Microsoft Blend教程:设计WPF和Silverlight界面
"这篇教程介绍了Microsoft Expression Blend,一个专门用于设计WPF和Silverlight用户界面的工具。Blend的优势在于设计可以直接应用于最终产品,无需开发者重新构建,极大地简化了开发和设计协作流程。与Adobe Flash类似,Blend对于WPF和Silverlight的作用就像Flash之于Flex,提供了丰富的交互性和事件处理能力,可用于创建高保真度的应用原型,尤其适合大型产品的前期可用性测试。教程还提及了Blend的界面特点,虽然视觉效果酷炫,但中文显示可能不尽人意,且对于习惯Adobe工具的用户可能存在适应问题。"
在深入讲解之前,我们首先理解一下WPF(Windows Presentation Foundation)和Silverlight。WPF是.NET Framework的一部分,是一个全面的图形子系统,用于构建桌面应用,它引入了丰富的可视化效果、数据绑定和多媒体支持。而Silverlight是微软开发的一个跨平台、跨浏览器的插件,用于创建富媒体和交互式用户体验,特别是在Web环境中。
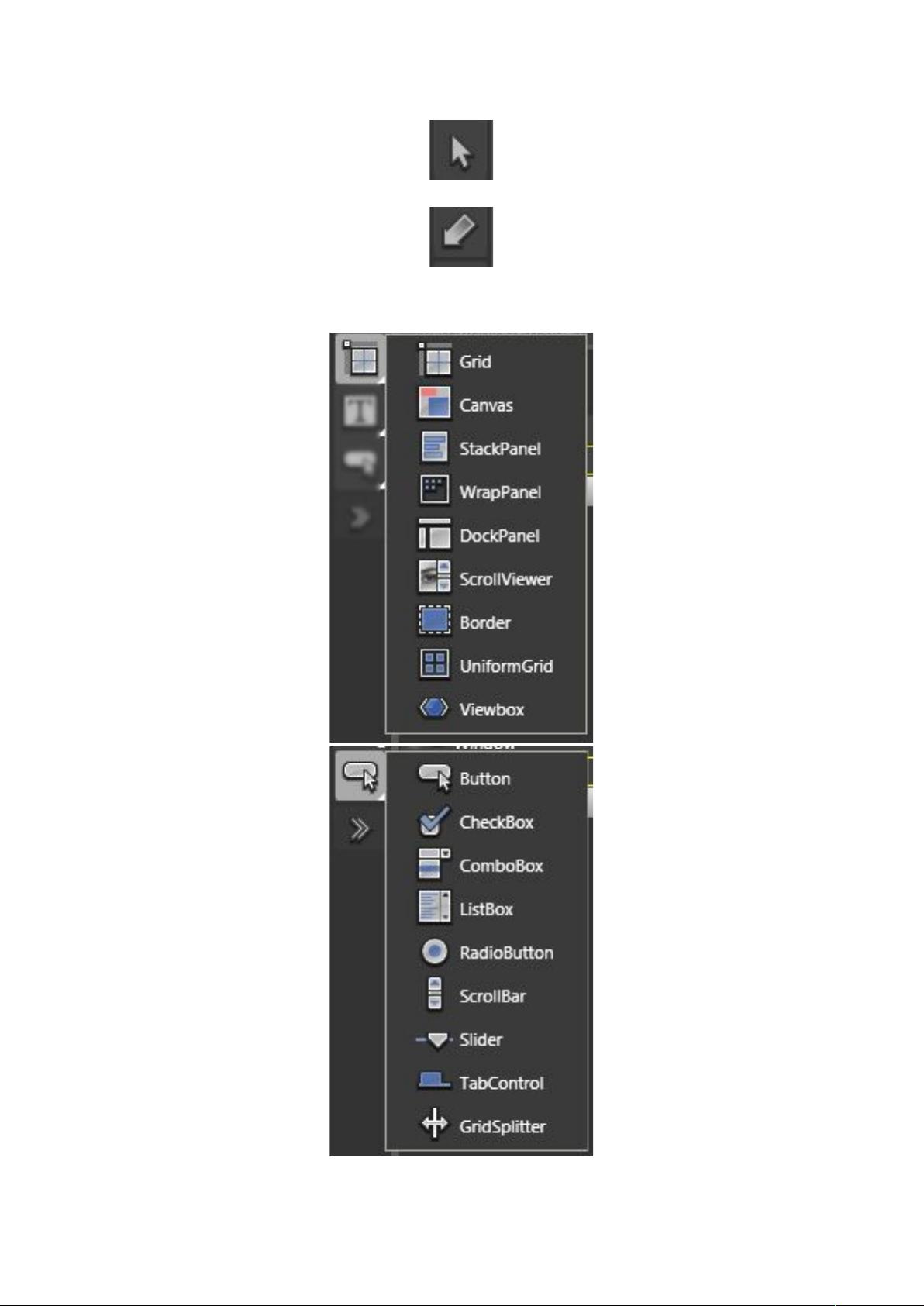
Microsoft Expression Blend作为一个设计工具,它的核心功能是帮助设计师创建精美且交互性强的用户界面。通过直观的拖放界面,设计师可以轻松地布局元素、调整样式、添加动画和交互。Blend支持XAML(eXtensible Application Markup Language),这是一种XML语言,用于描述WPF和Silverlight应用的用户界面和逻辑。这意味着设计师创建的设计可以直接转换为XAML代码,无缝集成到开发流程中。
Blend的功能远不止设计界面那么简单。它允许添加事件和响应,使得设计的元素能够对用户的操作作出动态反馈,这在创建交互原型时特别有用。与传统的线框图工具相比,Blend可以制作出更接近最终产品的原型,提供更真实的用户体验。这对于早期的用户测试和产品迭代来说极其宝贵。
在使用Blend时,设计师需要注意其界面的两个特性。一是它的平滑字体,虽然视觉效果现代,但可能不适用于所有用户,特别是对于习惯于清晰明了的宋体的中文用户。二是对于Adobe系列工具的用户,Blend的界面布局和操作方式可能会有所不同,需要一定时间来适应。
Microsoft Expression Blend是一个强大的设计工具,能够提升设计师的效率,同时简化开发流程,尤其在创建高保真度原型和复杂交互设计方面表现出色。对于想要涉足WPF和Silverlight应用设计的专业人士来说,掌握Blend是必不可少的技能。
2009-11-26 上传
265 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情