JavaScript表单处理实战与事件详解
需积分: 6 183 浏览量
更新于2024-07-30
收藏 1.59MB PPT 举报
"JavaScript表单处理"
在网页开发中,JavaScript是一种重要的脚本语言,用于增强用户的交互体验,尤其是在处理表单数据时。本资源主要讲述了如何利用JavaScript进行表单处理,适合对网页动态功能有需求的开发者学习。由PHPChina工作室提供的这份PPT涵盖了JavaScript在表单处理中的基础知识和应用技巧。
首先,资源提到了一些JavaScript的基础知识,例如常见的浏览器对象。其中,`window`对象是全局对象,包含了浏览器的所有功能,如弹出新窗口、改变页面颜色等。如果希望在网页加载时弹出广告窗口,可以使用`window.open()`方法。`history.back()`方法则模拟了浏览器的后退按钮功能,可以返回前一个浏览过的页面。而要动态改变网页背景色,我们可以操作`document.body.bgColor`属性。IE浏览器的地址栏对应的是`window.location`对象,用于存储和访问网页的URL。
内容摘要部分介绍了与各种表单元素相关的事件处理程序,包括文本框、文本区域、命令按钮、复选框、单选按钮和组合框。事件处理程序是JavaScript响应用户交互的关键,例如,当用户点击“注册”按钮时,通过`onClick`事件绑定的函数`button_click()`会被执行,弹出提示消息。
