没有合适的资源?快使用搜索试试~ 我知道了~
首页Django用户登录与注册系统的实现示例
Django用户登录与注册系统的实现示例
52 下载量 61 浏览量
更新于2023-03-03
评论
收藏 325KB PDF 举报
主要介绍了Django用户登录与注册系统的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
资源详情
资源评论
资源推荐

Django用户登录与注册系统的实现示例用户登录与注册系统的实现示例
主要介绍了Django用户登录与注册系统的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习
学习吧
1.1.创建项目和创建项目和app
django-admin startproject mysite_login
python manage.py startapp login
1.2.设置时区和语言设置时区和语言
Django默认使用美国时间和英语,在项目的settings文件中,如下所示:
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
我们把它改为亚洲/上海时间和中文
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
1.3.启动启动
运行测试一下工程,在本机的浏览器中访问http://127.0.0.1:8000/
二、设计数据模型二、设计数据模型
2.1.数据库模型设计数据库模型设计
作为一个用户登录和注册项目,需要保存的都是各种用户的相关信息。很显然,我们至少需要一张用户表User,在用户表里需要保存下面的信息:
用户名
密码
邮箱地址
性别
创建时间
进入login/models.py,代码如下
# login/models.py
from django.db import models
class User(models.Model):
'''用户表'''
gender = (
('male','男'),
('female','女'),
)
name = models.CharField(max_length=128,unique=True)
password = models.CharField(max_length=256)
email = models.EmailField(unique=True)
sex = models.CharField(max_length=32,choices=gender,default='男')
c_time = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.name
class Meta:
ordering = ['c_time']
verbose_name = '用户'
verbose_name_plural = '用户'
各字段含义:
name必填,最长不超过128个字符,并且唯一,也就是不能有相同姓名;
password必填,最长不超过256个字符(实际可能不需要这么长);
email使用Django内置的邮箱类型,并且唯一;
性别使用了一个choice,只能选择男或者女,默认为男;
使用__str__帮助人性化显示对象信息;
元数据里定义用户按创建时间的反序排列,也就是最近的最先显示;
注意:这里的用户名指的是网络上注册的用户名,不要等同于现实中的真实姓名,所以采用了唯一机制。如果是现实中可以重复的人名,那肯定是不能设置unique的。
2.2.设置数据库为设置数据库为Mysql
在settings.py修改
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django', #数据库名字
