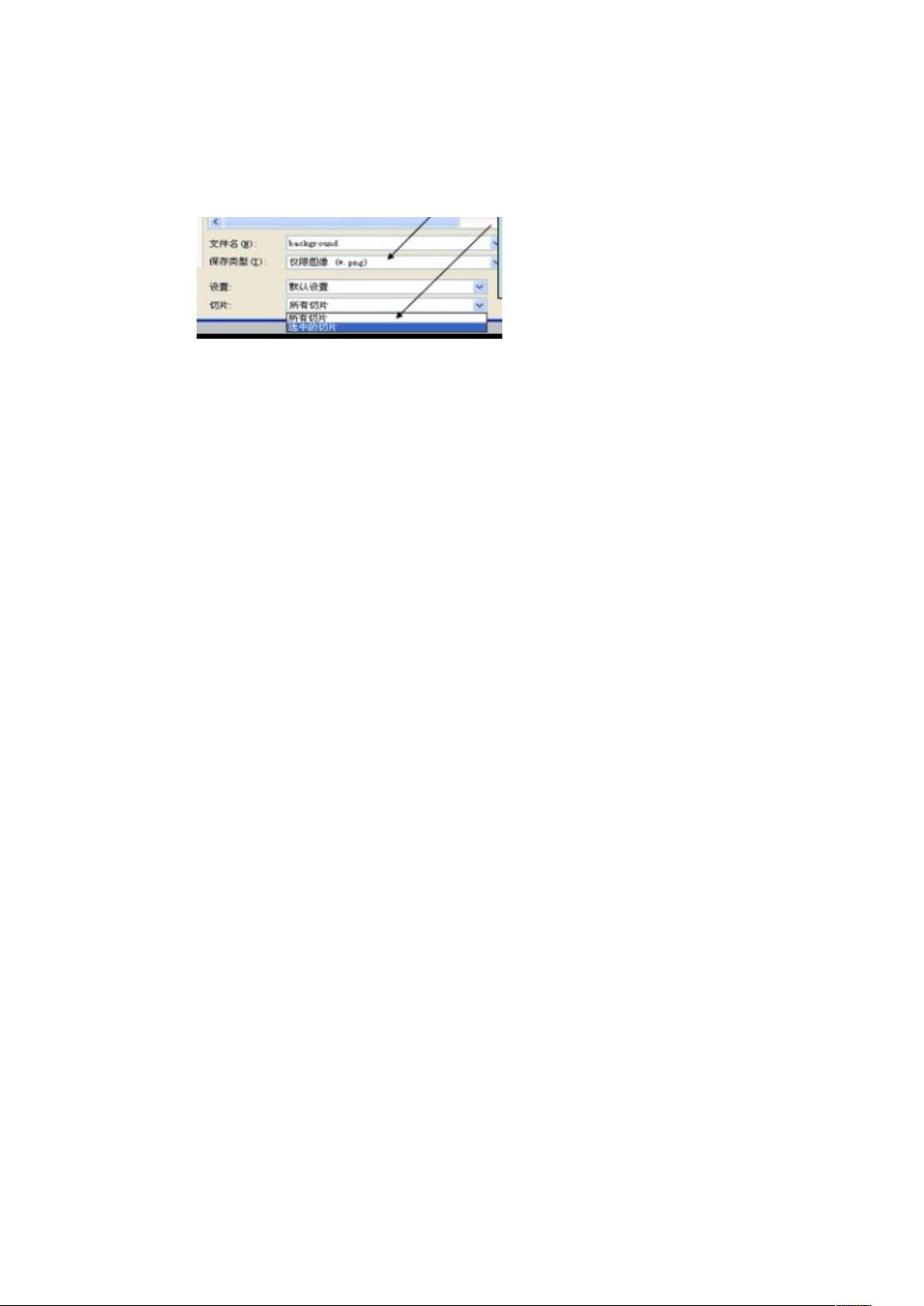
1. **保存设置**:
- 设置切片保存时,确保选择正确的选项:
- 默认切片:根据需要选择导出的图层或切片。
- 用户切片:明确指出哪些区域进行了切割。
- 全部切片:包含所有分割的区域。
- 选择切片:仅导出选中的特定切片。
2. **尺寸与布局**:
- 在进行切图时,注意图片的尺寸要与页面布局相匹配,保持清晰度和适应不同设备的需求。
- 避免出现间隙或空白,这可能会影响网页加载速度和用户体验。
3. **复制切片**:
- 使用Alt/Option键配合拖动可以复制切片,这对于复用相同的元素或调整布局非常有用。
4. **选择和管理切片**:
- 利用切片选择工具精确选择和处理切片,可以单击或按住Shift键添加多个切片。
- 创建用户切片时,可以选择固定长宽比、固定大小,或者基于参考线和选区进行。
5. **创建切片**:
- 使用切片工具可以根据需要调整切片比例,如设置固定长宽比或固定大小。
- 通过拖动鼠标来定义切片位置,Shift+拖动限制为正方形,Alt/Option+拖动则从中心开始。
- 对齐切片,使其与参考线或其他切片保持一致。
6. **划分切片**:
- 可以将大切片分成等比例的部分,便于管理和组织,特别是垂直和水平划分。
7. **存储格式**:
- 最终保存时,选择“文件>存储为Web所用格式”,并使用切片工具选择需要导出的切片。
通过理解和遵循这些步骤,Photoshop初学者可以高效地完成切图任务,确保网页设计的精确和一致性。切图不仅是技术操作,还需要良好的设计思维和组织能力,这样才能适应不断变化的数字媒体需求。
140 浏览量
2011-05-13 上传
783 浏览量
2021-10-09 上传
点击了解资源详情
点击了解资源详情
177 浏览量
bllhrb
- 粉丝: 0
最新资源
- Cisco Catalyst 2950/2955交换机配置指南
- 深入理解Apache Velocity
- Oracle JDeveloper 中的 Ajax 技术应用
- eBox-2300 Windows CE 6.0 开发指南:从零开始到实战应用
- C语言面试经典题解析:数据结构与算法实战
- 电脑发展史:从起源到新时代
- C/C++面试经典问题与技巧解析
- Oracle数据库函数详解
- IBM GPFS:高性能并行文件系统
- Progete教程:进阶操作与OWL数据库
- Protege新手入门:创建简单动物本体与基础用法教程
- 嵌入式开发:安全C/C++编码策略与实践
- 千万别用传统方式学英语:独特学习法揭秘
- 提升C语言上机调试效率的关键技巧
- 网上论坛BBS系统设计与功能详解
- SQL Server 2000:数据库开发与操作实践