Python Flask通过Ajax实现前后端数据交互详解
161 浏览量
更新于2023-03-03
1
收藏 92KB PDF 举报
本篇文章主要介绍了如何在Python Flask应用中使用Ajax进行前后端数据交互。Ajax是一种异步JavaScript和XML技术,它允许在不重新加载整个网页的情况下,与服务器交换数据并更新部分网页内容。以下是文章中的关键知识点:
1. Post方法:
- 在前端HTML中,通常将Ajax的`$.post()`函数绑定在按钮的点击事件或输入框的离开事件上。
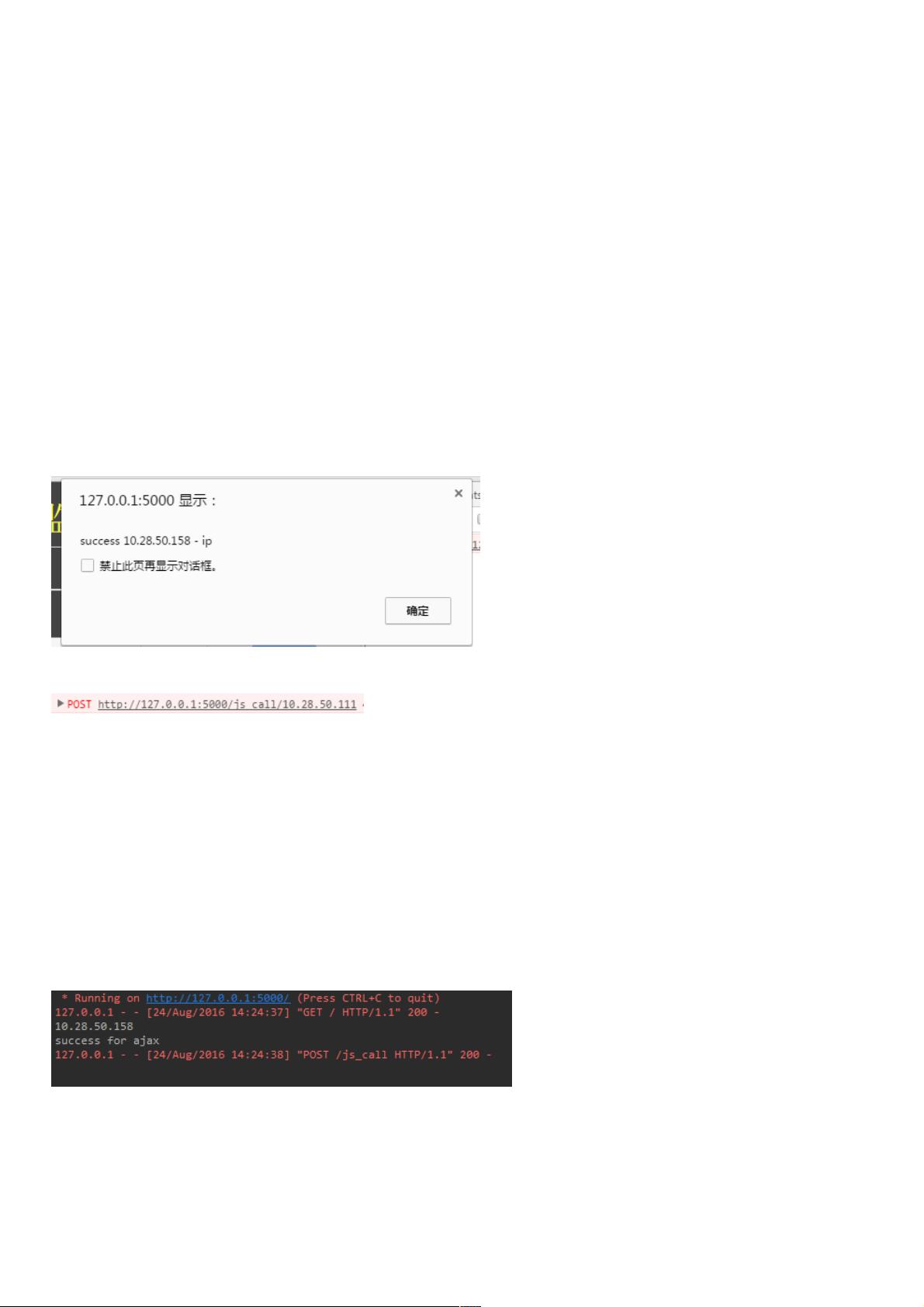
- 代码示例:前端通过`$.post("/js_post/" + ip, data_to_backend, function(data){alert("success" + data)})`向后端发送数据,`ip`是预定义的参数,`data_to_backend`是一个JSON对象,例如`{'ip':$(this).parent().prev().text()}`。
- 后端使用Flask的`@app.route("/js_post/<ip>", methods=['GET', 'POST'])`处理请求,打印接收到的`ip`,并返回处理结果。
2. 数据附在URL中:
- 前端将数据作为URL的一部分,如`/js_post/ip_value`,后端通过`<ip>`参数接收。
3. 数据单独发送:
- 另一种情况是,前端可能需要将数据以键值对的形式单独发送,如`data_tmp={'ip': ip, 'text': "successforajax"}`,然后使用`$.post('/js_call', data_tmp, function(data))`。
4. Get方法:
- 虽然主要讨论了post方法,但get方法也可以用于数据交互。get方法的示例代码没有给出,但其基本原理是使用`$.get()`替换`$.post()`,并将数据作为查询字符串附加到URL后面。
5. 处理程序实现:
- 后端Flask应用需要定义相应的路由处理器,比如`@app.route('/js_call', methods=['GET', 'POST'])`,以接收并处理这些来自前端的get或post请求。
6. 命令执行示例:
- 文档中还提到,后端可能会利用接收到的数据来执行系统命令,如`os.system("ssh user@host 'restart(command)'")`,这显示了Ajax交互在实际操作中的应用。
通过以上步骤,前后端之间的数据传输得以实现,使得Flask应用能够响应用户的实时操作,提高用户体验。熟练掌握这些技术对于开发Web应用具有重要意义。
4364 浏览量
7056 浏览量
1708 浏览量
113 浏览量
265 浏览量
2024-11-04 上传
2025-02-06 上传
116 浏览量
2023-06-10 上传
weixin_38500047
- 粉丝: 9
最新资源
- SHFBInstaller_v2020.3.6.0版本发布:MSDN风格代码文档生成
- FlashBoot1.40汉化版发布,简化你的USB启动制作流程
- 手动使用axis发布及调用webservice服务教程
- 纯静态代码的房屋租赁后台模板介绍
- 淘宝网店货源导航系统源码及美化教程
- Hermes项目:使用RStudio和Bookdown创建EDAV最终模板
- SMARTGOON Blogs: PHP+MySQL个人博客系统安装与说明
- 掌握SIFT特征提取:图像识别官方演示教程
- Flex特效编辑器:flex游戏开发的高效工具
- 全面优化AdSense:从入门到防封指南
- Python家居助理ČEZHDO集成指南
- 实现动态伸缩效果的左右滑动门JavaScript教程
- NVIDIA DDS823 Hz工具包解压缩指南
- F5负载均衡器安装配置手册
- opencv_contrib3.2库文件的安装与使用指南
- 智能电老鼠算法实现直角转弯最短路径研究