'USER': 'root', #账号
'PASSWORD': '123456', #密码
'HOST': '127.0.0.1', #IP
'PORT': '3306', #端口
}
}
init.py里面导入pymysql模块
# login/init.py
import pymysql
pymysql.install_as_MySQLdb()
2.3.数据库迁移数据库迁移
注册app
INSTALLED_APPS = [

'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'login',
]
迁移到数据库
python manage.py makemigrations
python manage.py migrate
三、三、admin后台后台
3.1.在在admin中注册模型中注册模型
# login/admin.py
from django.contrib import admin
from . import models
admin.site.register(models.User)
3.2.创建超级管理员
python manage.py createsuperuser
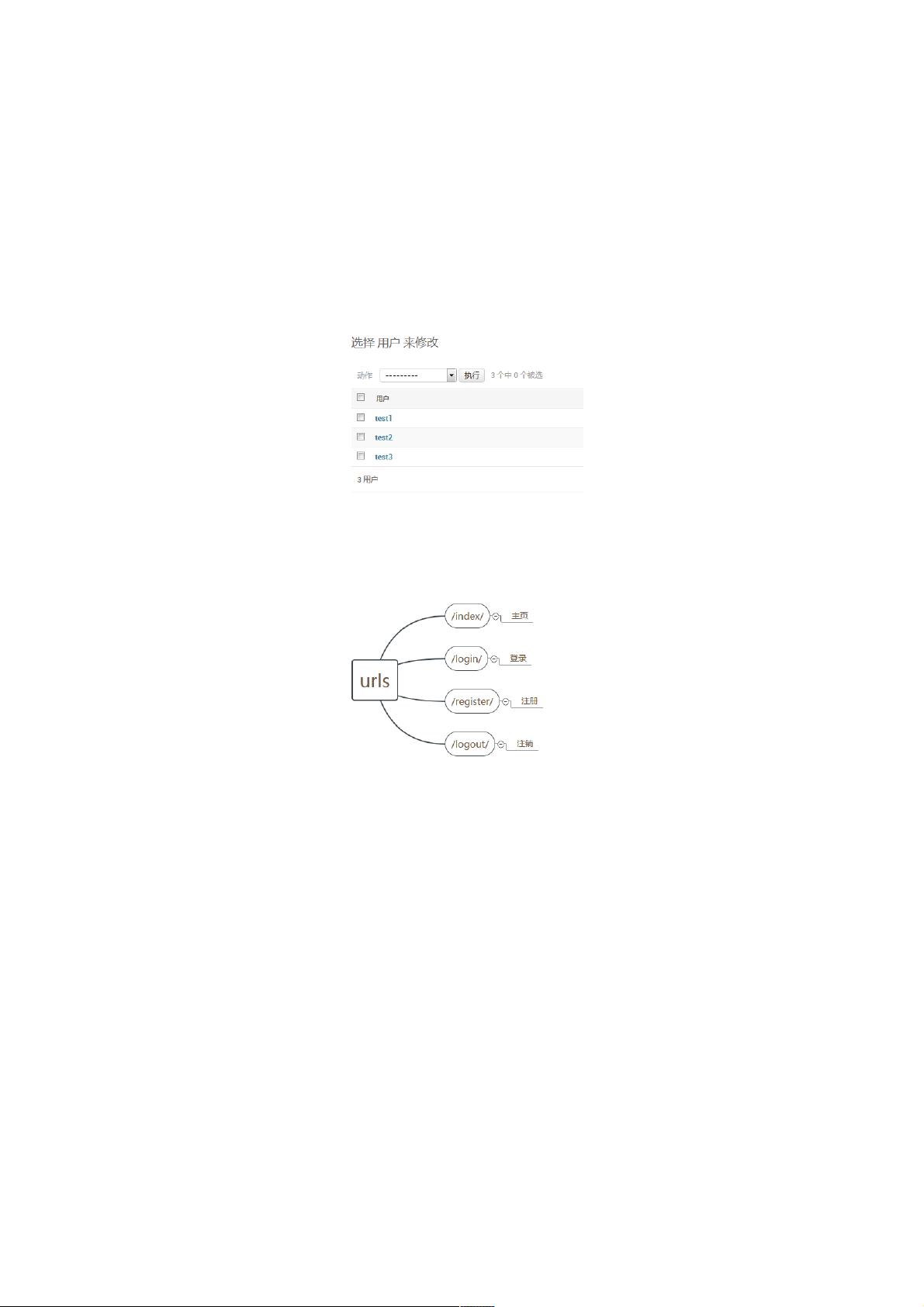
然后再增加几个测试用户
四、四、url路由和视图路由和视图
前面我们已经创建好数据模型了,并且在admin后台中添加了一些测试用户。下面我们就要设计好站点的url路由、对应的处理视图函数以及使用的前端模板了。
4.1.路由设计路由设计
初步设想需要下面的四个URL:
考虑到登录系统属于站点的一级功能,为了直观和更易于接受,这里没有采用二级路由的方式,而是在根路由下直接编写路由条目,同样也没有使用反向解析名(name参数)。
# mysite_login/urls.py
from django.conf.urls import url
from django.contrib import admin
from login import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^login/', views.login),
url(r'^register/', views.register),
url(r'^logout/', views.logout),
]
4.2.架构初步视图架构初步视图
路由写好了,就进入login/views.py文件编写视图的框架,代码如下:
# login/views.py
from django.shortcuts import render,redirect
def index(request):
pass
return render(request,'login/index.html')
def login(request):
pass
return render(request,'login/login.html')
def register(request):
pass
return render(request,'login/register.html')
def logout(request):
pass
return redirect('/index/')
我们先不着急完成视图内部的具体细节,而是把框架先搭建起来。
4.3.创建创建HTML页面文件页面文件
在项目根路径的login目录中创建一个templates目录,再在templates目录里创建一个login目录
在login/templates/login目录中创建三个文件index.html、login.html以及register.html ,并写入如下的代码:
index.html

