H5仿微信界面教程(一)
159 浏览量
更新于2023-03-03
收藏 68KB PDF 举报
前言
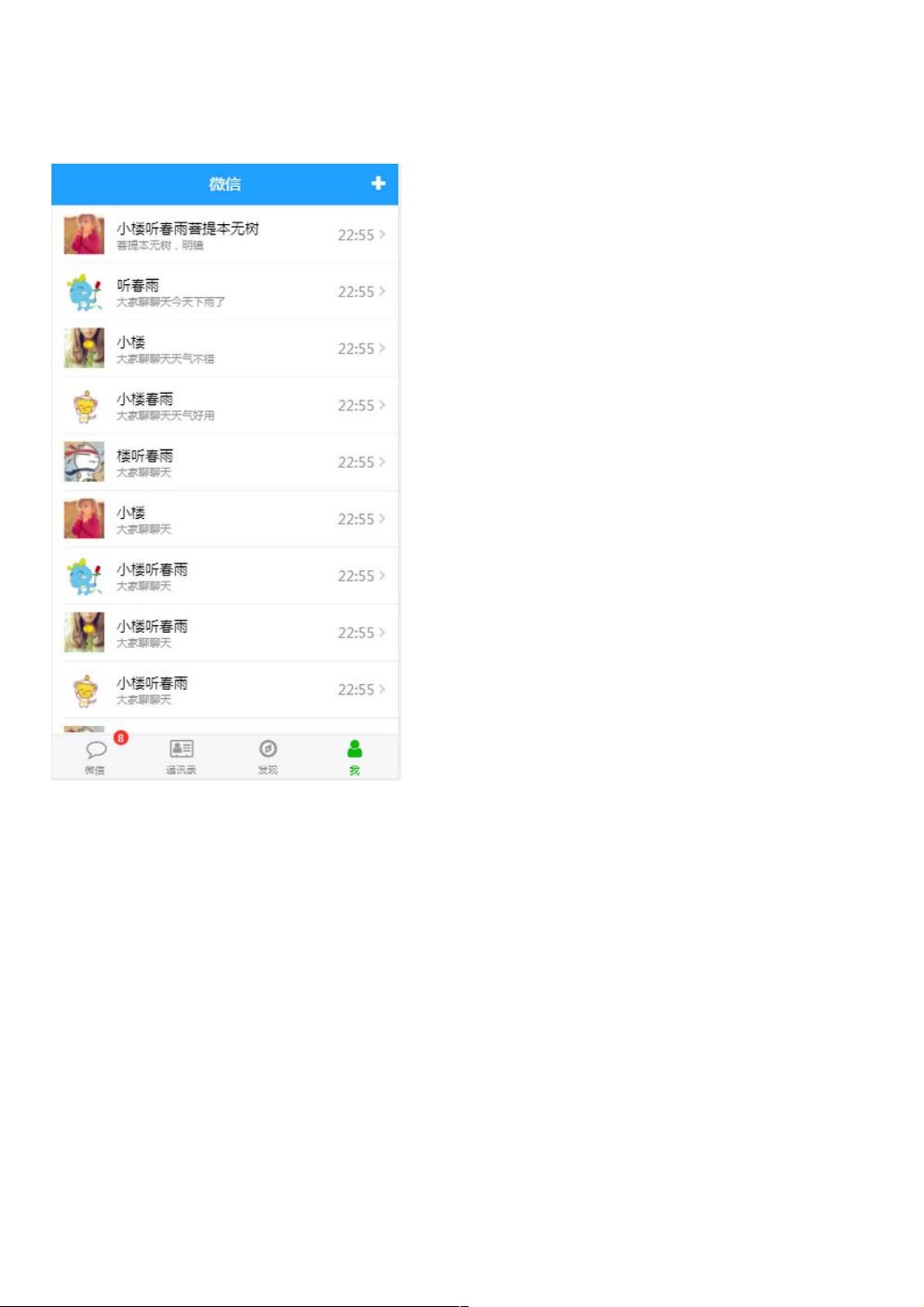
先来张图,仿微信界面,界面如下,并不完全一模一样,只能说有些类似,希望大家见谅。
1 用到的知识点
jQuery WeUI 是WeUI的一个jQuery实现版本,除了实现了官方插件之外,它还提供了如下拉刷新、日历、地址选择器等丰富的拓展组件。jQuery WeUI 中的JS组件均是以JQuery 插件的形式提供,使用非常方便,并且可以和React、Angular、VUE之类的主流JS框架一起使用。
WeUI 是微信官方团队针对微信提供的一个H5 UI库,它只提供了一组CSS组件。jQuery WeUI 中使用的是官方WeUI的CSS代码,并提供了jQuery/Zepto版本的API实
2019-07-04 上传
2018-07-12 上传
2016-07-05 上传
2020-04-25 上传
2019-08-13 上传
点击了解资源详情
点击了解资源详情
weixin_38750003
- 粉丝: 7
- 资源: 927
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录