HTML中嵌入PDF文档的方法
"这篇资源主要介绍了如何在网页中以HTML代码的形式显示PDF文档,包括使用<EMBED>和<OBJECT>标记的方法,并提到了动作命令的使用,适用于创建电子杂志或者需要在线展示PDF内容的场景。"
在网页设计中,有时我们需要直接在网页上展示PDF文档,以便用户能够直接浏览,而无需下载文件。这个过程可以通过插入特定的HTML代码来实现。描述中提到的"网页中显示PDF文档的HTML代码"就是指这一技术。
首先,我们可以使用`<EMBED>`标记来嵌入PDF文档。`<EMBED>`标记使得PDF文档在HTML页面中以图像形式呈现,它支持Netscape Navigator 3.0及以上版本以及Internet Explorer 3.0及更高版本的浏览器。例如,你可以这样编写HTML代码:
```html
<EMBED src="your_pdf_file.pdf" width="760" height="411" type="application/pdf">
```
这里的`src`属性指向PDF文件的URL,`width`和`height`分别定义了PDF在页面上的显示尺寸。不过,使用`<EMBED>`时需要注意,如果在Internet Explorer中,Acrobat的工具栏、命令栏和窗口控制默认会显示,而在Netscape Navigator中则不会。
另外,对于支持ActiveX控件的Internet Explorer浏览器,可以使用`<OBJECT>`标记来代替`<EMBED>`,这样可以更好地控制PDF的显示。`<OBJECT>`标记的使用如下:
```html
<object classid="clsid:CA8A9780-280D-11CF-A24D-444553540000" width="760" height="411" border="0">
<param name="_Version" value="65539">
<param name="_ExtentX" value="20108">
<param name="_ExtentY" value="...">
<!-- 更多参数 -->
</object>
```
这里的`classid`属性是用于识别ActiveX控件的标识符,其他`<param>`标签则用于传递不同的参数,如版本信息、显示范围等。
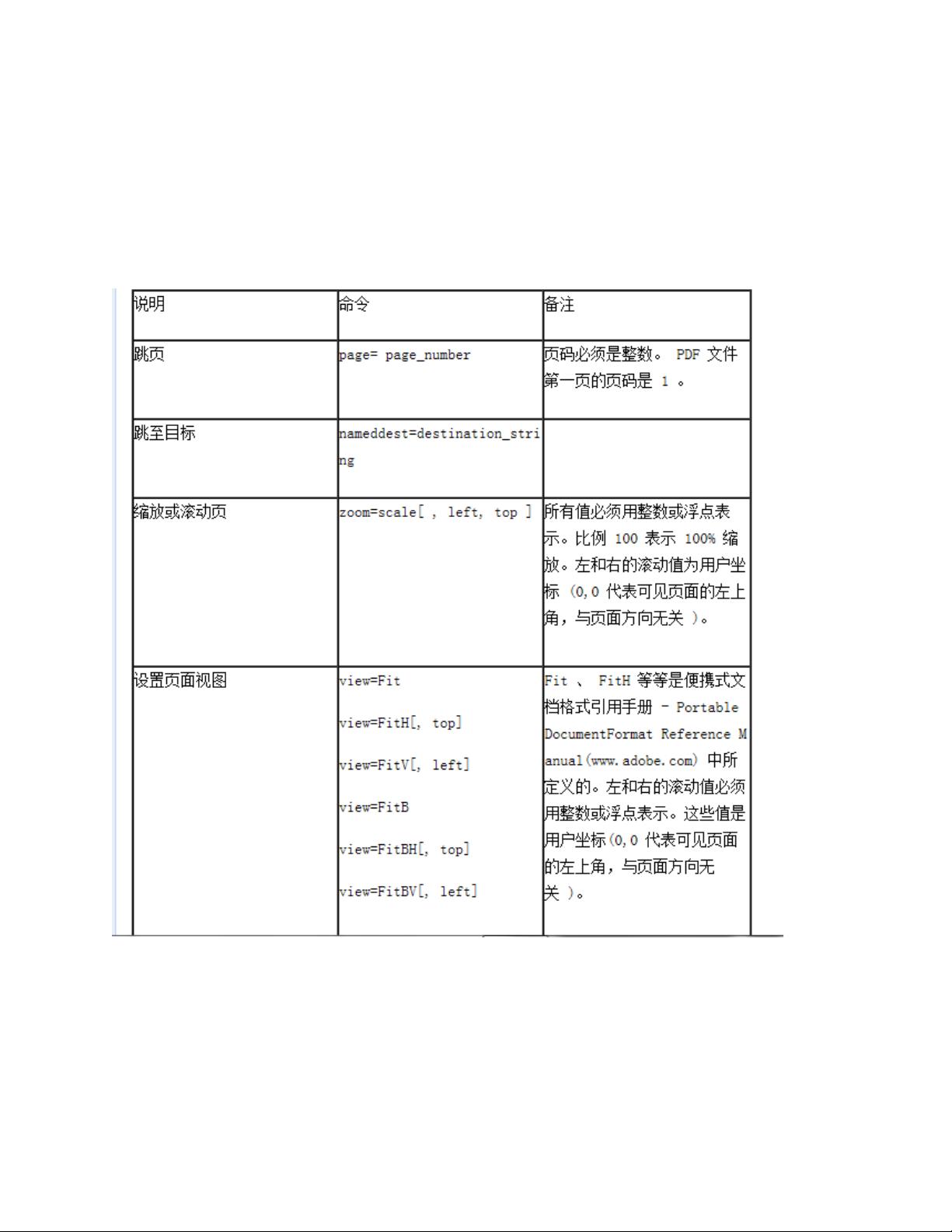
此外,提到的动作命令允许我们指定PDF文件打开时的行为,例如跳转到特定页码、显示书签等。动作命令紧跟在PDF文件名后面,以`#`开头,比如`#page=3`将打开PDF的第三页。这些命令对优化用户体验很有帮助,可以根据需要灵活运用。
通过HTML代码在网页中嵌入PDF文档,可以使用户更方便地在线查看PDF内容,提升网站的互动性和功能性。无论是使用`<EMBED>`还是`<OBJECT>`,都需要根据目标用户的浏览器类型和特性进行选择,以确保最佳的兼容性和用户体验。
851 浏览量
7956 浏览量
256 浏览量
433 浏览量
114 浏览量
664 浏览量
143 浏览量
614 浏览量
雪舞芳茕
- 粉丝: 5
最新资源
- 英数图像识别库:验证码的通用处理技术
- 全面技术项目源码合集:商业名片设计与整站开发教程
- Android万能下载器:在线下载任意格式文件
- ACAD2008 Express汉化补丁使用指南
- C语言核心概念:指针、活动记录与内存管理
- webCAMotion:网络摄像头模拟鼠标的开源程序
- Axure高效设计模板:导航条与版权页母版
- C语言实现最小生成树算法及路径自动生成
- SPM8数据预处理及分析批处理工具
- 绿色大气个人摄影相册网站模板及全技术领域源码分享
- Android全屏注册界面的设计与实现技巧
- 易通远程屏幕监控系统安装与卸载详细指南
- Ehcache复制机制详解与集群环境演示教程
- Facebook Messenger终端控制:全新Python自动化脚本
- MATLAB动态规划程序包:优化算法实践
- Android ADT-22.0.5版本发布,探索新特性