{#login/templates/login/index.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页</h1>
</body>
</html>
login.html
{#login/templates/login/login.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<h1>登录页面</h1>
</body>
</html>
register.html
{#login/templates/login/register.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<h1>注册页面</h1>
</body>
</html>
五、前端页面设计五、前端页面设计
5.1.原生原生HTML页面页面
login.html文件中的内容,写入下面的代码:
{#login/templates/login/login.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<div style="margin: 15% 40%;">
<h1>欢迎登录!</h1>
<form action="/login/" method="post">
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<input type="submit" value="确定">
</form>
</div>
</body>
</html>
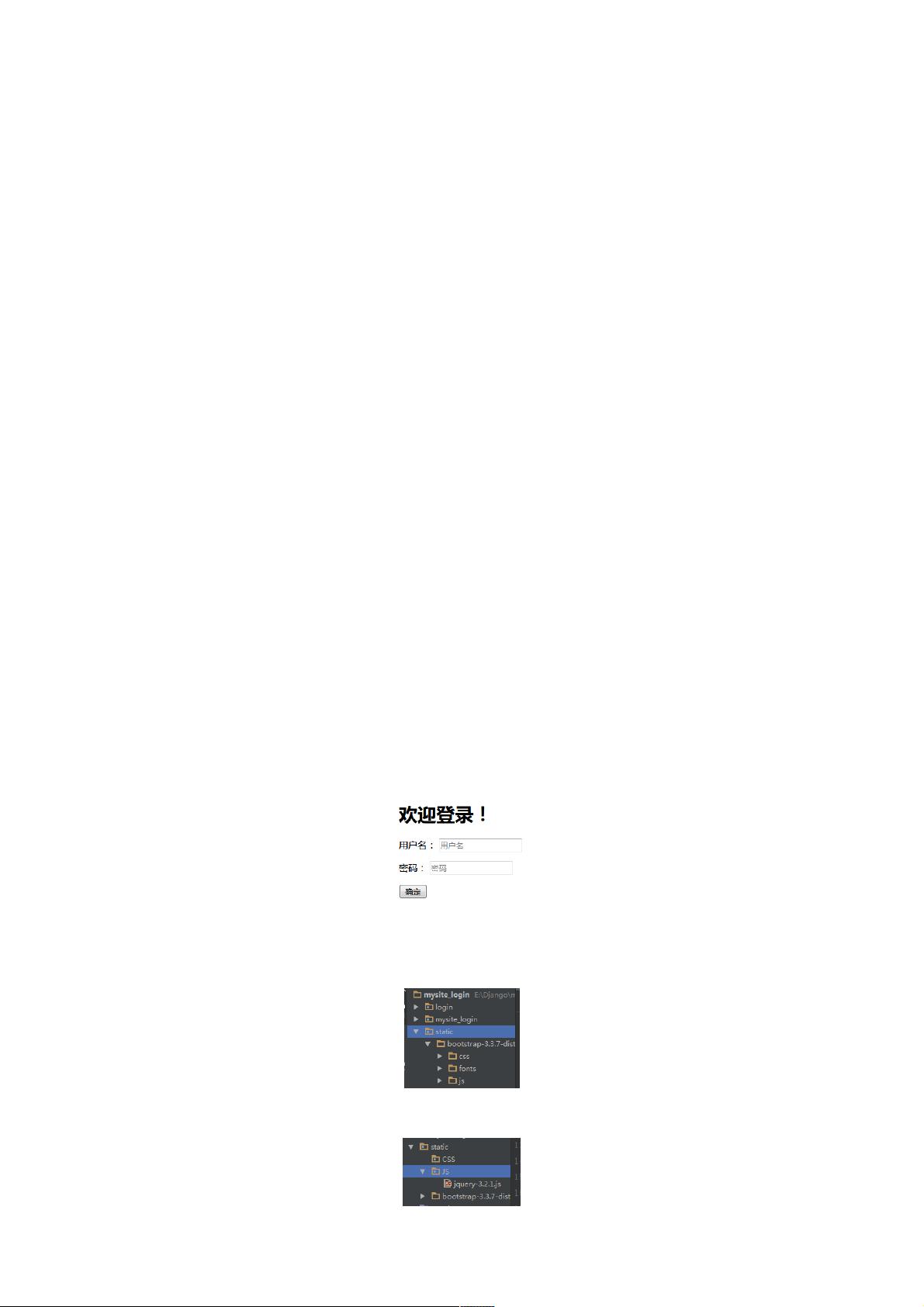
可以看到如下图的页面:
5.2.引入引入Bootstrap
Bootstrap3.3.7下载地址
根目录下新建一个static目录,并将解压后的bootstrap-3.3.7-dist目录,整体拷贝到static目录中,如下图所示:
由于Bootstrap依赖JQuery,所以我们需要提前下载并引入JQuery:下载地址
在static目录下,新建一个css和js目录,作为以后的样式文件和js文件的存放地,将我们的jquery文件拷贝到static/js目录下。
然后打开项目的settings文件,在最下面添加配置,用于指定静态文件的搜索目录:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
剩余13页未读,继续阅读
weixin_38537684
- 粉丝: 3
- 资源: 864
上传资源 快速赚钱
 我的内容管理
收起
我的内容管理
收起
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

会员权益专享
最新资源
- RTL8188FU-Linux-v5.7.4.2-36687.20200602.tar(20765).gz
- c++校园超市商品信息管理系统课程设计说明书(含源代码) (2).pdf
- 建筑供配电系统相关课件.pptx
- 企业管理规章制度及管理模式.doc
- vb打开摄像头.doc
- 云计算-可信计算中认证协议改进方案.pdf
- [详细完整版]单片机编程4.ppt
- c语言常用算法.pdf
- c++经典程序代码大全.pdf
- 单片机数字时钟资料.doc
- 11项目管理前沿1.0.pptx
- 基于ssm的“魅力”繁峙宣传网站的设计与实现论文.doc
- 智慧交通综合解决方案.pptx
- 建筑防潮设计-PowerPointPresentati.pptx
- SPC统计过程控制程序.pptx
- SPC统计方法基础知识.pptx
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0