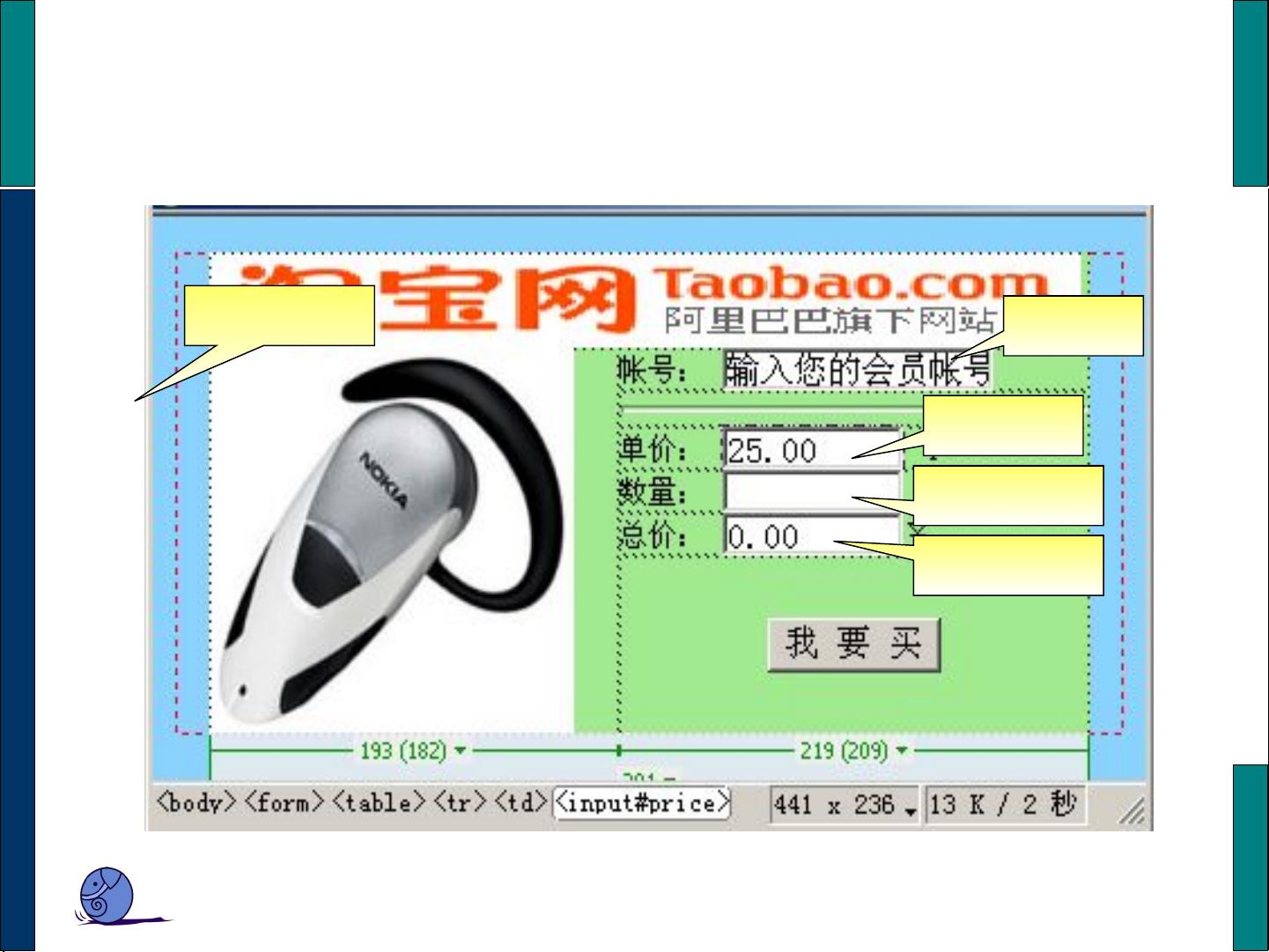
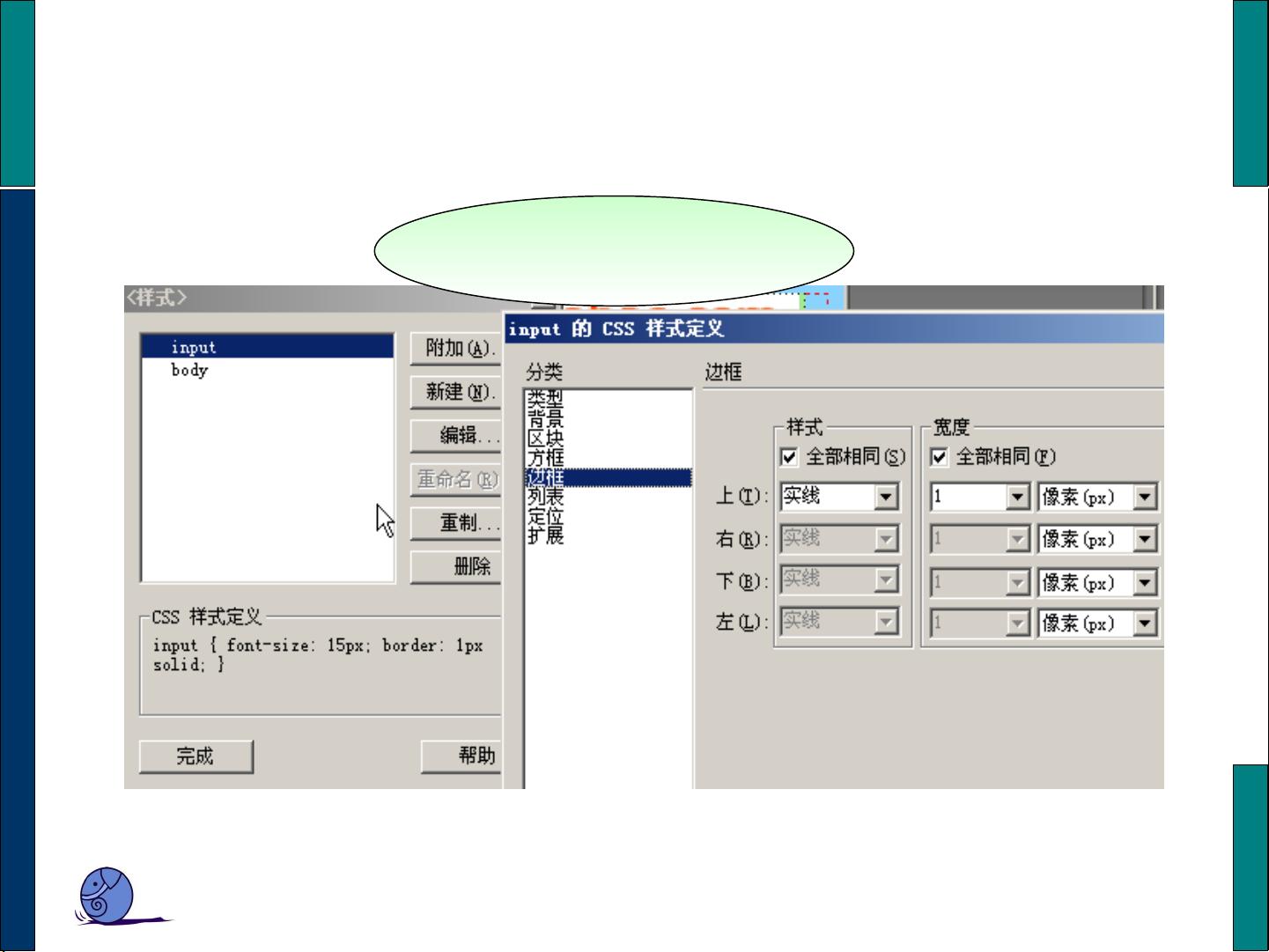
文本框对象是表单中最常见的一种元素,用于输入文字或数字。通过HTML的`<INPUT>`标签并设置`type="text"`可以创建文本框。文本框有多种事件,如`onBlur`(失去焦点)、`onChange`(值改变)和`onFocus`(获得焦点)。对应的,开发者可以调用`focus()`方法使文本框获取焦点,`select()`方法选中文本内容。此外,还有`readonly`属性,设置后文本框内容将变为只读,用户无法修改。
总结来看,这个资源详细讲解了JavaScript在表单处理中的基本元素、事件和方法,为开发者提供了实现动态表单验证和用户交互的实用知识。通过学习这些内容,开发者能够创建更丰富、更具有互动性的网页表单,提升用户体验。
2021-10-09 上传
2022-01-18 上传
2020-12-13 上传
点击了解资源详情
2021-01-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
xiexiaoqiong
- 粉丝: 0
- 资源: 8
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建